Značajka Window Controls Overlay sada može učiniti da web-aplikacije izgledaju i osjećaju se sličnije izvornim desktop aplikacijama
2 min. čitati
Objavljeno na
Pročitajte našu stranicu za otkrivanje kako biste saznali kako možete pomoći MSPoweruseru da održi urednički tim Čitaj više

Web aplikacije dobro rade ne samo na mobilnim telefonima, već su se pokazale i kao odlična alternativa izvornim aplikacijama za stolna računala. A kako bi još više premostio jaz između web-aplikacija i izvornih desktop aplikacija, Microsoft je najavio značajku Window Controls Overlay, koja programerima omogućuje stvaranje vlastitih naslovnih traka umjesto da ih tjera na zadane.
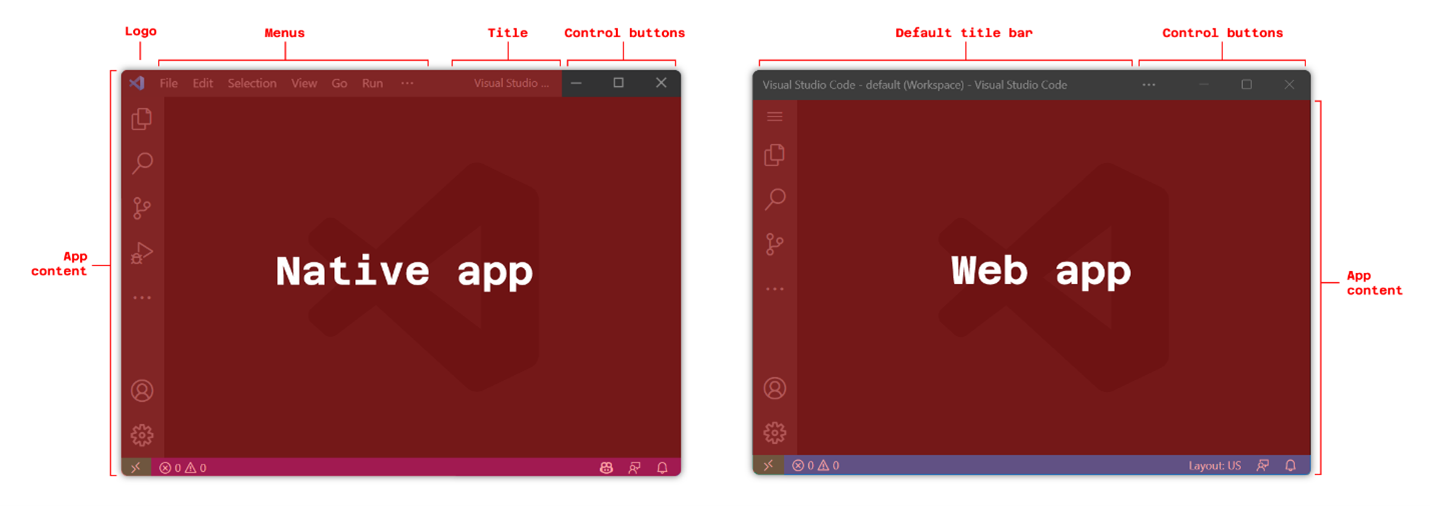
Web-aplikacije i izvorne aplikacije za stolna računala danas izgledaju slično, osim što prva koristi zadano iskustvo naslovne trake, koja sadrži informacije povezane s nazivom web-mjesta i drugim kontrolnim gumbima. A sada, s ugradnjom Window Controls Overlay, programeri mogu koristiti cijelo područje gdje se obično prikazuje zadana naslovna traka. Gumbi prozora kritični za sustav, međutim, ostat će nepromijenjeni.

Razvojni programeri sada mogu koristiti ovaj dodatni prostor za prikaz prilagođenog naslova, trake izbornika, nekih informacija o računu, navigacijskih kartica i više na svojim web aplikacijama kako bi izgledale i činile se sličnijima izvornim aplikacijama za stolna računala. Gornja slika koju je objavio Microsoft dobro objašnjava promjene koje će Window Controls Overlay donijeti nakon što upotrijebite rješenje.
Microsoft je predložio Window Control Overlay još u lipnju 2022., no tvrtki je trebalo još malo vremena za izradu rane implementacije u Chromiumu. I sada, nakon više od dvije godine, Microsoft ga konačno čini zadanim iskustvom za sve u Microsoft Edge Google Chromeu s verzijom 105. Dostupan je i u Operi 91.
Da bi se uključili u korištenje ove funkcije, razvojni programeri moraju koristiti nadjačavanje_prikaza manifestni član i postavite njegovu vrijednost na [“preklapanje prozorskih kontrola“]. Također će trebati novi područje naslovne trake-* CSS varijable okoline i novi navigator.windowControlsOverlay JavaScript API. Microsoft preporučuje programerima da provjere tehnička dokumentacija kao i Mozilla Developer Network referentne dokumente kako biste saznali više o tome kako ugraditi novo rješenje u web-aplikacije.