Microsoft công bố các bản cập nhật cho Fluent Design cho các nhà phát triển và người dùng
4 phút đọc
Được đăng trên
Đọc trang tiết lộ của chúng tôi để tìm hiểu cách bạn có thể giúp MSPoweruser duy trì nhóm biên tập Tìm hiểu thêm

Trong bài đăng trên blog, Microsoft đã công bố những cải tiến mới đối với trải nghiệm Thiết kế thông minh cho các nhà phát triển và người dùng.
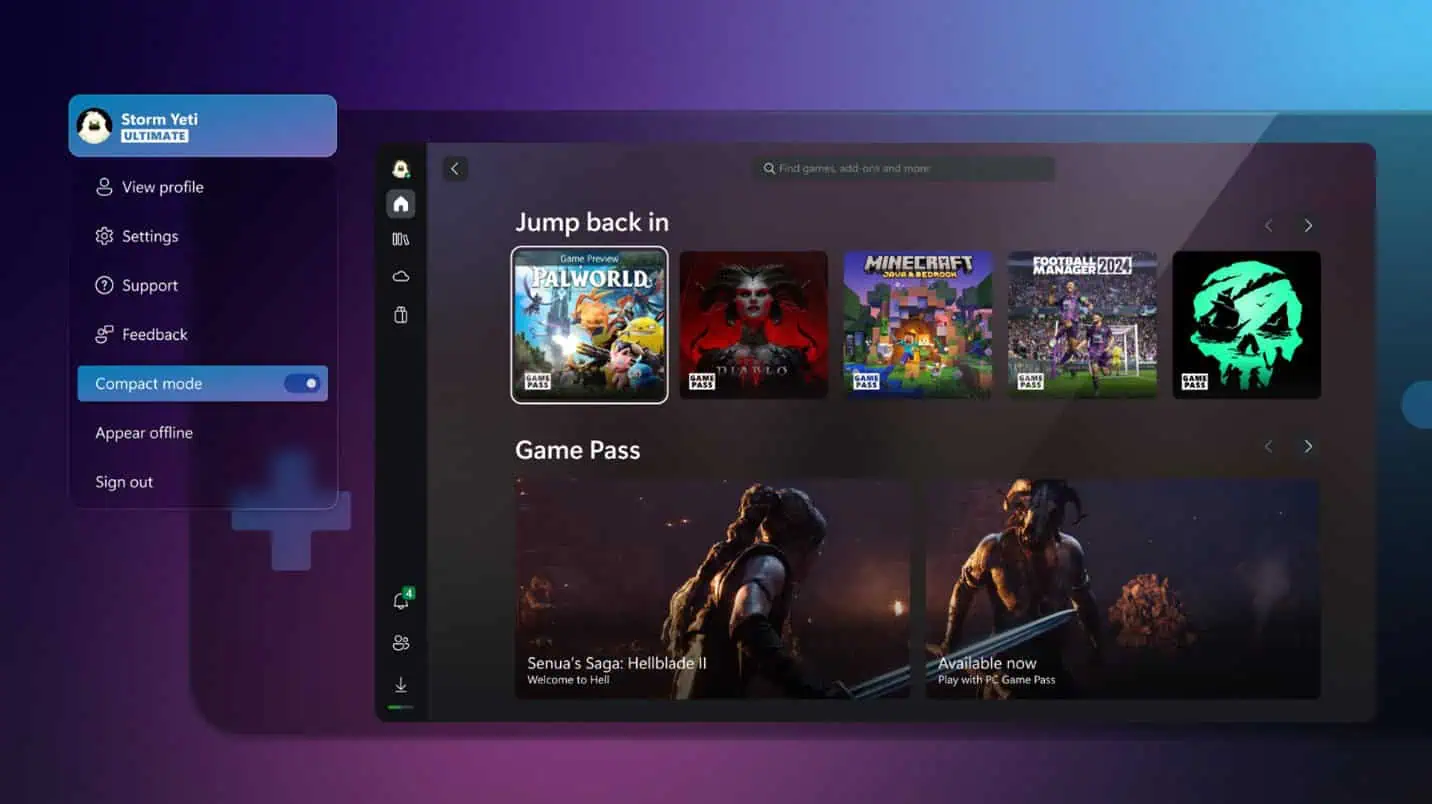
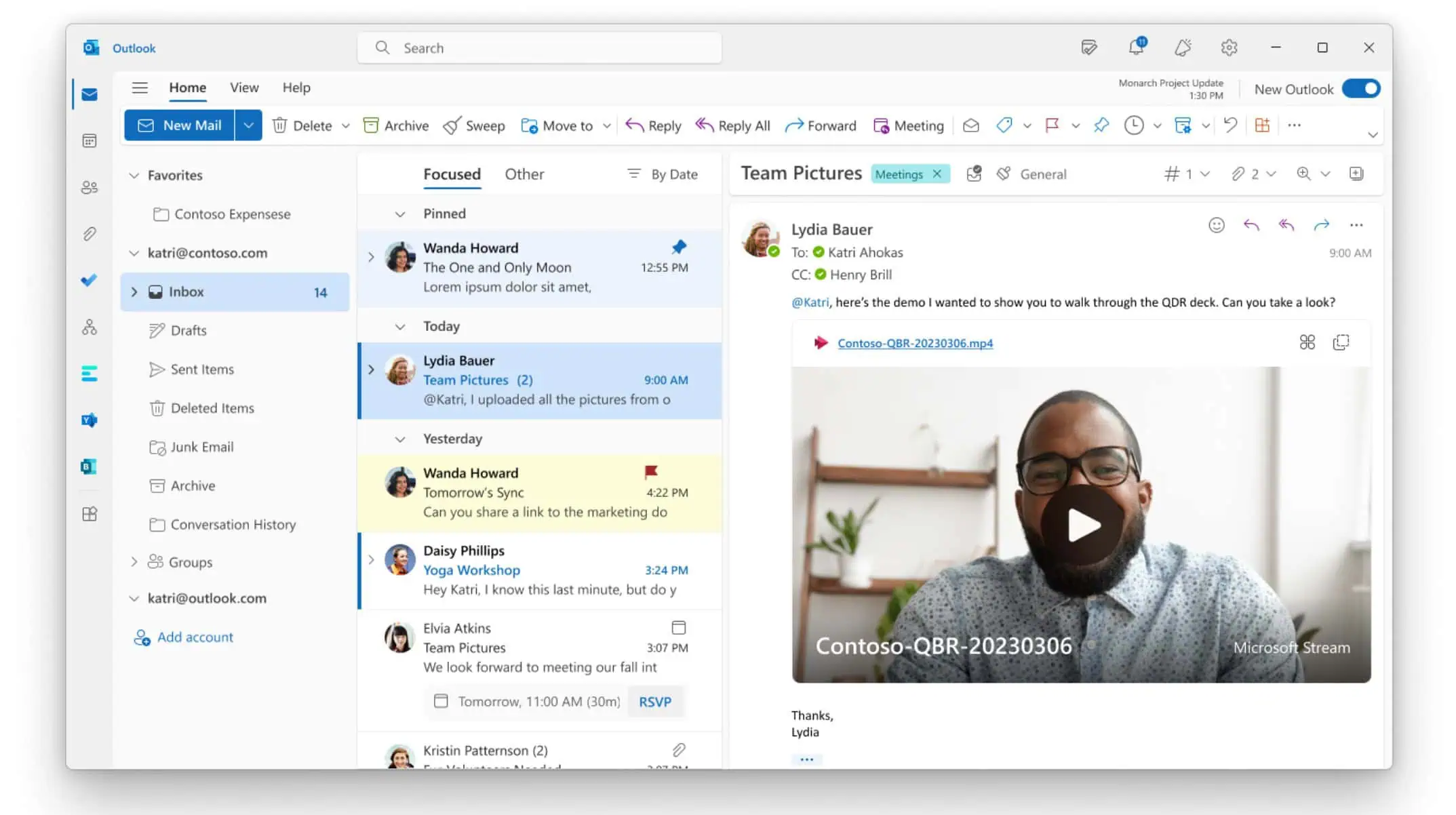
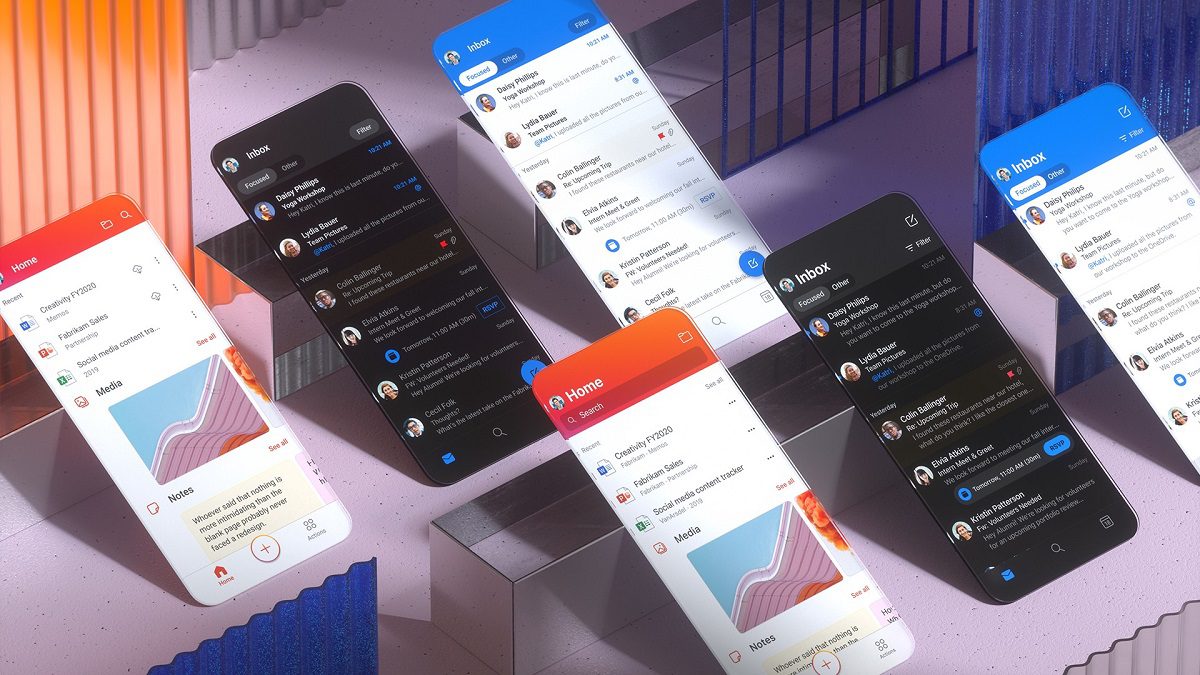
Khung thiết kế hiện được sử dụng trong các ứng dụng như Outlook, Teams và OneDrive, và Microsoft Giao diện người dùng Fluent được công bố gần đây, hợp nhất các thư viện giao diện người dùng di động và web của họ theo một điều lệ chung.
Microsoft đã công bố sự phát triển của các framework dành cho nhà phát triển của họ, với đầu vào từ các nhà thiết kế, nhà phát triển, các chuyên gia về khả năng tiếp cận và quốc tế hóa cũng như các nhà văn. Họ đã xác định các lĩnh vực cần cải thiện và năm nay, họ đang hướng tới mục tiêu thu hẹp khoảng cách giữa thiết kế và mã, bắt đầu với hệ thống mã thông báo thiết kế.
Thư viện đa nền tảng mới
Fluent UI là một tập hợp các khung UX để tạo các ứng dụng web và thiết bị di động dùng chung mã, thiết kế và hành vi tương tác.
Sử dụng các thành phần của Microsoft Phản ứng giao diện người dùng trôi chảy (web), Giao diện người dùng thông thạo Apple (iOS và macOS) và Giao diện người dùng thông thạo Android Thư viện GitHub đảm bảo các ứng dụng và dịch vụ Microsoft 365 của họ vẫn là những công cụ mạnh mẽ đồng thời mang lại cảm giác trực quan và mạch lạc hơn trên các nền tảng. Với việc bổ sung mới của họ Giao diện người dùng thông thạo React Native thư viện, Microsoft đang tạo ra các thành phần đa nền tảng - giúp các nhà phát triển JavaScript dễ dàng cung cấp trải nghiệm trên các thiết bị cho khách hàng nhanh hơn.
Đối với các nhà phát triển đang xây dựng trải nghiệm Windows nguyên bản, winUI tiếp tục thể hiện Hệ thống Thiết kế Thông thạo.
Gốc cho từng thiết bị, vẫn duy nhất Thông thạo
Microsoft cho biết họ tin rằng các yếu tố Thiết kế Thông thạo của họ, chẳng hạn như thanh điều hướng tùy chỉnh, làm cho các ứng dụng cảm thấy trôi chảy và nhất quán trên các nền tảng trong khi vẫn phù hợp với các nền tảng iOS và Android gốc.
Mang lại trải nghiệm hiệu quả, mạch lạc hơn
Việc sử dụng cùng một ngôn ngữ thiết kế cho tất cả các ứng dụng Microsoft 365 cũng cho phép người dùng dễ dàng di chuyển từ ứng dụng này sang ứng dụng khác và có một ý tưởng khá hay về cách điều hướng và hoàn thành công việc. Điều này cũng xảy ra với các nền tảng. Microsoft lưu ý rằng mọi người thường bắt đầu một nhiệm vụ trên một thiết bị và hoàn thành nó từ một thiết bị khác, do đó, việc tạo ra trải nghiệm nhất quán trên các nền tảng giúp giảm quá tải về nhận thức cho khách hàng của họ.
Hiện đại hóa kiến trúc chủ đề của Microsoft
Hiện tại, các sản phẩm của Microsoft đều sử dụng phương pháp ngắt kết nối.
Microsoft đang tìm cách hiện đại hóa kiến trúc chủ đề của mình để tạo ra một hệ thống thiết kế có khả năng mở rộng, phù hợp với tương lai. Các chủ đề trong tương lai sẽ giúp cập nhật các giá trị thiết kế trên tất cả các nền tảng dễ dàng hơn và nhanh hơn bằng cách sử dụng cơ sở hạ tầng chủ đề chung, phân loại và tập hợp các thư viện phong cách đa nền tảng tập trung trên các khuôn khổ của Microsoft.
Để làm điều này, họ đang rời xa các giá trị cố định và hướng tới nhiều biến bất khả tri hơn, hoặc mã thông báo thiết kế. Mã thông báo thiết kế xác định các thuộc tính trực quan của bề mặt giao diện người dùng và liên kết thiết kế với mã bằng một cú pháp chung. Các thư viện kiểu tập trung, có thể truy cập bằng cả công cụ thiết kế và phát triển, sẽ đóng vai trò là nơi thực hiện cập nhật mà không cần phải sửa đổi các thành phần được mã hóa.
Để thể hiện sức mạnh của mã thông báo và giảm thiểu sự phức tạp của chúng, Microsoft đã khám phá các cách để gặp gỡ các nhà thiết kế bên trong các công cụ thiết kế hiện có của họ. Vì hầu hết các nhà thiết kế tại Microsoft đều sử dụng Figma, nên Microsoft đã tìm kiếm các cách để mở rộng khả năng của công cụ đó để hỗ trợ các mã thông báo thiết kế của họ mà ít hoặc không có sự cố.
Kết quả là một trình cắm thêm Figma sẽ thay thế bảng thuộc tính gốc. Thay vì tạo thiết kế bằng cách gán màu sắc hoặc độ rộng nét vẽ qua bảng thuộc tính, các nhà thiết kế sẽ gán mã thông báo cho các lớp của họ. Họ có thể hoán đổi lại các mã thông báo này thành một giá trị khác nếu cần, cho phép mọi thay đổi được phổ biến trong toàn bộ thiết kế. Microsoft cũng đang xây dựng quy trình phát triển để chuyển các mã thông báo thiết kế này thành các giá trị dành riêng cho nền tảng.
Cùng với nhau, những nỗ lực này giúp phân phối các giá trị thiết kế trực tiếp vào cơ sở mã, cung cấp cho các nhà thiết kế và nhà phát triển sản phẩm một quy trình làm việc từ thiết kế đến mã được tích hợp hoàn toàn.
Điều này có tác dụng kích thích đối với người dùng cuối. Mọi người sẽ có thể dễ dàng chọn tham gia thư viện chủ đề cho các ứng dụng họ tạo. Sau đó, họ có thể tùy chỉnh các thư viện này để phản ánh tốt hơn thương hiệu hoặc dịch vụ của sản phẩm và cảm thấy gắn kết hơn trong toàn hệ sinh thái.
https://vimeo.com/417688279
Các nhà phát triển đang tìm kiếm một hệ thống thiết kế tôn trọng giao diện tự nhiên và bao gồm các thành phần UX, hàng trăm nhà phát triển và hàng triệu người tiêu dùng sử dụng mỗi ngày, có thể hãy thử Fluent ở đây. Cả nhà phát triển bên trong và bên ngoài đều có thể đi sâu vào Giao diện người dùng thông thạo Tổ chức Microsoft GitHub và bắt đầu tạo.
Microsoft sẽ nói nhiều hơn về Fluent UI và nguyện vọng trong tương lai của họ đối với Hệ thống thiết kế Fluent tại trang trực tuyến Hội nghị Microsoft Build 2020 vào ngày 19-20 tháng XNUMX, miễn phí và mở cửa cho tất cả mọi người.