这是在 WhatsApp 网页上启用深色主题的方法
2分钟读
发表于

WhatsApp 开发深色主题已经有一段时间了,这家 Facebook 旗下的公司最近在其 Android 和 iOS 移动应用程序中引入了深色主题。正如我们几个月前报道的那样,它还在为 WhatsApp Web 开发深色主题。尽管 WhatsApp Web 的深色主题仍在开发中,但您只需执行几个简单的步骤即可立即启用它。
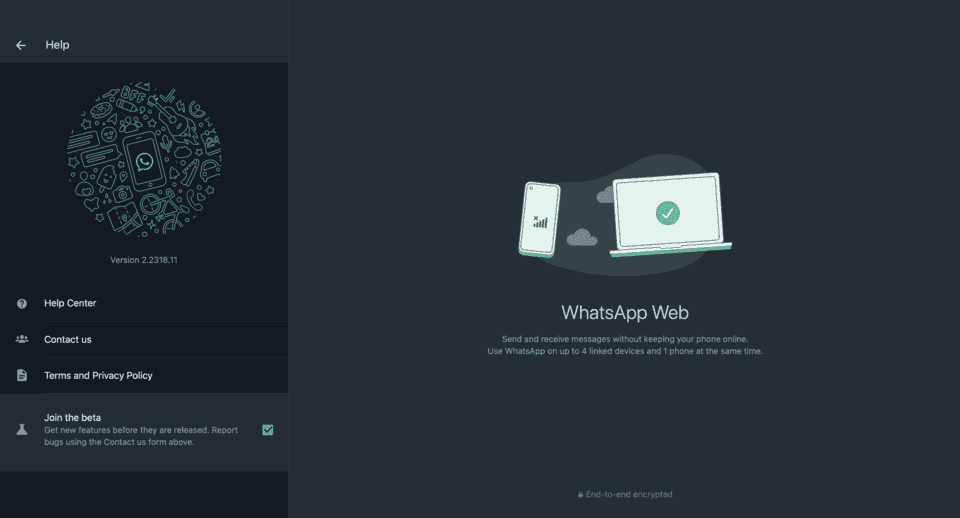
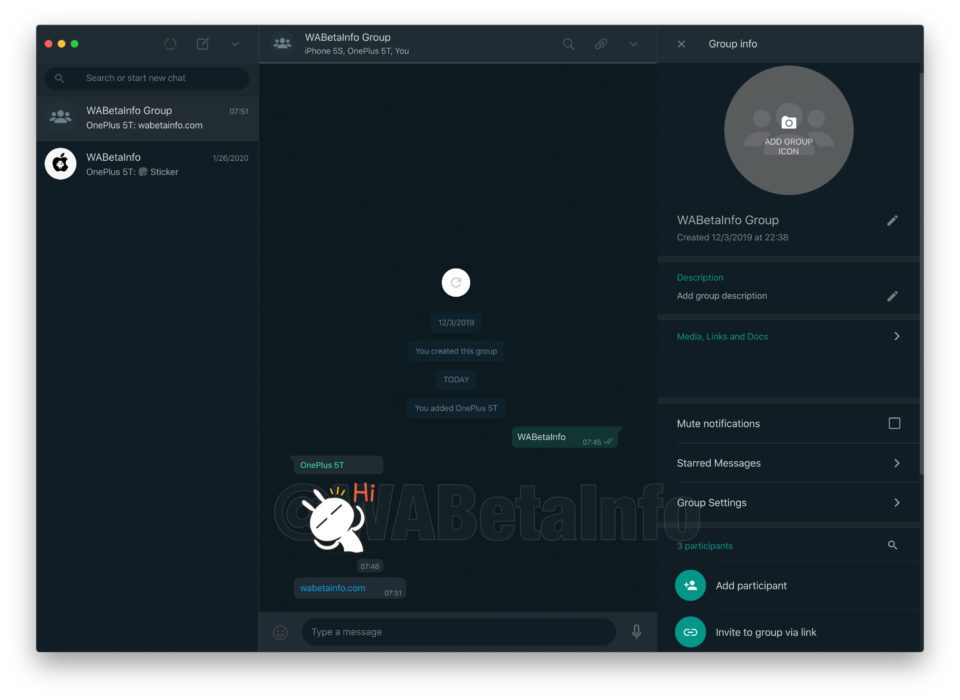
这是在 WhatsApp Web 上启用深色主题的方法
- 打开 WhatsApp Web 从 官方页面.
- 如果您还没有这样做,请使用 QR 码登录。
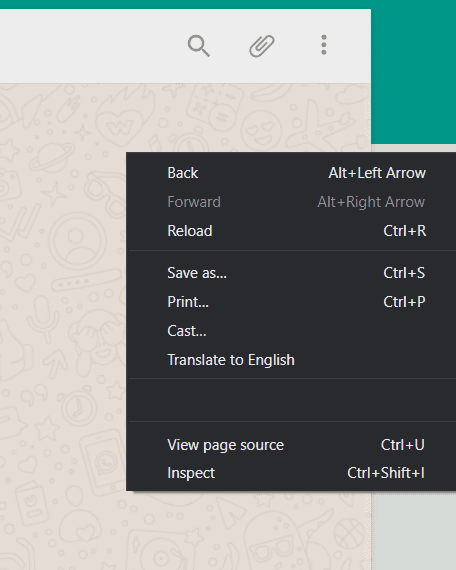
- 当 WhatsApp Web 准备好使用时,我们可以开始应用技巧:在聊天之外单击鼠标右键,然后点击“检查”。
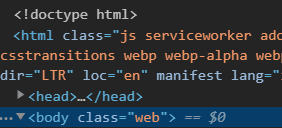
- 浏览器现在显示控制台和页面代码。 现在您必须在代码顶部滚动才能找到字符串 'body class=”web”':
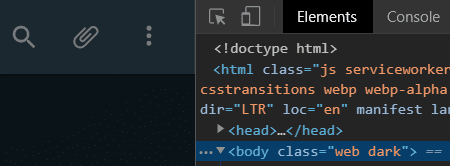
- “web”是原始主题的类,即您当前正在使用的主题。 让我们用“web dark”来代替它!
- 替换字符串后,确认点击 ENTER:WhatsApp Web 现在将使用深色主题!
还值得注意的是,您在浏览器中所做的更改不是永久性的,这意味着一旦您重新登录 WhatsApp Web,您将再次需要执行上述步骤。
通过 微博资讯