Progresszív webalkalmazások telepítése és webalkalmazás-parancsikonok létrehozása a Google Chrome-mal
2 perc olvas
Frissítve
Olvassa el közzétételi oldalunkat, hogy megtudja, hogyan segítheti az MSPowerusert a szerkesztői csapat fenntartásában Tovább

A progresszív webalkalmazások jelentik a következő nagy dolgot az asztali számítógépekben, többek között a Microsoft, a Google és a Firefox átdolgozza böngészőjét, hogy támogassa a PWA-kat. A Microsoft megígérte, hogy egy jövőbeli frissítés során valószínűleg lehetővé teszi az Edge böngésző felhasználói számára a PWA-k telepítését és futtatását, akárcsak a natív alkalmazásokat.
A Google biztosította a PWA-támogatást a Chrome 70-nel, és egyszerű beállítani őket.
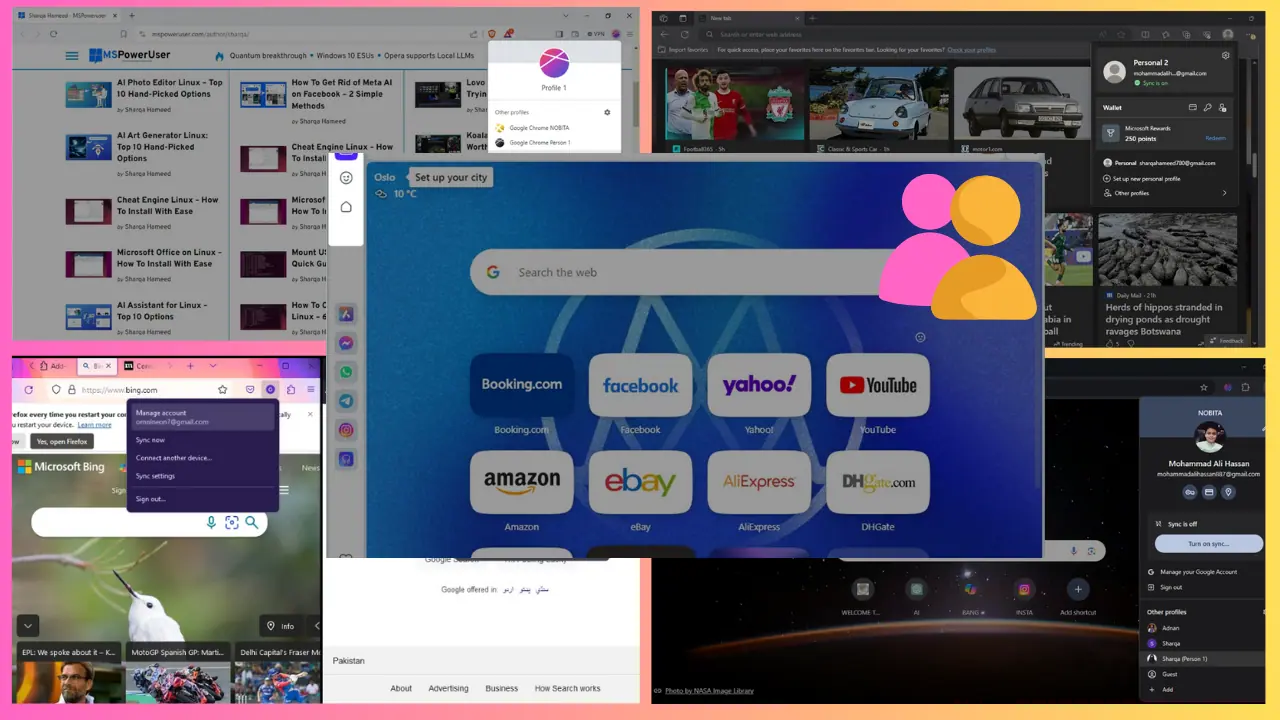
Progresszív webalkalmazások telepítése a Chrome-ban
- Nyissa meg a kérdéses webalkalmazást, például a Spotify-t vagy az Android Messages-t.
- Koppintson a Chrome túlcsordulás menüjére (a hárompontos ikonra).
- Ezután megjelenik az „Install [App Name Here]” opció.
- Válassza a telepítés lehetőséget, és az alkalmazásnak újra kell indulnia a saját ablakában, és megjelenik az alkalmazáslistában és az asztalon.
Ha nem PWA-ról van szó, a Google néhány változtatást hajtott végre a Chrome-on, így a webalkalmazások telepítése nem ugyanúgy történik, mint legutóbb. Továbbra is beállíthatja, hogy a webalkalmazások saját ablakukban induljanak el. Csak néhány további lépésre van szükség, mivel a cég célja a PWA-k általános használatának ösztönzése. Az olyan alkalmazásoknak, mint a Slack, a Teams és az Outlook, amelyek hatékony és hasznos webalkalmazások, meg kell tenniük ezeket az extra lépéseket.
A nem progresszív webalkalmazások elindítása saját Windows-ként.
- Nyissa meg a Google Chrome-ot a kívánt webhelyen.
- Válassza a túlcsordulás gombot, majd válassza a „Parancsikon létrehozása” lehetőséget. Ekkor létrejön egy parancsikon az asztalhoz, amelyet rögzíthet a tálcára.
- Ezután lépjen a Chrome://Apps oldalra.
- Kattintson a jobb gombbal a parancsikon ikonjára, és válassza a „Megnyitás ablakként” lehetőséget. Az alkalmazásnak most el kell indulnia a saját önálló ablakában, akárcsak egy hagyományos progresszív webalkalmazás vagy Store alkalmazás.