Objašnjenje dizajna oko ikona trake aplikacija Windows Phone
2 min. čitati
Objavljeno na
Pročitajte našu stranicu za otkrivanje kako biste saznali kako možete pomoći MSPoweruseru da održi urednički tim Čitaj više


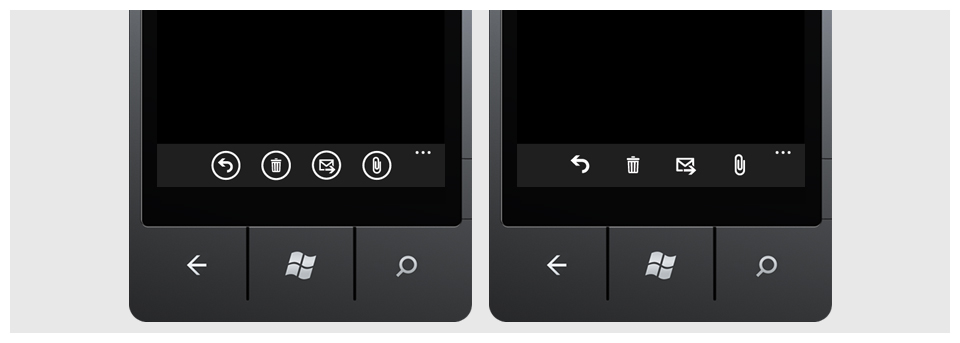
Evo odgovora Microsofta na njegove tvrdnje od Artura Toleda, UX dizajnera u Microsoftu. Microsoft ima dvije grafičke stvari u svom dizajnu, gumbe s ikonama (zaokružene) i ikone.
Koristimo gumbe s ikonama za omogućavanje interaktivnosti i ikone za jednosmjernu komunikaciju poruke.
Na primjer, gotova telefonska aplikacija koristi gumbe s ikonama s ikonom telefona pored poziva na popisu povijesti poziva – to su gumbi, a ne ikone. Još jedan primjer upotrebe gumba s ikonama, u tekstu aplikacija za poruke – kada želite dodati novu osobu za slanje tekstualne poruke, dobit ćete mali gumb s ikonom znaka plusa, ali opet, ovo je gumb – a ne samo ikona.
Koristimo ikone kao grafike koje jednosmjerno pružaju informacije korisniku (nisu interaktivne, pa tako ni gumbi).  Na primjer, na statusnoj traci ovo su doista ikone obavijesti i ne koriste krug (nisu gumbi). Na primjer, u aplikaciji za e-poštu koristimo male ikone (ne gumbe) kako bismo korisniku poručili da postoji’ je privitak u e-pošti ili da postoji e-pošta visokog prioriteta (zastavica).
Možete pročitati više o tome ovdje.
Uvijek je uzbudljivo vidjeti razinu detalja u Windows Phone dizajnu! !








