ویژگی Overlay Controls Window اکنون می تواند برنامه های وب را بیشتر شبیه برنامه های دسکتاپ بومی کند
2 دقیقه خواندن
منتشر شده در
صفحه افشای ما را بخوانید تا بدانید چگونه می توانید به MSPoweruser کمک کنید تا تیم تحریریه را حفظ کند ادامه مطلب

برنامه های وب نه تنها بر روی تلفن های همراه به خوبی کار می کنند، بلکه تبدیل به جایگزینی عالی برای برنامه های دسکتاپ بومی نیز شده اند. و برای پر کردن شکاف بین برنامههای وب و برنامههای دسکتاپ بومی، مایکروسافت ویژگی Window Controls Overlay را اعلام کرده است که به توسعهدهندگان این امکان را میدهد تا نوار عنوان خود را بجای اینکه آنها را مجبور به استفاده از موارد پیشفرض کنند، ایجاد کنند.
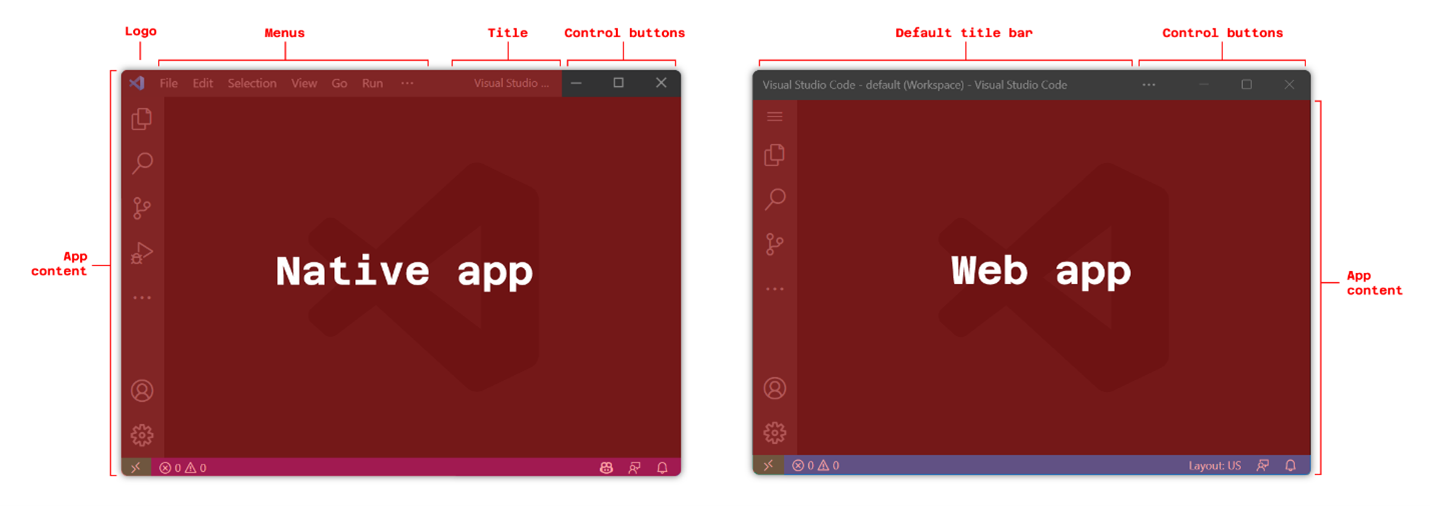
برنامههای وب و برنامههای دسکتاپ بومی امروزه شبیه به هم هستند، با این تفاوت که اولی از تجربه نوار عنوان پیشفرض استفاده میکند که حاوی اطلاعات مربوط به نام وبسایت و سایر دکمههای کنترلی است. و اکنون، با ادغام Windows Controls Overlay، توسعه دهندگان می توانند از کل منطقه ای که نوار عنوان پیش فرض در آن نمایش داده می شود استفاده کنند. با این حال، دکمه های پنجره حیاتی سیستم بدون تغییر باقی می مانند.

توسعه دهندگان اکنون می توانند از این فضای اضافی برای نمایش عنوان سفارشی، نوار منو، برخی از اطلاعات حساب، برگه های ناوبری و موارد دیگر در برنامه های وب خود استفاده کنند تا آنها را بیشتر شبیه برنامه های دسکتاپ بومی کنند. تصویر بالا که توسط مایکروسافت ارسال شده است به خوبی تغییرات Window Controls Overlay را که پس از استفاده از راه حل ایجاد می کند، توضیح می دهد.
مایکروسافت در ژوئن 2022 Windows Control Overlay را پیشنهاد کرد، اما این شرکت زمان بیشتری را صرف ساختن پیادهسازی اولیه در Chromium کرد. و اکنون، پس از بیش از دو سال، مایکروسافت بالاخره آن را به یک تجربه پیشفرض برای استفاده در Microsoft Edge Google Chrome با نسخه 105 تبدیل کرده است. همچنین در Opera 91 موجود است.
برای استفاده از این قابلیت، توسعهدهندگان باید از آن استفاده کنند display_override عضو manifest و مقدار آن را روی [“window-controls-overlay"]. به موارد جدید نیز نیاز خواهد داشت عنوان نوار-منطقه-* متغیرهای محیط CSS و navigator.windowControlsOverlay JavaScript API جدید. مایکروسافت به توسعه دهندگان توصیه می کند این را بررسی کنند اسناد و مدارک فنی و همچنین به عنوان شبکه توسعه دهنده موزیلا برای کسب اطلاعات بیشتر در مورد نحوه ترکیب راه حل جدید در برنامه های وب، به اسناد مراجعه کنید.