Designet omkring Windows Phone App Bar-ikoner forklaret
2 min. Læs
Udgivet den
Læs vores oplysningsside for at finde ud af, hvordan du kan hjælpe MSPoweruser med at opretholde redaktionen Læs mere


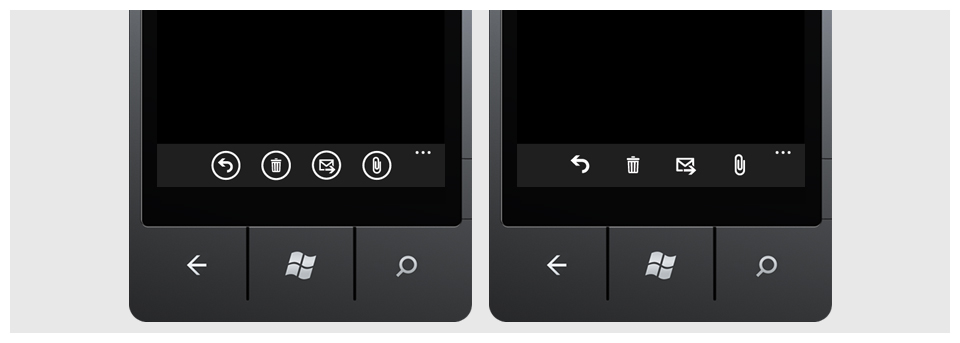
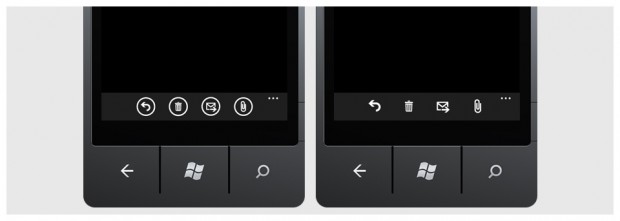
Her er Microsofts svar på hans påstande fra Arturo Toledo, UX Designer hos Microsoft. Microsoft har to grafiske ting i deres design, ikonknapper (cirklet) og ikoner.
Vi bruger ikonknapper til at aktivere interaktivitet og ikoner til at kommunikere en besked envejs.
For eksempel bruger den out-of-the-box telefonapp ikonknapper med et telefonikon ved siden af opkaldene i opkaldshistoriklisten – disse er knapper, ikke ikoner. Et andet eksempel på brugen af ikonknapper, i teksten besked-app – når du vil tilføje en ny person til at sende en tekstbesked, får du en lille knap med et plustegn, men igen, dette er en knap – ikke bare et ikon.
Vi bruger ikoner som grafik, der giver information til brugeren envejs (de er ikke interaktive, altså ikke knapper). Â For eksempel i statuslinjen er disse virkelig meddelelsesikoner, og de bruger ikke en cirkel (de er ikke knapper). For eksempel i e-mail-appen bruger vi små ikoner (ikke knapper) til at kommunikere til brugeren, at der er s en vedhæftet fil i en e-mail, eller at der er en e-mail med høj prioritet (flag).
Du kan læse mere om dette her.
Det er altid spændende at se detaljeringsgraden i Windows Phone Design! !








