Læs om udviklingen af Microsofts nye Feedback Hub
7 min. Læs
Udgivet den
Læs vores oplysningsside for at finde ud af, hvordan du kan hjælpe MSPoweruser med at opretholde redaktionen Læs mere

Programlederen for Windows Feedback-teamet har skrevet om idéen og udviklingen af den nye Feedback Hub, som vil være en del af Redstone Build af Windows 10.
Fordi selve indlægget blev offentliggjort i Feedback Hub, kan det kun læses af Insiders, hvilket betyder, at mange brugere ikke vil være i stand til at værdsætte den iterative designproces af en vigtig Windows-komponent.
Vi har dog befriet indlægget fra de rammer, og det kan nu læses i sin helhed nedenfor.
Lavet af dig – Introducerer Feedback Hub, bragt til dig af din feedback
Hej Windows Insiders!
Jeg er Lauren Gust, en programleder på Windows Feedback-teamet. Vi støtter Insider-fællesskabet og hjælper dig med at dele dine ideer og forslag gennem Feedback Hub og toast-notifikations-miniundersøgelser. Vi sørger også for, at det er nemt for ingeniører at finde og reagere på din feedback. Hvis du er interesseret i at lære mere om, hvordan vi indsamler og bruger din feedback, vil jeg anbefale at læse dette fremragende indlæg, som Samer fra vores team tidligere har delt. Lige nu er jeg spændt på at fortælle dig om, hvordan vi brugte din feedback til at kombinere Insider Hub og Windows Feedback-appen i den nye Feedback Hub-app.
Hvordan vi kom hertil...
Da vi første gang lancerede Windows Insider-programmet under tidlig udvikling af Windows 10, introducerede vi to apps: Windows Feedback-appen til at indsamle feedback fra millioner af Windows-brugere og Insider Hub for at give Insiders en skræddersyet oplevelse, så de kan holde sig ajour med forhåndsvisninger. Da vi udviklede disse apps, bemærkede vi, at der var mange krydsninger og ligheder mellem dem. For eksempel blev kendte problemer, vi udgav i Insider Hub, også rapporteret gennem Windows Feedback. Vi konkluderede, at det at give feedback og være insider er tæt forbundet, og at vi burde bygge en app, der afspejlede dette.
Da vi overvågede feedback fra Insiders, så vi, at mange af jer tænkte på det samme. Vi modtog 574 opstemmer på tværs af 21 forskellige forslag som "Kombiner feedback til Insider Hub" og "Flet venligst Insider Hub og Windows Feedback-app." Med din bekræftelse på, at vi var på rette vej, begyndte vi at planlægge, hvordan vi ville fusionere Insider Hub og Windows Feedback. Under planlægningsprocessen fik vi endnu en dosis Insider-godhed, da en gruppe insidere besøgte Redmond-campus og lavede nogle fantastiske mockups, som inkluderede virkelig fede nye funktioner, der kunne aktiveres med en kombineret app (faktisk hænger de stadig i min kontor som inspiration). Med din hjælp var vi på vej!
Sammenlægning af apps
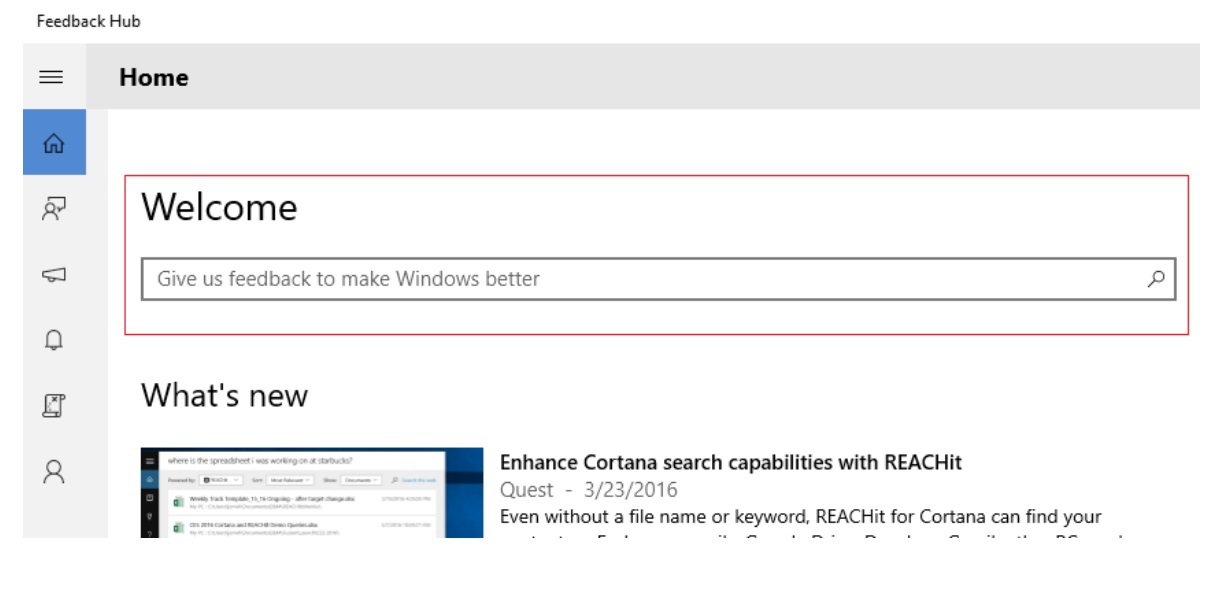
Da vi begyndte processen med at flette appsene, forsøgte vi at beholde en oplevelse, som var velkendt for brugere af begge apps. I nogle tilfælde lavede vi små rettelser, som at sikre, at siderne i appen brugte ensartede skrifttyper og farver. I nogle tilfælde var der mere væsentlige ændringer, som f.eks. at tilføje feedback-søgefeltet på Feedback Hub
hjemmeside.
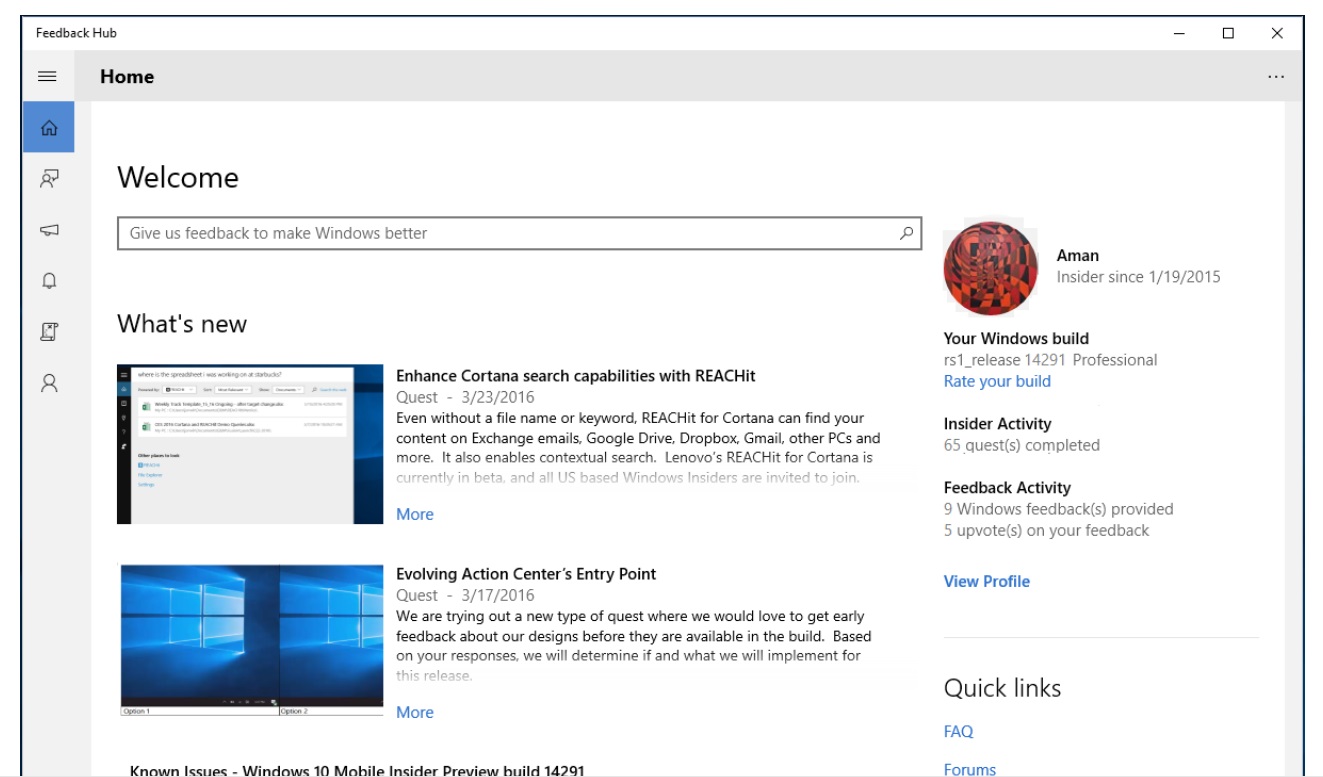
I den gamle Windows Feedback-app kunne du, når du åbnede appen, øjeblikkeligt begynde at søge og browse efter feedback. Men i den nye kombinerede app ville vi have en ny destinationsside med et indholdsfeed for at hjælpe Insiders med at holde sig ajour med nyheder og opdateringer. Vi indså hurtigt, at selvom vi introducerede denne destinationsside, ønskede vi ikke at oprette et ekstra trin, hvor du skulle klikke på Feedback-fanen i navigationslinjen, før du indsender ny feedback. Vi håber, at søgefeltet har nået et glad medium, men vi er afhængige af din feedback for at fortælle os det.
Iteration og validering
Eksemplet med søgefeltet passer ind i en større historie om, hvordan vi designer og udruller appen; en, der kræver mange runder af iteration gennem forskellige designs og afprøvning af dem; først i Microsoft, derefter i Insider-fællesskabet. Her er et hurtigt overblik over, hvordan denne proces fungerer:
Lander på et design
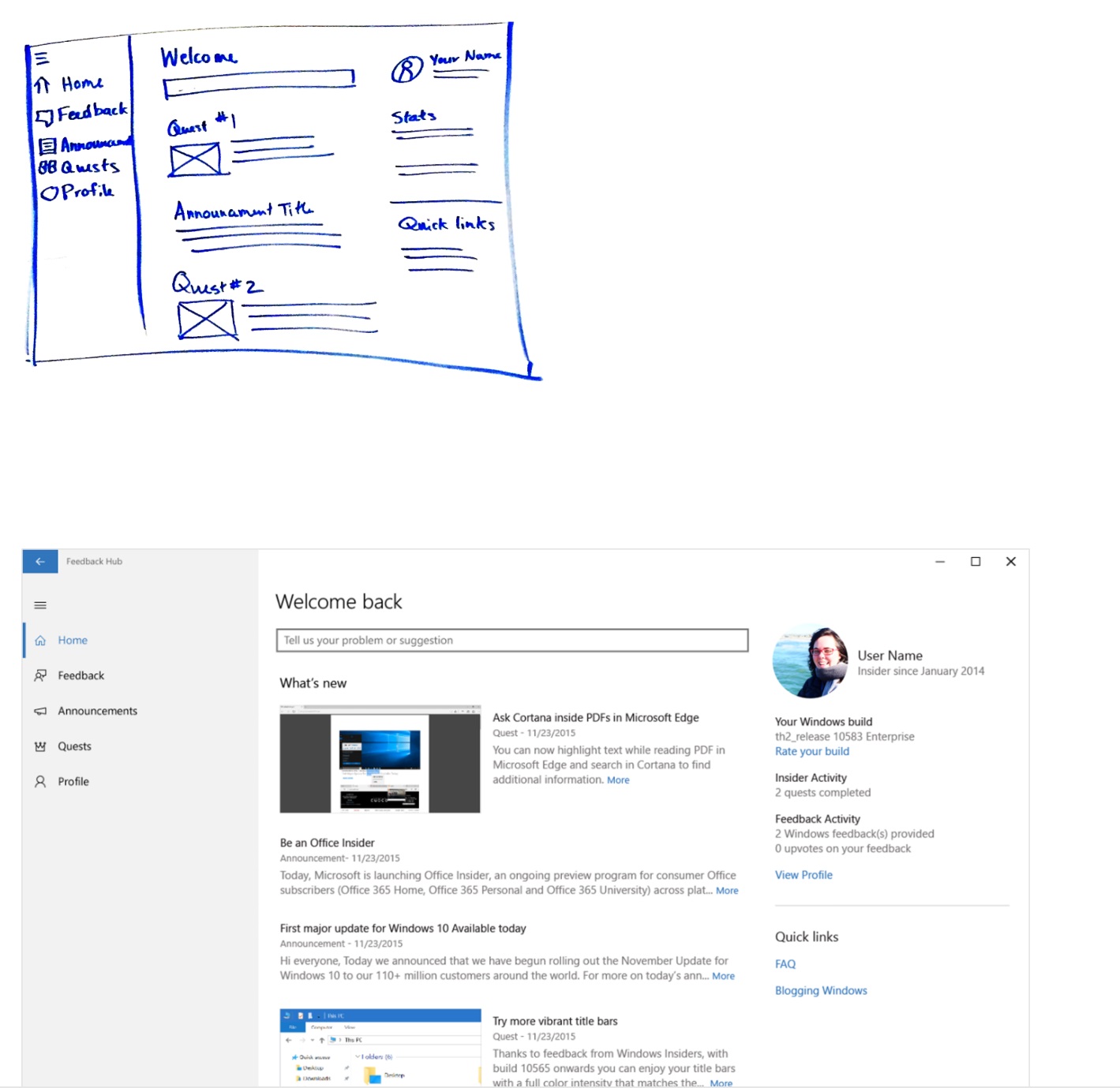
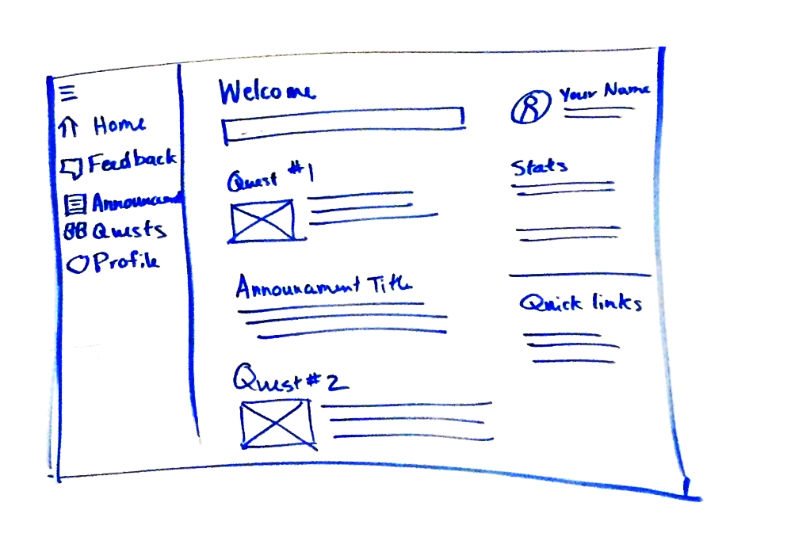
Da det er meget nemmere at ændre et design, før det er kodet i appen, starter vi altid vores designproces med mockups og det, vi kalder UI wireframes (se eksemplerne, jeg har inkluderet nedenfor). Tidligt i processen bruger vi simple whiteboard-skitser til at brainstorme koncepter og hurtigt gentage ideer. Dernæst laver vi grove modeller af de grundlæggende brugssager og gennemgår disse med teamet for at se, om der er behov for større redesigns. Når vi er landet på, hvad vi synes er nogenlunde det rigtige design, skaber Lindsey, vores designer, mere polerede versioner af vores mockups. På dette stadie ligner mockuperne meget, hvad der faktisk vises i appen. Til sidst gennemgår programlederen det endelige design med teamet for at få en sidste runde feedback og foretage eventuelle sidste tweaks, før udvikleren begynder at kode.
Vores designproces sker ikke kun én gang for hele appen. Da vi først kombinerede apps, tog vi hver side i appen og anvendte vores designproces for at lande på, hvilken brugergrænseflade der skulle opdateres. Så begynder vi at tilføje nye funktioner; for eksempel det nye beskrivelsesfelt til feedback. Hver ny funktion gennemgår den samme iterative proces med feedback og redesign. Selv når en funktion er kodet, stopper processen ikke der - vi foretager altid justeringer af vores design baseret på feedback fra interne brugere og Windows Insiders.
Fra design til virkelighed
Når vi er landet på et design, begynder vores softwareingeniører at få magien til at ske og gøre dette design til virkelighed. Når en ny funktion går live i appen, beder vi vores andre interne brugere om at begynde at prøve den og sende feedback om deres oplevelse. Vi kan godt lide at henvise til denne proces som "dogfooding", fordi vi spiser vores egen dogfood, med andre ord ved at bruge den software, vi har bygget og sørge for, at vi finder og løser de værste problemer, før vi sender den ud. til dig. Nogle gange går vi glip af ting (såsom mærkelige skrifttyper i Feedback Hub, som mange internationale insidere har rapporteret i Windows Insider Preview Build 14291), så vi sætter stor pris på din hjælp til at identificere disse problemer.
Da vi første gang frigav Feedback Hub internt, bad vi alle om at prøve disse nøglescenarier og validere, at de virkede:
søge efter feedback, give feedback, give ny feedback, lave quests og læse meddelelser. Til vores første interne udgivelser havde vi faktisk to feedback-apps i bygningen: den nye Feedback Hub, som vi var ved at validere; og den gamle Windows Feedback-app, som vi opbevarede som backup, så brugerne stadig kunne sende feedback, hvis nogle af vores nøglescenarier ikke virkede. Som en påmindelse bruger vores ingeniører Feedback Hub ligesom du gør, til at indgive problemer, stemme op og spore problemer. Da vi var sikre på, at Feedback Hub fungerede på lige fod med vores gamle apps, blev Insider Hub og Feedback-appen fjernet fra interne builds, og vi var klar til, at den konvergerede Feedback Hub-app gik ud til Insiders.
Hvad er næste?
Det, du ser i dag (alias Windows 10 Insider Preview Build 14295) er starten på en lang og spændende vej forude for Feedback Hub. Vi arbejder stadig hårdt på at bringe nye muligheder ind i appen, og i løbet af de næste par uger vil du se ny funktionalitet og mere UI-polering. Du vil også begynde at se nogle mini-undersøgelser, der spørger om Feedback Hub, som vi vil bruge til at forstå, hvad du kan lide, og hvor vi kan fortsætte med at forbedre. I mellemtiden kan du fortsætte med at sende os feedback og fortælle os, hvad du elsker, og hvad vi kan gøre bedre. Vi elsker at høre fra dig.
På vegne af Windows Feedback-teamet,
Lauren Gust