Microsoft Edge (Chromium)-værktøjer til VSCode er nu generelt tilgængelige
2 min. Læs
Udgivet den
Læs vores oplysningsside for at finde ud af, hvordan du kan hjælpe MSPoweruser med at opretholde redaktionen Læs mere

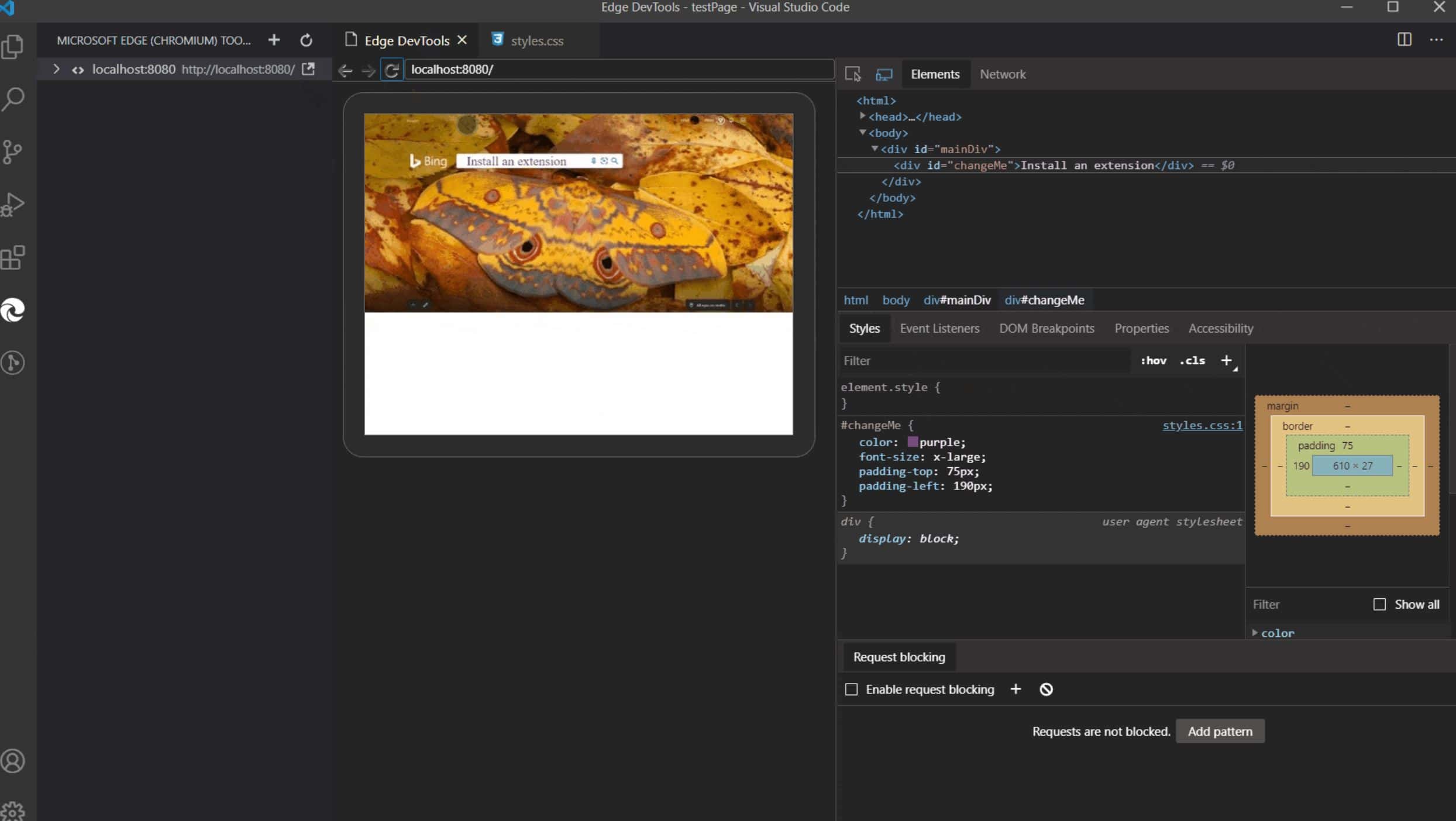
Microsoft annoncerede i dag den generelle tilgængelighed af den nye Microsoft Edge Tilols til VS-kodeudvidelse. Denne udvidelse giver udviklere mulighed for at bruge Edge-browserens Elements and Network-værktøj fra VS Code-editoren. DevTools vil oprette forbindelse til en forekomst af Microsoft Edge, hvilket giver dig mulighed for at se runtime HTML-strukturen, ændre layout, rette stilproblemer og se netværksanmodninger uden at forlade VS Code.
"Konstant skift mellem editor og browser tilføjer kognitiv belastning til din arbejdsgang i løbet af dagen. Du skifter fra et miljø til et andet – fra udvikling til fejlretningstilstand – og du skal skifte tilbage. Denne feedback er det, der fik os til at udforske indlejring af udviklerværktøjerne i en udvidelse, hvilket giver dig mulighed for at se, hvad din kode genererer og fejlsøge den uden at forlade din "udviklings"-tankegang." – Microsoft Edge-teamet.
Microsoft Edge Tools til VS Code funktioner:
- Fejlfindingskonfigurationer for at starte Microsoft Edge-browseren i fjernfejlfindingstilstand og automatisk vedhæftning af værktøjerne,
- Sidebjælkevisning for at vise alle de fejlfindbare mål, inklusive faner, udvidelser, servicemedarbejdere osv.
- Fuldt udstyret Elements and Network-værktøj med visninger til HTML, CSS, tilgængelighed og mere.
- Screen-casting-funktion, der giver dig mulighed for at se din side uden at forlade VSCode.
- Gå direkte til linjen/kolonnen for kildefiler i dit arbejdsområde, når du klikker på et link eller en CSS-regel inde i Elements-værktøjet.
- Vedhæft automatisk Microsoft Edge-værktøjerne, når du begynder at fejlfinde med udvidelsen Debugger til Microsoft Edge.
Du kan downloade den nye forlængelse her.
Kilde: microsoft









