Chrome mobile konačno dodaje prolazni način rada za aplikacije. Na stolnim je računalima već godinama
Lijep dodatak primijećen je u Canaryju
2 min. čitati
Objavljeno na
Pročitajte našu stranicu za otkrivanje kako biste saznali kako možete pomoći MSPoweruseru da održi urednički tim Čitaj više
Ključne napomene
- Google Chrome za mobilne uređaje uvodi efemerni način rada.
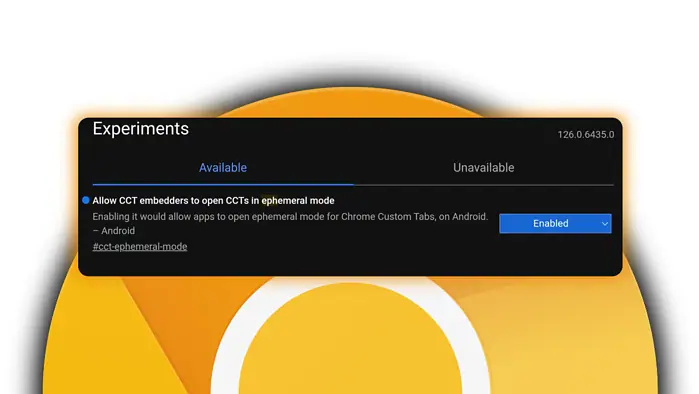
- Oznaka u Chrome Canary za Android omogućuje otvaranje prilagođenih kartica u kratkotrajnom načinu rada.
- Chrome na Androidu također pojednostavljuje postupak instaliranja bilo koje web stranice kao progresivne web aplikacije (PWA).

Google Chrome obnavlja mnoga iskustva za mobilne korisnike. Osim testiranja otvaranje PDF-ova bez preuzimanja i sinkronizacija grupe kartica na mobilnom uređaju, Chrome na mobilnom uređaju uskoro će dobiti efemerni način rada, nešto što već postoji u verziji za stolna računala tako dugo.
Ljudi u Chrome Canary za Android, eksperimentalnom kanalu preglednika, uočili su zastavu za omogućavanje ove značajke. Ovaj način je nešto poput anonimnog načina rada. Omogućuje vam pregledavanje pomoću profila koji je samo privremeno spremljen na uređaju, tako da možete pregledavati web bez spremanja podataka u oblak.
Ali ovdje je kvaka: ova zastavica omogućuje aplikacijama otvaranje prilagođenih kartica u ovom načinu rada. Kao što je podijelio @Leopeva64 na X (ranije poznat kao Twitter), opis zastave glasi: “Dopusti CCT ugrađivačima otvaranje CCT-ova u kratkotrajnom načinu rada. Omogućavanje bi omogućilo aplikacijama da otvore efemerni način rada za Chrome prilagođene kartice na Androidu."
I to nije jedino poboljšanje usmjereno na mobilne uređaje koje Google Chrome radi.
Izvještaji također govore da Chrome na Androidu olakšava instaliranje bilo kojeg weba kao aplikacije, baš kao na desktop verzija. PWA, ili progresivne web aplikacije, probijaju se do mobilnih uređaja: bilo ih je pjegave zastave da ga omogućite, čak i ako te web stranice ne zadovoljavaju minimalni standard za PWA.