Funkce Překrývání ovládacích prvků oken nyní umožňuje, aby webové aplikace vypadaly a působily více jako nativní desktopové aplikace
2 min. číst
Publikované dne
Přečtěte si naši informační stránku a zjistěte, jak můžete pomoci MSPoweruser udržet redakční tým Dozvědět se více

Webové aplikace fungují dobře nejen na mobilních telefonech, ale ukázaly se také jako skvělá alternativa k nativním desktopovým aplikacím. A aby ještě více překlenul propast mezi webovými aplikacemi a nativními desktopovými aplikacemi, Microsoft oznámil funkci Window Controls Overlay, která umožňuje vývojářům vytvářet vlastní titulní pruhy, místo aby je nutili používat výchozí.
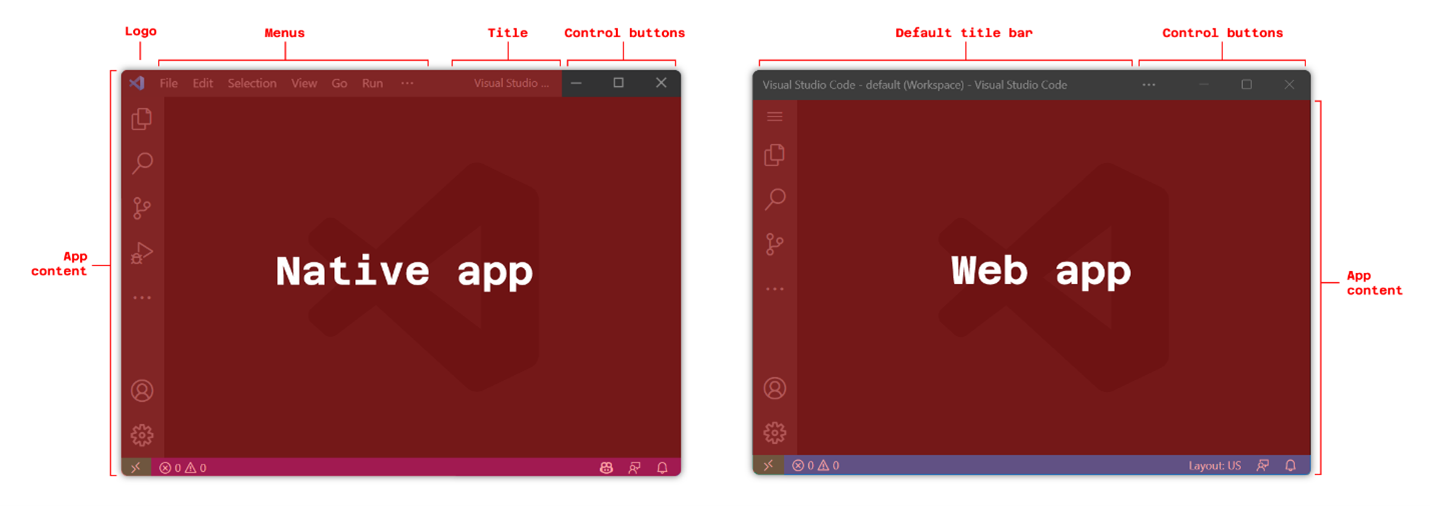
Webové aplikace a nativní aplikace pro stolní počítače vypadají dnes podobně, až na to, že první z nich používá výchozí prostředí záhlaví, které obsahuje informace související s názvem webu a dalšími ovládacími tlačítky. A nyní, díky začlenění Window Controls Overlay, mohou vývojáři používat celou oblast, kde se běžně zobrazuje výchozí záhlaví. Systémově kritická tlačítka oken však zůstanou nezměněna.

Vývojáři nyní mohou využít tento prostor navíc k zobrazení vlastního názvu, lišty nabídek, některých informací o účtu, navigačních karet a dalšího ve svých webových aplikacích, aby vypadaly a působily více jako nativní desktopové aplikace. Výše uvedený obrázek zveřejněný společností Microsoft dobře vysvětluje změny, které překrytí ovládacích prvků okna přinese, jakmile toto řešení použijete.
Microsoft navrhl Window Control Overlay již v červnu 2022, ale vytvoření rané implementace v Chromiu společnosti trvalo déle. A nyní, po více než dvou letech, z něj Microsoft konečně dělá výchozí prostředí pro použití v prohlížeči Microsoft Edge Google Chrome s verzí 105. Je k dispozici také v Opeře 91.
Aby se vývojáři mohli přihlásit k používání této funkce, musí použít display_override manifest a nastavte jeho hodnotu na [“okno-ovládání-překrytí“]. Bude to také potřebovat nové oblast nadpisu-* Proměnné prostředí CSS a nové rozhraní JavaScript API navigator.windowControlsOverlay. Microsoft doporučuje vývojářům, aby se podívali na technická dokumentace , jakož i Mozilla Developer Network v referenčních dokumentech se dozvíte více o tom, jak začlenit nové řešení do webových aplikací.