Explication de la conception autour des icônes de la barre d'application Windows Phone
2 minute. lis
Publié le
Lisez notre page de divulgation pour savoir comment vous pouvez aider MSPoweruser à soutenir l'équipe éditoriale En savoir plus


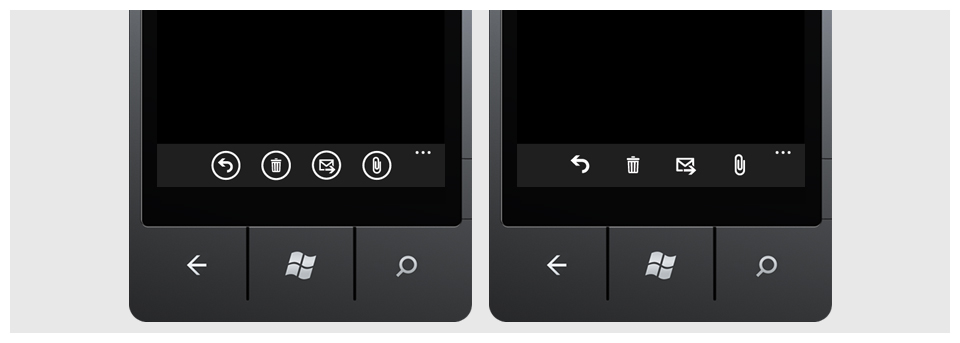
Voici la réponse de Microsoft à ses affirmations d'Arturo Toledo, UX Designer chez Microsoft. Microsoft a deux éléments graphiques dans leur conception, les boutons d'icônes (encerclés) et les icônes.
Nous utilisons des boutons d'icônes pour permettre l'interactivité et des icônes pour communiquer un message à sens unique.
Par exemple, l'application de téléphone prête à l'emploi utilise des boutons d'icône avec une icône de téléphone à côté des appels dans la liste de l'historique des appels - ce sont des boutons, pas des icônes. Un autre exemple d'utilisation de boutons d'icône, dans le texte application de messages - lorsque vous souhaitez ajouter une nouvelle personne pour envoyer un message texte, vous obtenez un petit bouton avec une icône de signe plus, mais encore une fois, il s'agit d'un bouton - pas seulement d'une icône.
Nous utilisons des icônes comme graphiques qui fournissent des informations unidirectionnelles à l'utilisateur (elles ne sont pas interactives, donc pas de boutons). Par exemple, dans la barre d'état, ce sont de véritables icônes de notification et elles n'utilisent pas de cercle (ce ne sont pas des boutons). Par exemple, dans l'application de messagerie, nous utilisons de petites icônes (pas des boutons) pour communiquer à l'utilisateur qu'il y a s une pièce jointe dans un e-mail ou qu'il y a un e-mail de haute priorité (indicateur).
Vous pouvez en lire plus à ce sujet ici.
C'est toujours excitant de voir le niveau de détail dans Windows Phone Design ! !








