Sådan ser Microsofts lodrette faneblade PWA UI til Edge ud
1 min. Læs
Opdateret den
Læs vores oplysningsside for at finde ud af, hvordan du kan hjælpe MSPoweruser med at opretholde redaktionen Læs mere

Microsoft tester i øjeblikket en ny funktion for lodrette faner til browseren Edge, som de siger, vil hjælpe brugerne med at organisere deres faner bedre.
Microsoft arbejder også på at køre PWA'er i deres egne vinduer og i den nuværende version af Edge Canary og Edge Dev med udvalgte brugere, og ved nogle lejligheder bliver begge testet sammen.
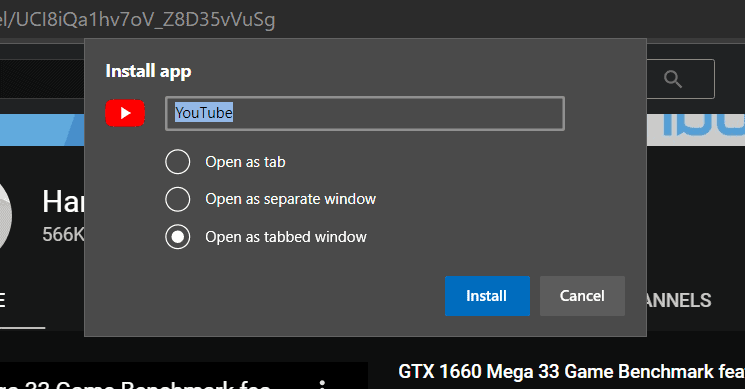
For dem, der er heldige, tilbyder Microsoft muligheden for, når man installerer en PWA, at åbne PWA som en fane, et separat vindue eller et fanevindue.
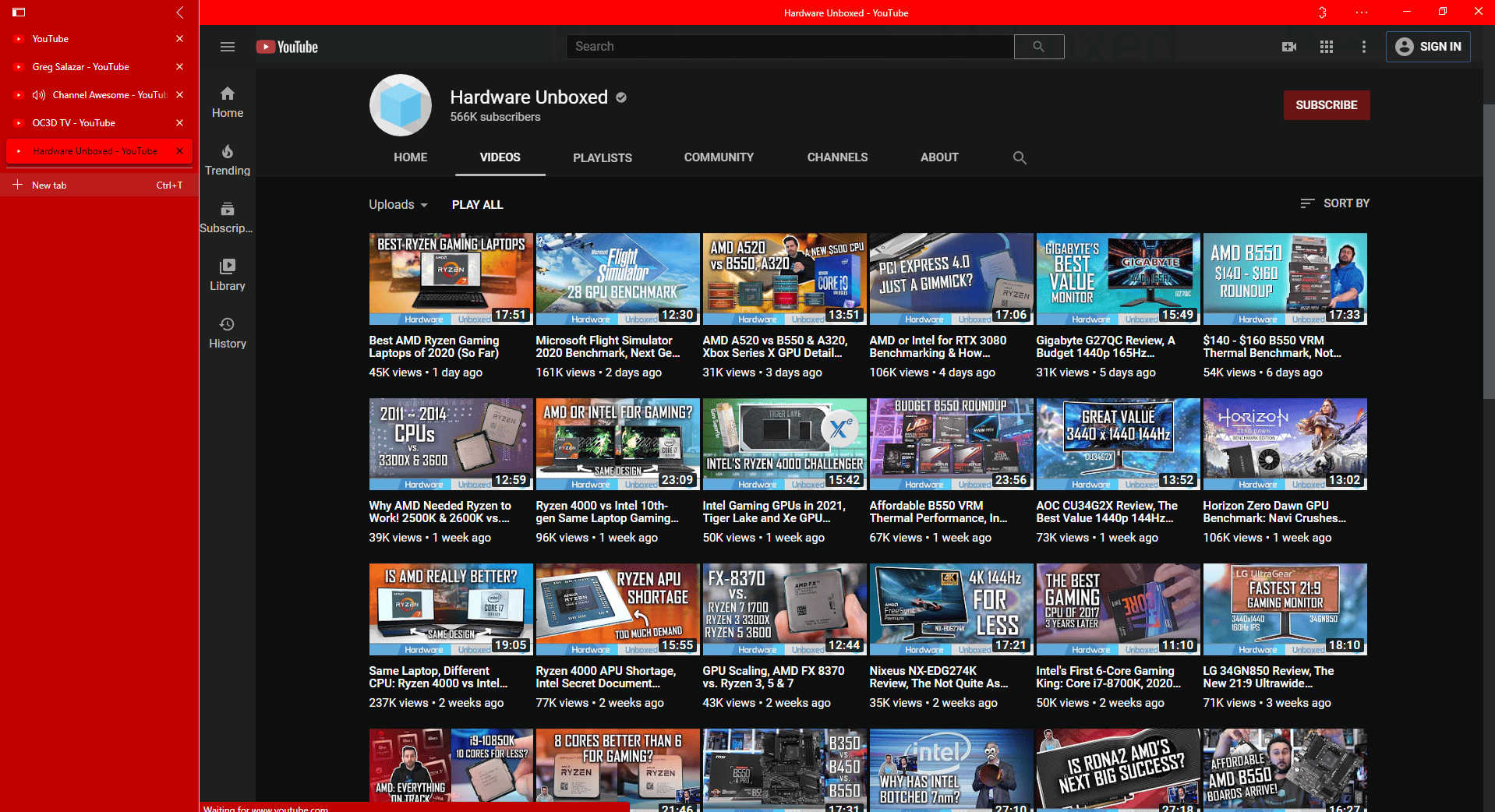
Leo Varela har sendt os disse billeder af Tabbed PWA'er, der kører i lodrette fanevinduer for at se, hvordan den sidste mulighed ser ud.
Over er YouTube PWA, der kører i et lodret fanevindue.
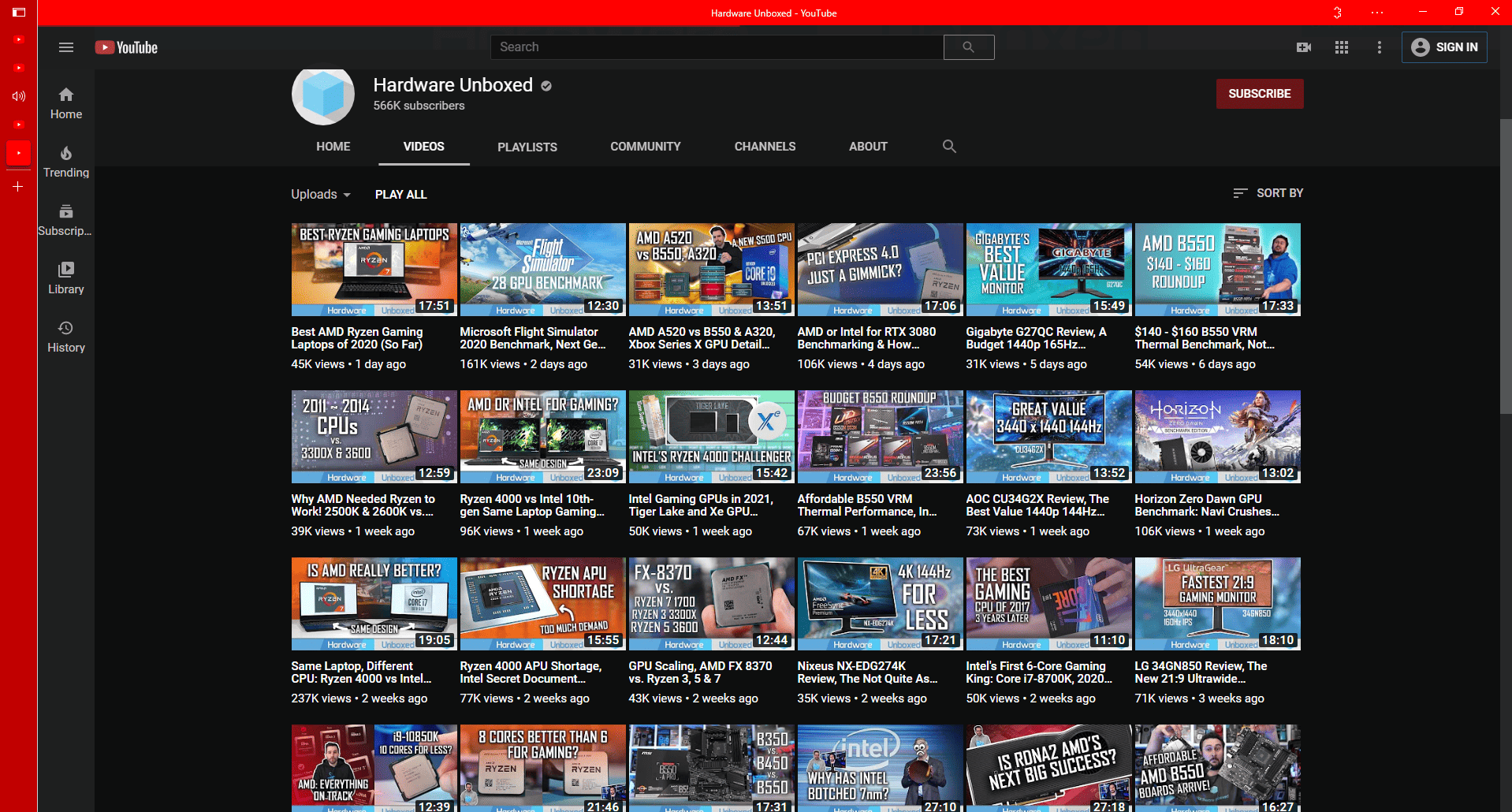
Her er det samme sted, hvor de lodrette faner er kollapset.
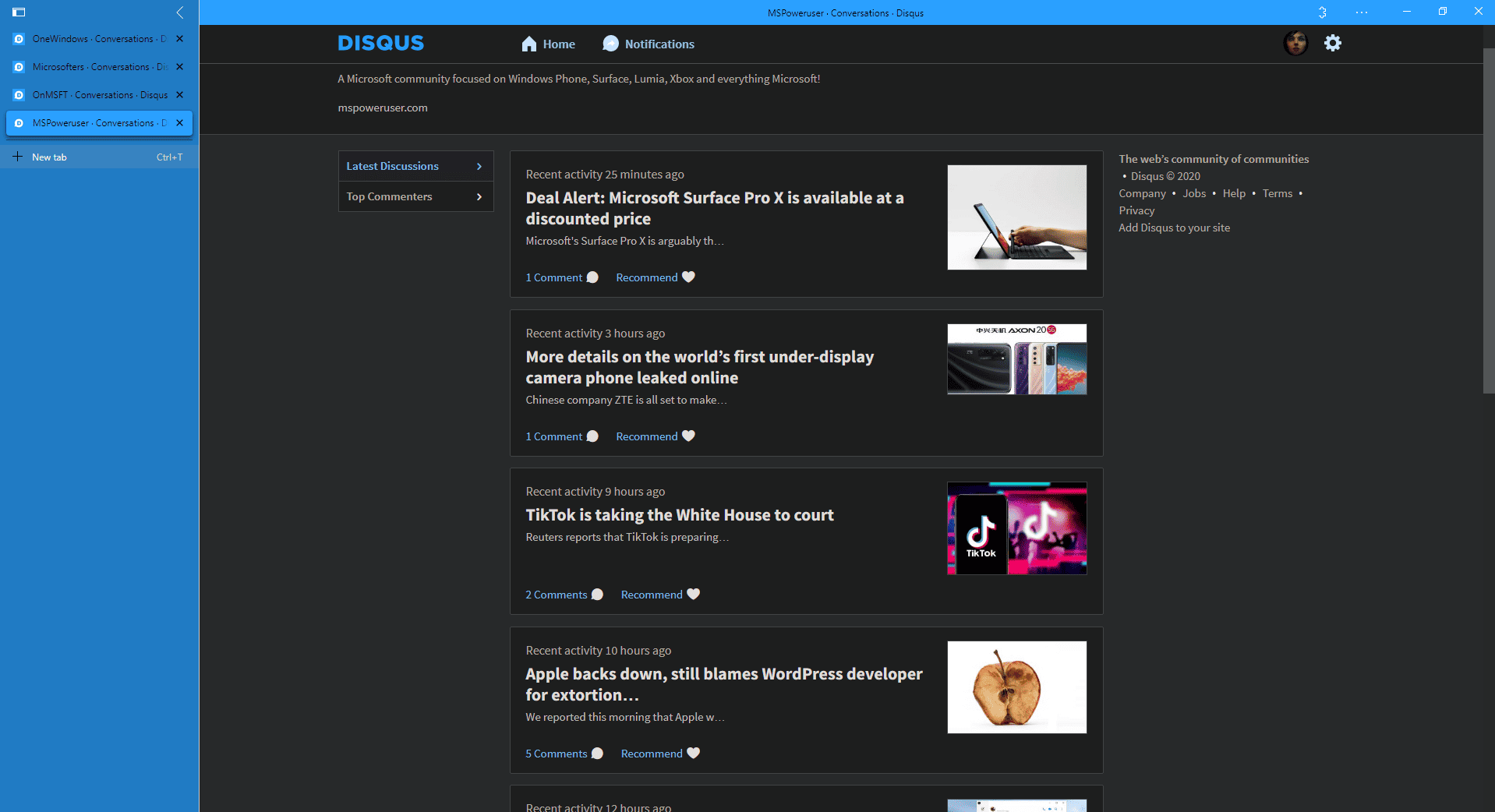
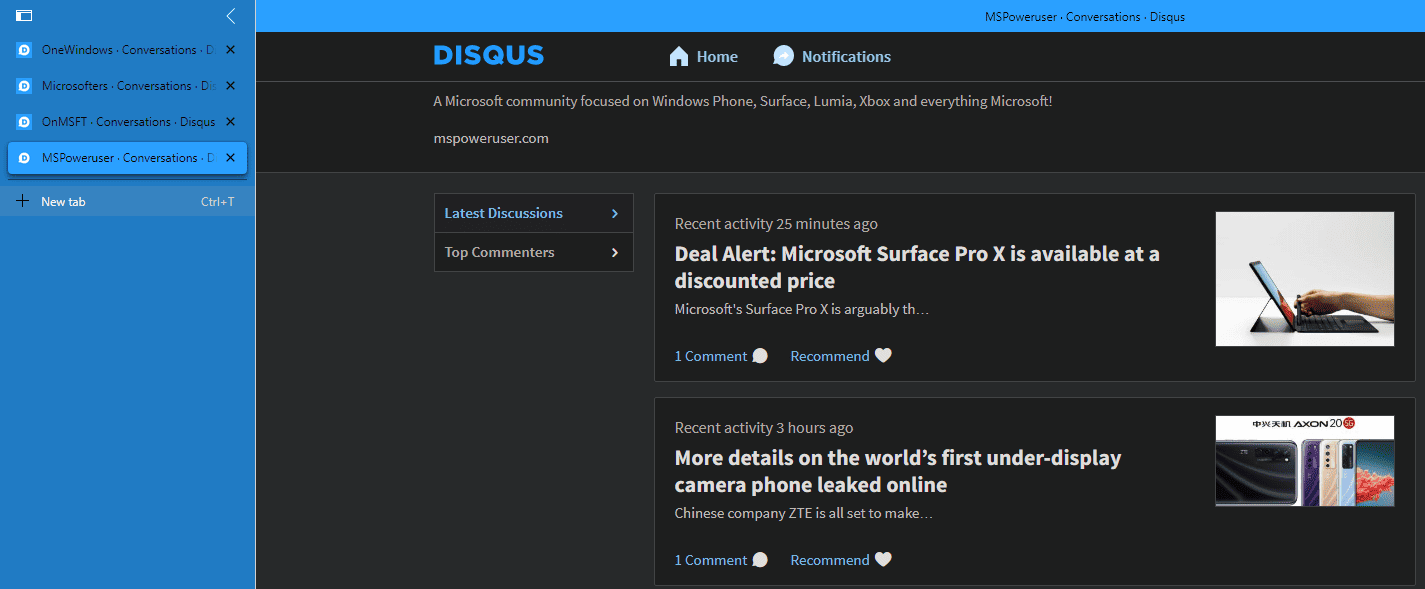
Her kører Disqus PWA også i et lodret vindue med faner, og det kan bemærkes, at farven på webstedet Chrome ændres med farveskemaet på webstedet.
På nuværende tidspunkt understøtter ikke alle PWA'er grænsefladens grænseflade, inklusive Twitter.
Når Microsoft stadig selektivt tester lodrette faner, kan det tage nogen tid, før funktionen ruller ud bredere.
Tak, Leo til spidsen.