Microsoft Edge DevTools får en omdesign av användargränssnittet
2 min. läsa
Publicerad den
Läs vår informationssida för att ta reda på hur du kan hjälpa MSPoweruser upprätthålla redaktionen Läs mer

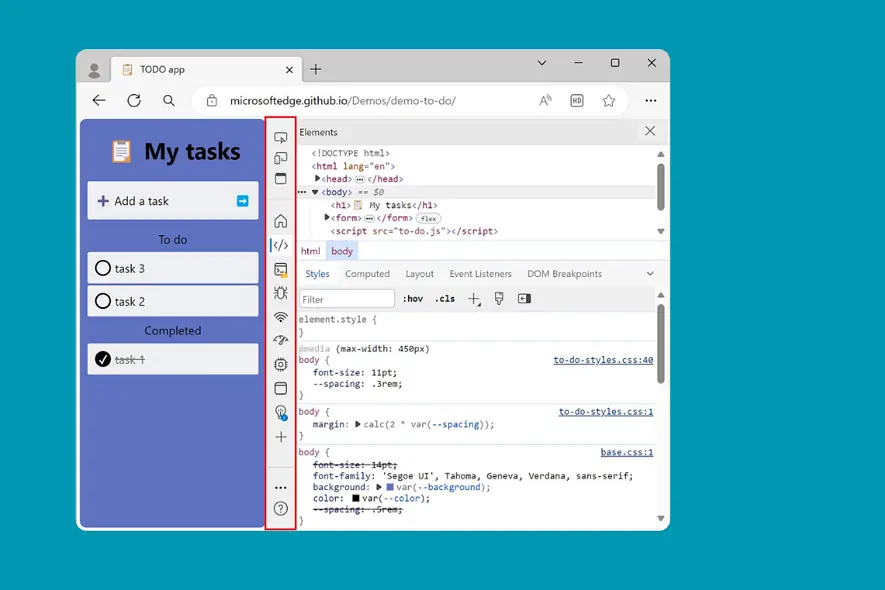
Microsoft har avslöjat en omfattande omdesign av sina DevTools, som nyligen fick en funktionalitet där Copilot kan förklara specifika kodrader, de inbyggda verktygen som webbutvecklare använder för att felsöka och inspektera webbplatser.
Som avslöjats prioriterar det förnyade gränssnittet användarvänlighet och effektivitet, och betonar anpassning, upptäckbarhet och en välkomnande upplevelse för nybörjare och erfarna utvecklare.
Här är de viktigaste förändringarna:
- Genom att ersätta det traditionella verktygsfältet upptar nu en rad ikoner som representerar individuella DevTools det framträdande utrymmet. Detta hjälper till att identifiera och organisera verktyg, vilket gör det möjligt för användare att anpassa ordningen och synligheten av ikoner baserat på deras preferenser.
- Nya användare möts av ett förnyat välkomstverktyg med användbara tips och handledning, som underlättar inlärningskurvan och bekantskapsprocessen.
- Multitasking förbättras med Quick View-verktygsfältet, vilket gör att utvecklare kan använda två verktyg sida vid sida samtidigt. Verktygsfältets orientering kan vara horisontell eller vertikal för att bäst passa arbetsytans preferenser.
- Hanteringen av verktyg görs enkel genom en enhetlig "Fler verktyg"-knapp som ger tillgång till alla verktyg i DevTools-arsenalen. Du kan också snabbt ta bort eller flytta ett verktyg genom att högerklicka på dess flik eller placera det i aktivitetsfältet.
Det omgjorda DevTools-gränssnittet är för närvarande tillgängligt i Microsoft Edge Canary, och Dev-byggen, med en bredare lansering till alla användare som förväntas under de kommande månaderna.
Snarare här..