Overlejringsfunktionen for vindueskontrol kan nu få webapps til at se ud og føles mere som native desktop-apps
2 min. Læs
Udgivet den
Læs vores oplysningsside for at finde ud af, hvordan du kan hjælpe MSPoweruser med at opretholde redaktionen Læs mere

Web-apps fungerer ikke kun godt på mobiltelefoner, men de har også vist sig at være et godt alternativ til native desktop-apps. Og for at bygge bro endnu mere mellem web-apps og native desktop-apps har Microsoft annonceret funktionen Window Controls Overlay, der giver udviklere mulighed for at oprette deres egne titellinjer i stedet for at tvinge dem til at gå med standard.
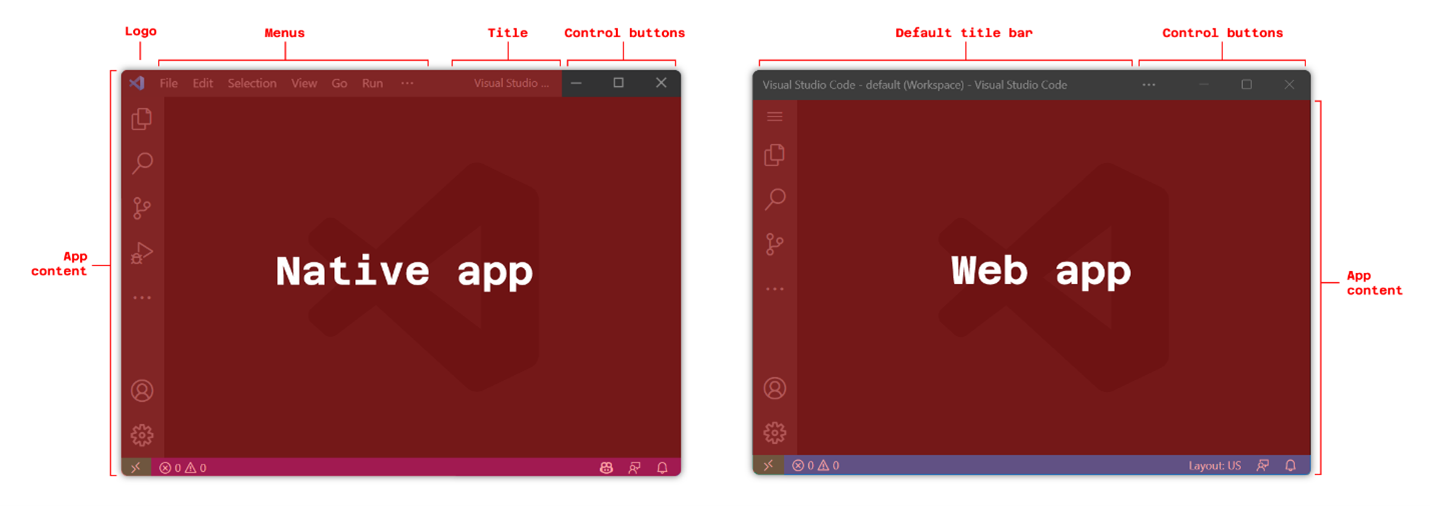
Web-apps og native desktop-apps ligner i dag, bortset fra at førstnævnte bruger en standard titellinjeoplevelse, som indeholder information relateret til webstedets navn og andre kontrolknapper. Og nu, med inkorporeringen af Window Controls Overlay, kan udviklere bruge hele området, hvor standardtitellinjen normalt vises. De systemkritiske vinduesknapper forbliver dog uændrede.

Udviklere kan nu bruge denne ekstra plads til at vise en brugerdefineret titel, en menulinje, nogle kontooplysninger, navigationsfaner og mere på deres webapps for at få dem til at se ud og føles mere som native desktop-apps. Ovenstående billede indsendt af Microsoft forklarer godt de ændringer, Window Controls Overlay vil medføre, når du bruger løsningen.
Microsoft foreslog Window Control Overlay tilbage i juni 2022, men virksomheden tog noget mere tid på at bygge den tidlige implementering i Chromium. Og nu, efter over to år, gør Microsoft det endelig til en standardoplevelse for alle at bruge i Microsoft Edge Google Chrome med version 105. Den er også tilgængelig i Opera 91.
For at tilmelde sig at bruge denne funktionalitet skal udviklere bruge display_override manifestmedlem og sæt dets værdi til [“vindue-kontroller-overlejring“]. Den skal også bruge den nye titellinje-område-* CSS-miljøvariabler og den nye navigator.windowControlsOverlay JavaScript API. Microsoft anbefaler udviklere at tjekke teknisk dokumentation samt Mozilla Developer Network referencedokumenter for at lære mere om, hvordan du integrerer den nye løsning i webapps.