AI-verktyg för UX-design: 5 fantastiska alternativ
4 min. läsa
Uppdaterad den
Läs vår informationssida för att ta reda på hur du kan hjälpa MSPoweruser upprätthålla redaktionen Läs mer

Att hitta rätt AI-verktyg för UX-design förenklar att skapa fantastiska användarupplevelser.
Jag har testat mer än 20 AI-verktyg som lovar att hjälpa till med UX-design. Du kan se resultatet av min forskning nedan.
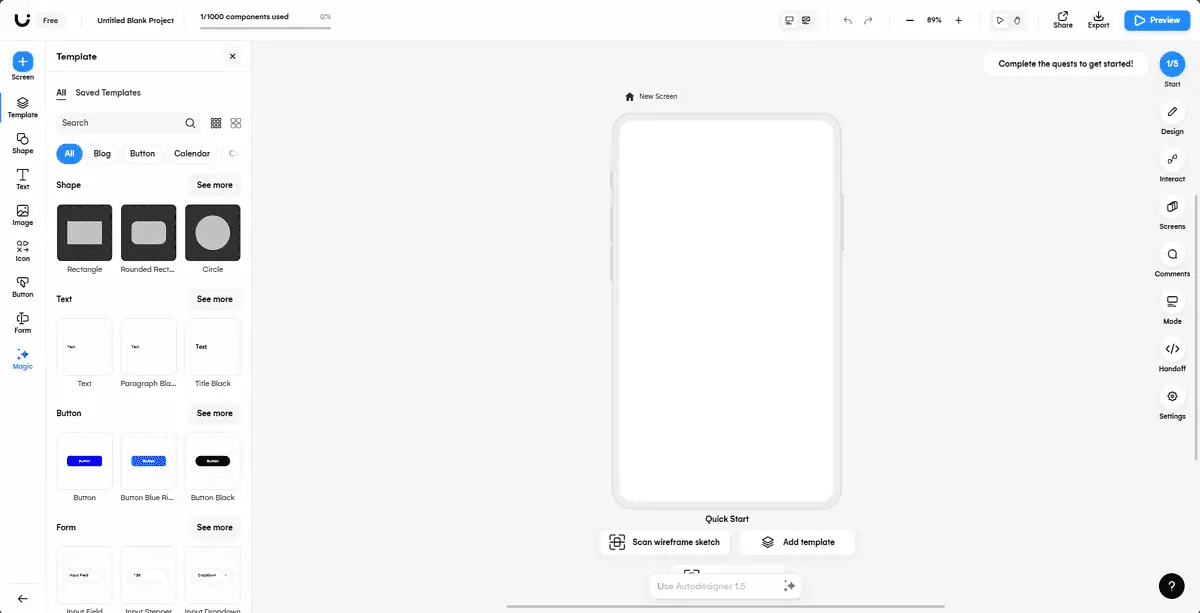
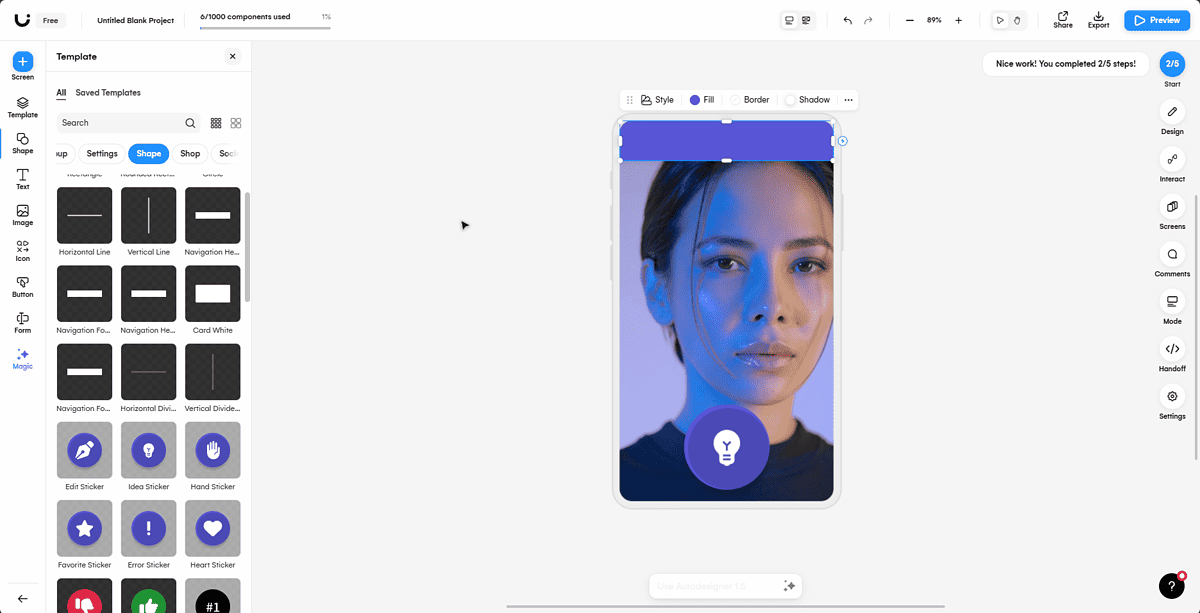
1. Trollkarl

Uizard är ett praktiskt AI-verktyg som stack ut från mängden under min forsknings- och testfas. Den har en enkel men effektiv uppsättning funktioner.

Appen fungerar genom att konvertera handritade trådramar eller skisser till professionellt utseende UI-modeller. Hela processen tar bara några minuter, vilket sparar timmars arbete.

Denna funktion gör det möjligt för designers att snabbt skapa och testa designidéer. Du kan också använda denna kraftfulla app för att generera en mängd olika designförslag baserat på din input.
Fördelar:
- Användarvänligt gränssnitt med enkla alternativ
- Det kan generera designförslag snabbt
- Innehåller ett brett utbud av färdiga mallar
- Omfattande designfunktioner ingår
Nackdelar:
- Vissa användare har rapporterat en inlärningskurva
- Antalet UI-designelement är begränsat
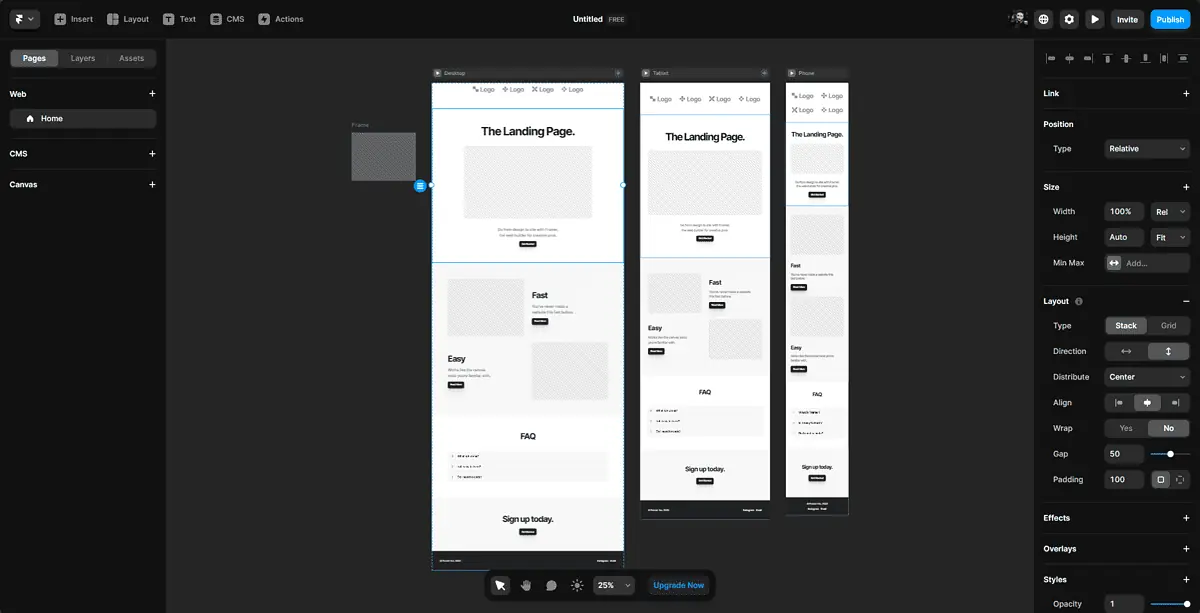
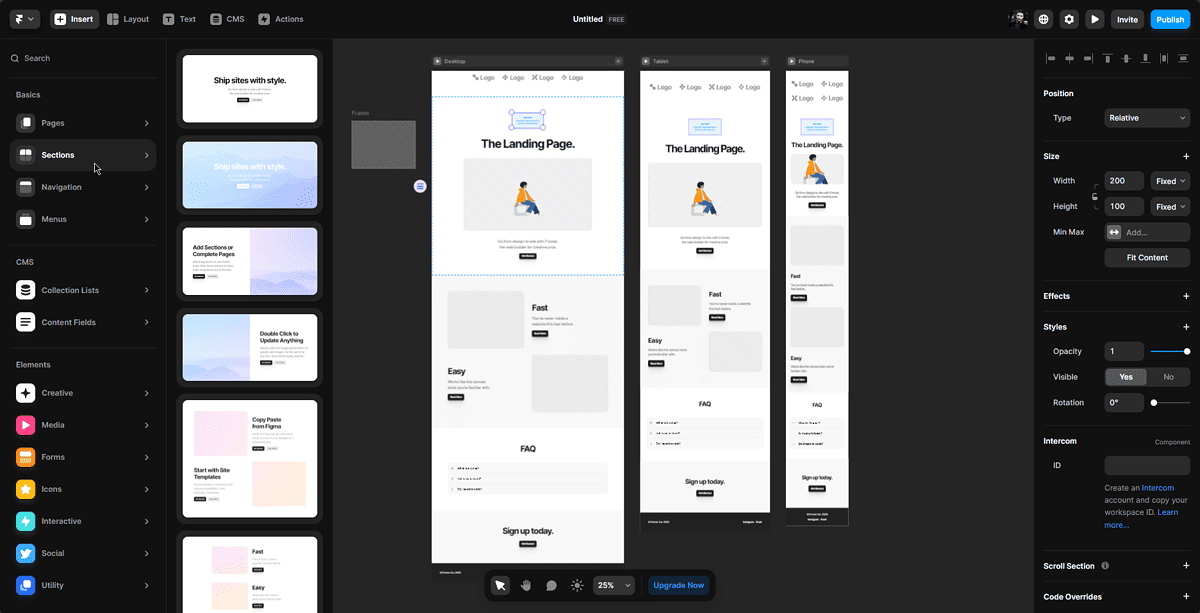
2. Ram

Framer är ett annat bra AI-verktyg som kan användas i UX-designfältet. Det kan hjälpa dig att skapa interaktiva och högkvalitativa prototyper för antingen webb- eller mobilappar.

Denna förmåga är till hjälp för UX-designers som vill skapa realistiska prototyper som visar upp den slutliga produktens design.

Framer erbjuder samarbete i realtid för att göra det ännu mer användbart. Detta säkerställer att du och ditt designteam alltid kan vara på samma sida, oavsett hur komplex uppgiften är.

Den har också ett anständigt utbud av integrationsmöjligheter.
Fördelar:
- Kraftfulla interaktiva prototyper perfekta för UX-design
- Den har samarbetsfunktioner i realtid
- Integreras perfekt med andra företagsverktyg
- Ett brett utbud av designmöjligheter ger dig fullständig kontroll över varje aspekt
Nackdelar:
- Brant inlärningskurva
- Den har begränsade integrationsmöjligheter jämfört med andra verktyg
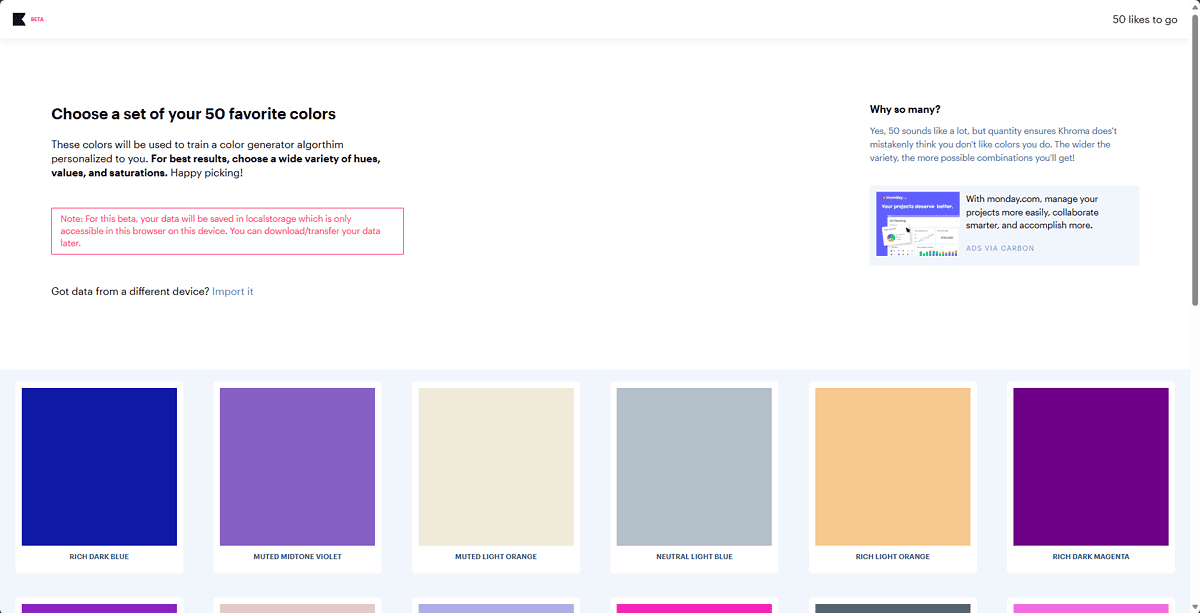
3. Khroma

Khroma är ett AI-drivet verktyg som avsevärt påverkar hur designers närmar sig färg.

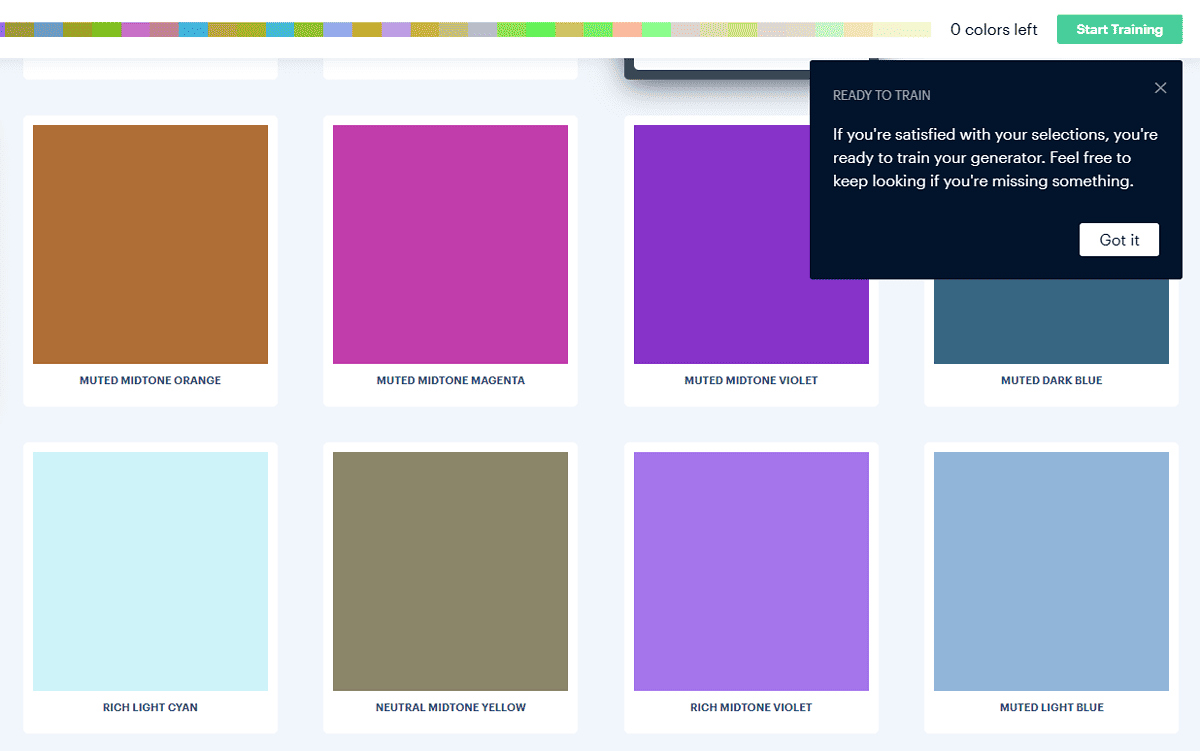
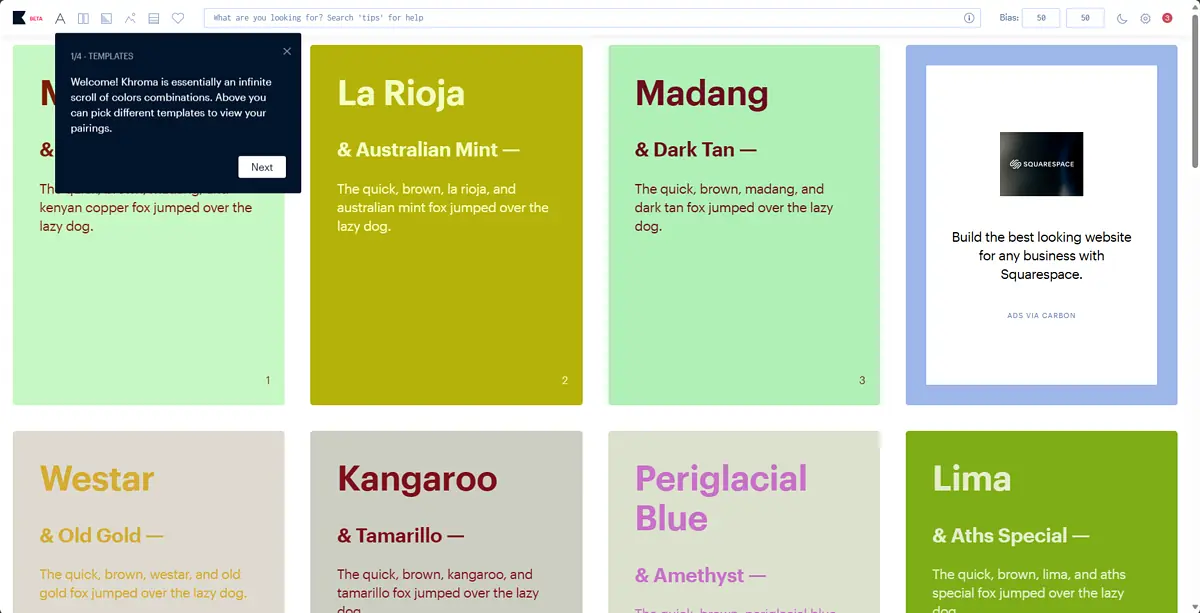
Denna praktiska app kan lära sig dina färgpreferenser och generera obegränsade paletter. Detta säkerställer att ditt projekt kommer att ha ett konsekvent färgtema i alla mönster.

Khroma förenklar hela processen med färgval och gör det möjligt för designers att fokusera mer på strukturer och användbarhet än detaljer.

Du kan skapa unika mönster som perfekt matchar ditt varumärke, din stil eller dina önskemål.
Fördelar:
- AI:n lär sig av dina preferenser och föreslår personliga färgkombinationer
- Färgkombinationerna som produceras är mycket olika och kvalitativa
Nackdelar:
- Begränsad i omfattning avseende andra UX-designelement
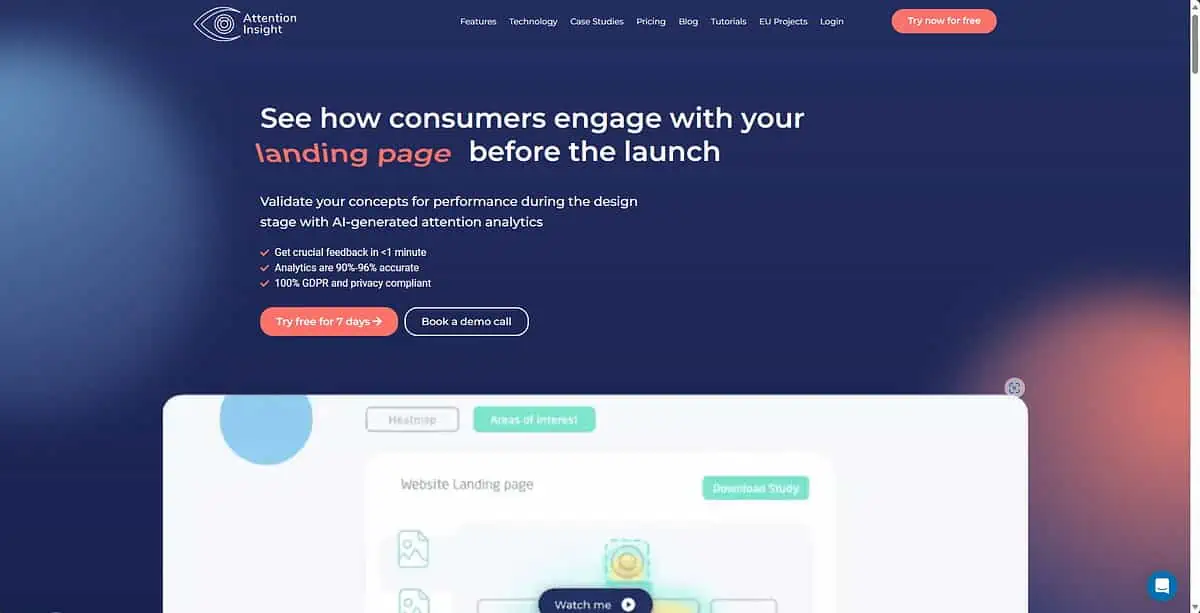
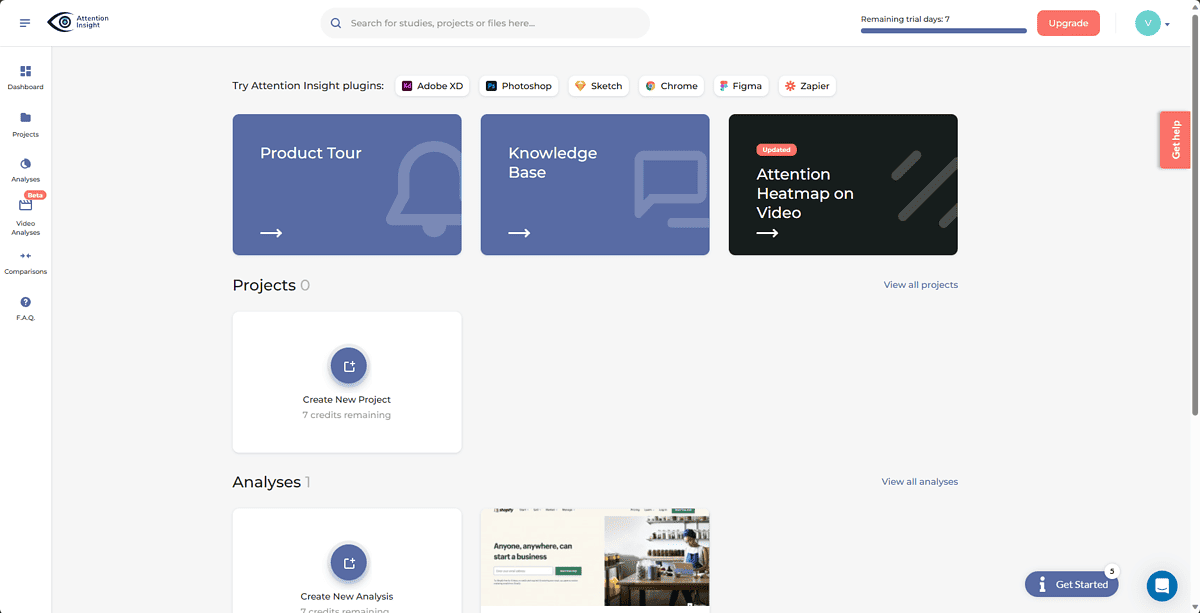
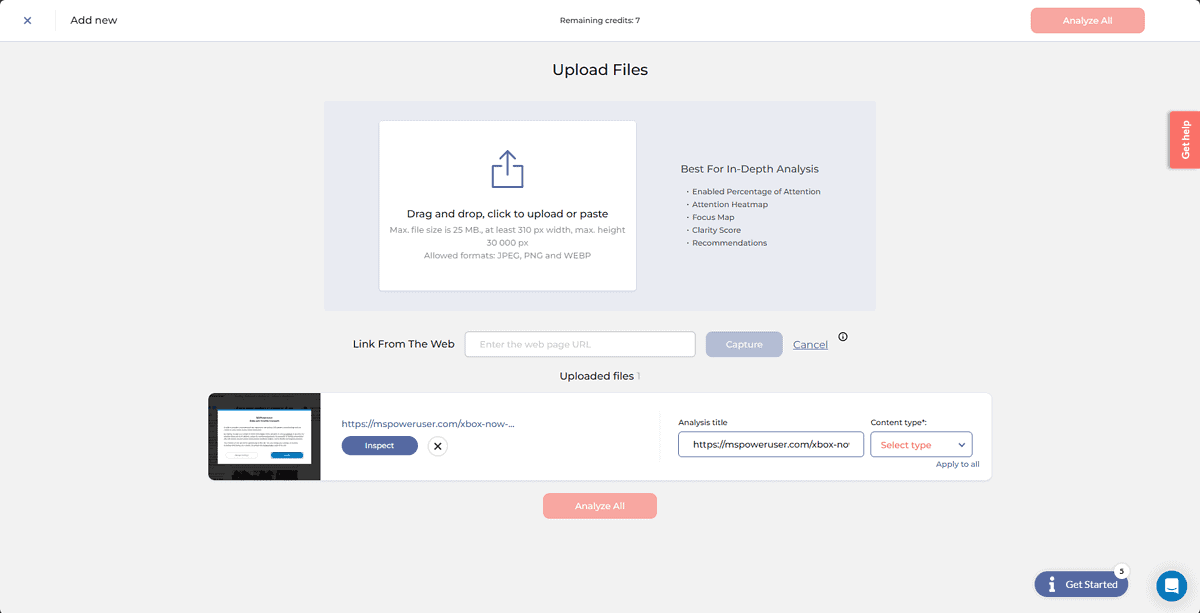
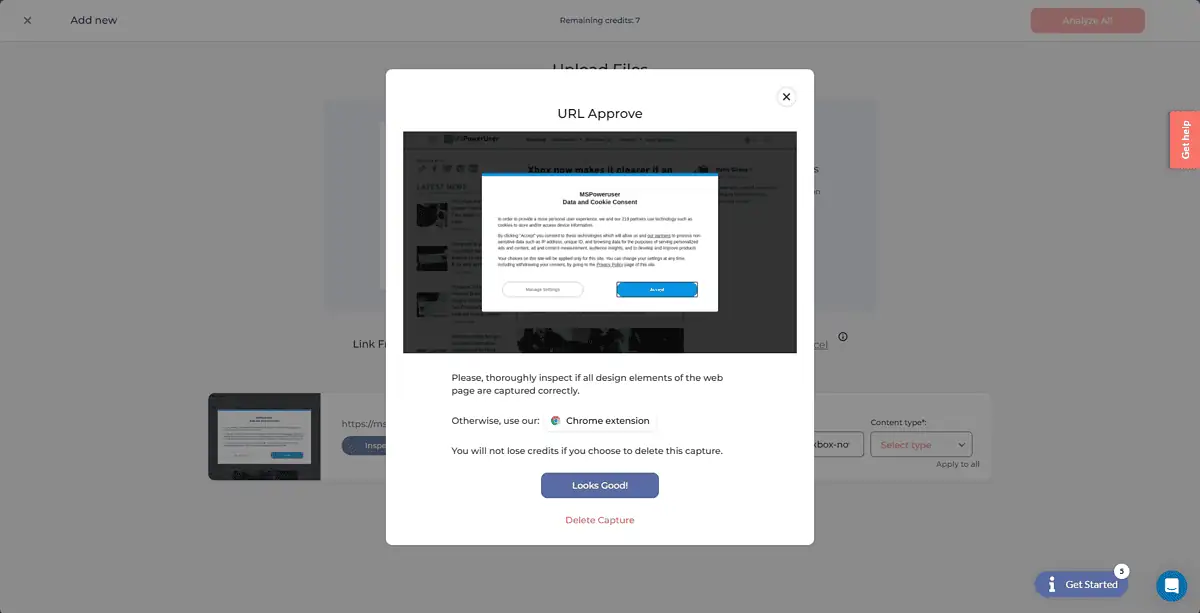
4. Uppmärksamhet Insikt

Attention Insight är en fantastisk AI-app som genererar omedelbara användarvärmekartor för att hjälpa din UX-designprocess. Den här funktionen visar dig var användarna sannolikt kommer att fokusera sin uppmärksamhet medan de utforskar din design.

Förutsägande användarbeteende har revolutionerat hur både UI- och UX-design görs.

Du kommer alltid att ha koll på din designs prestanda och även få testa koncept innan du lanserar dem.

Fördelar:
- Genererar omedelbara värmekartor som visar var användarens fokus ligger
- Tillhandahåller ett utmärkt tydlighetsvärde för din design
- Den fungerar snabbt och erbjuder detaljerade rapporteringsfunktioner
Nackdelar:
- Användare har rapporterat en brant inlärningskurva
- Appen kan vara långsam när den genererar rapporter
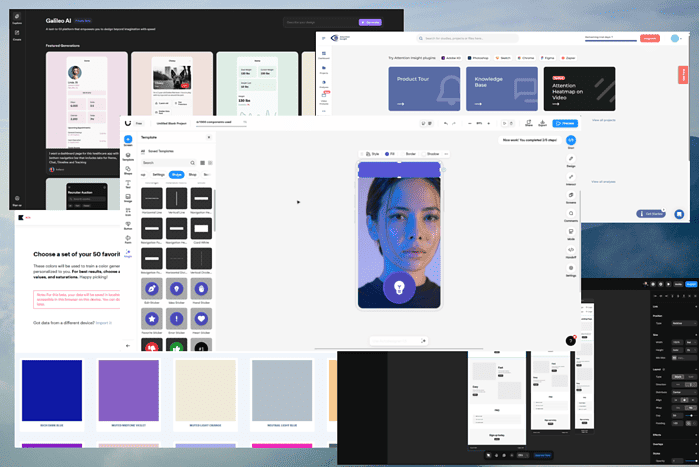
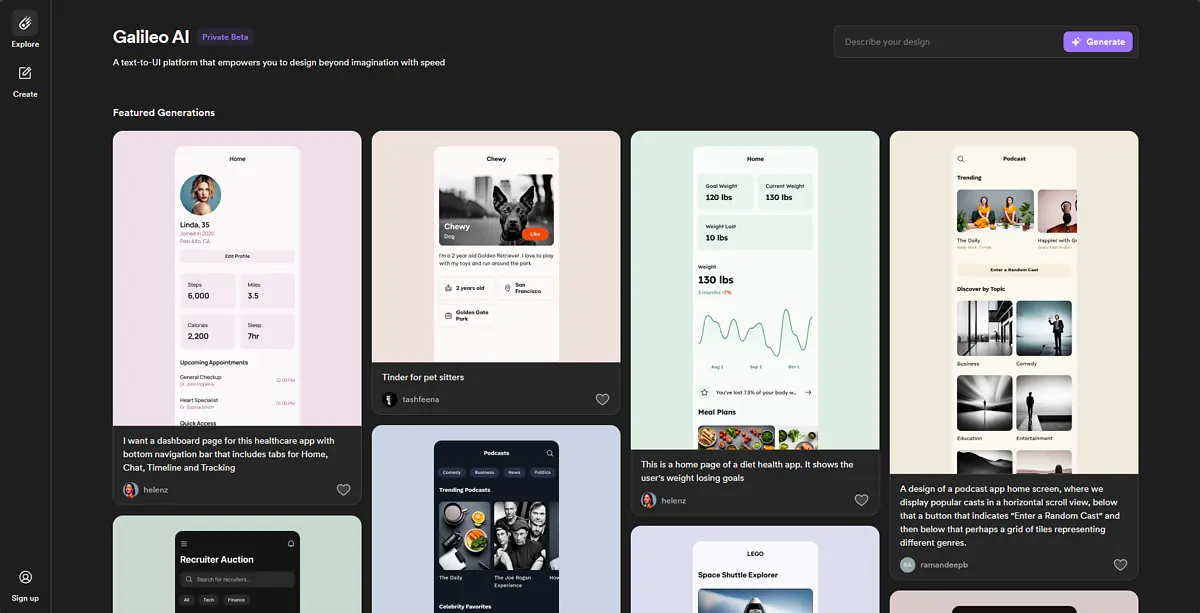
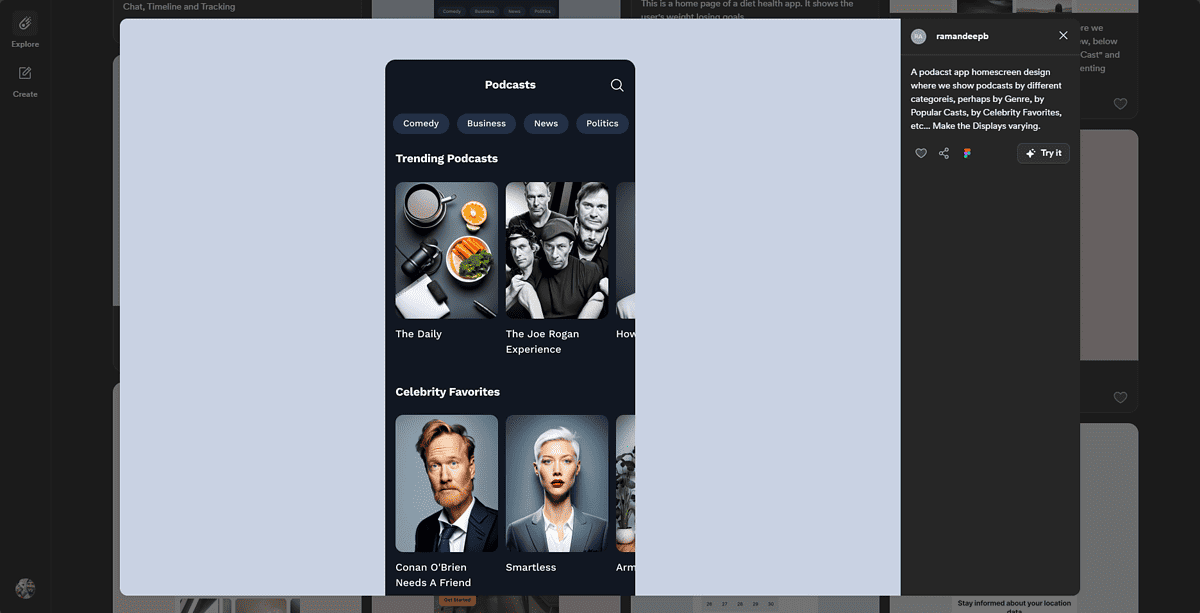
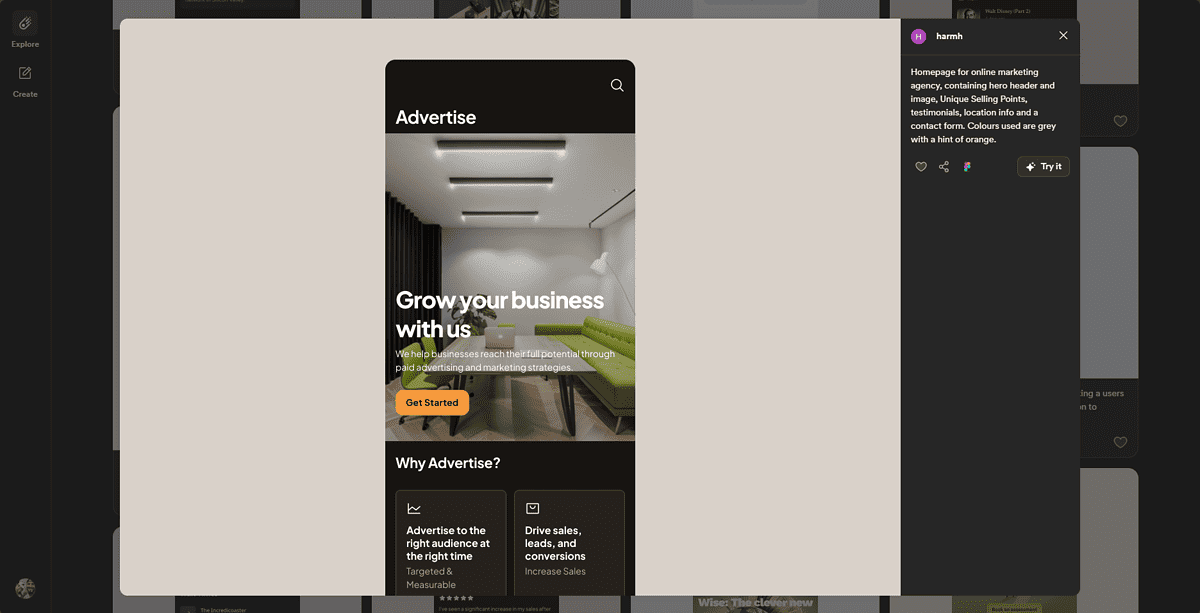
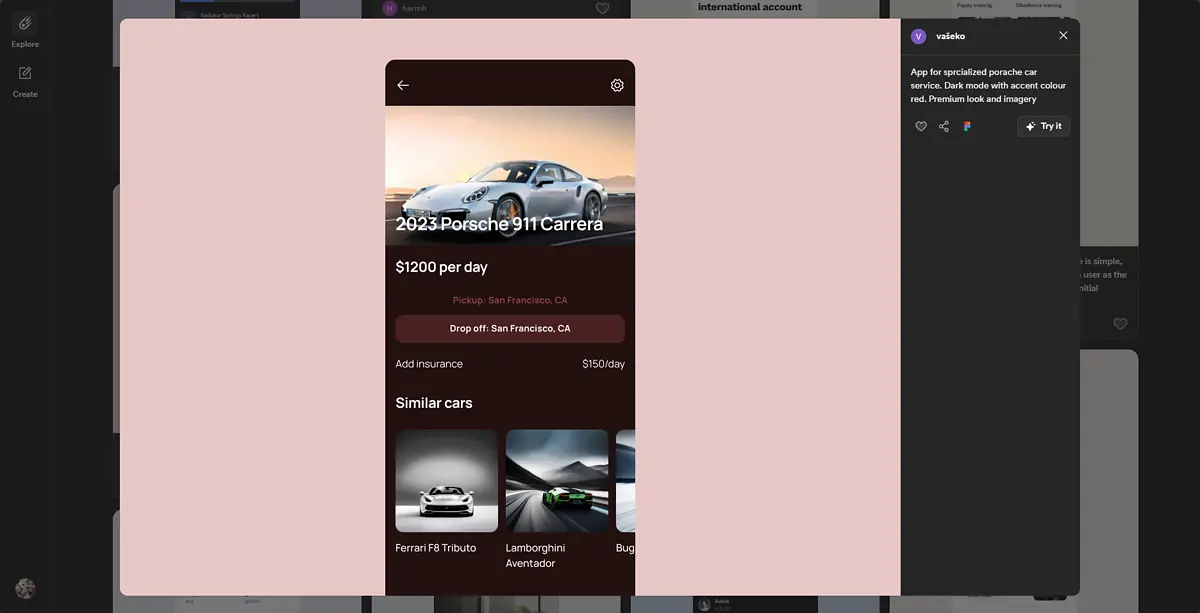
5. Galileo AI

Galileo AI är ett omfattande AI-drivet verktyg som avsevärt förenklar UX-designprocessen.

Detta verktyg kan skapa unika och anpassningsbara UI-designer från textinmatning.

Galileo AI gör det möjligt för alla UX- eller UI-designers att omedelbart visualisera designidéer och se hur de skulle fungera och kännas.

Detta frigör din tid att fokusera på de finare detaljerna i designen.
Fördelar:
- Den har ett intuitivt och väldesignat gränssnitt
- Plattformen utvecklas kontinuerligt och integrerar feedback
- Den har otroligt högkvalitativa utgångar
Nackdelar:
- Appen är fortfarande i ett tidigt skede av utveckling
- Användare rapporterade några fel och buggar
Du kanske också är intresserad av:
- AI-verktyg för förpackningsdesign: 5 bästa alternativ
- AI projektledningsverktyg
- AI för HR – Topp 10 måste-ha-verktyg
Så nu vet du hur du hittar de bästa AI-verktygen för UX-design baserat på dina omständigheter och mål.
Den här listan ger dig en snabb inblick i detaljerna för varje app så att du kan fatta ett välgrundat beslut.