Funkcija prekrivanja kontrolnikov oken lahko zdaj poskrbi, da so spletne aplikacije videti in se počutijo bolj kot izvorne namizne aplikacije
2 min. prebrati
Objavljeno dne
Preberite našo stran za razkritje, če želite izvedeti, kako lahko pomagate MSPoweruser vzdrževati uredniško skupino Preberi več

Spletne aplikacije dobro delujejo ne le na mobilnih telefonih, ampak so se izkazale tudi za odlično alternativo izvornim namiznim aplikacijam. In da bi še bolj premostil vrzel med spletnimi in izvornimi namiznimi aplikacijami, je Microsoft napovedal funkcijo Window Controls Overlay, ki razvijalcem omogoča ustvarjanje lastnih naslovnih vrstic, namesto da bi jih prisilili k uporabi privzetih.
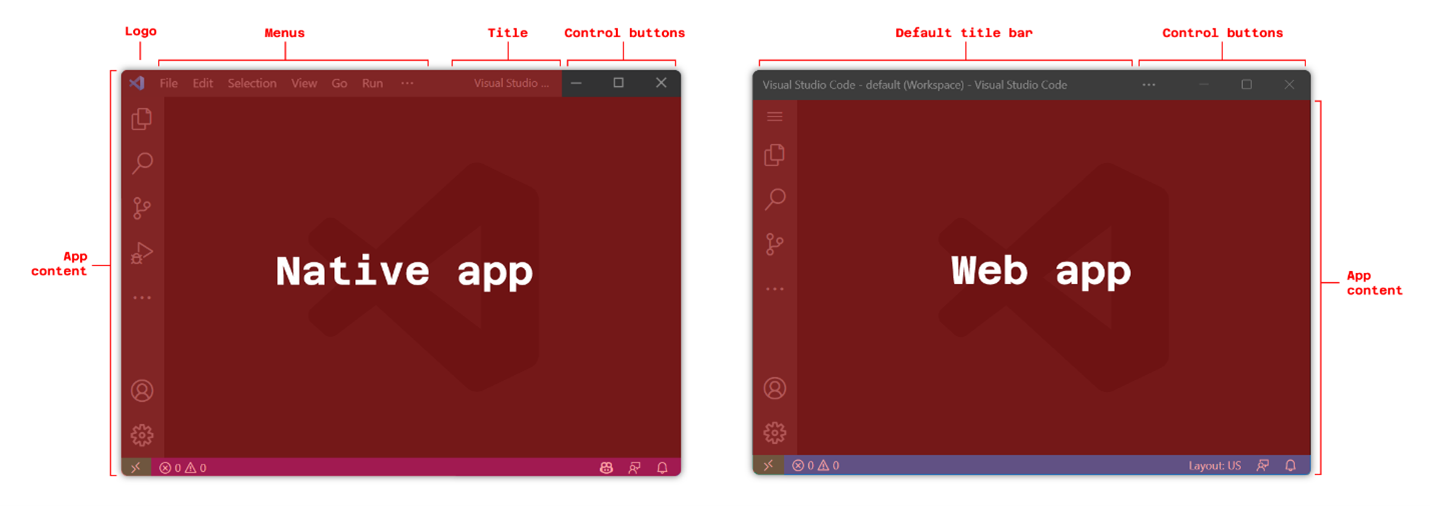
Spletne aplikacije in izvorne namizne aplikacije so danes videti podobne, le da prva uporablja privzeto izkušnjo naslovne vrstice, ki vsebuje informacije, povezane z imenom spletnega mesta in drugimi nadzornimi gumbi. In zdaj, z vključitvijo Window Controls Overlay, lahko razvijalci uporabljajo celotno območje, kjer je običajno prikazana privzeta naslovna vrstica. Sistemsko kritični okenski gumbi pa bodo ostali nespremenjeni.

Razvijalci lahko zdaj uporabijo ta dodatni prostor za prikaz naslova po meri, menijske vrstice, nekaterih informacij o računu, navigacijskih zavihkov in več v svojih spletnih aplikacijah, da bodo videti in se počutiti bolj kot domače namizne aplikacije. Zgornja slika, ki jo je objavil Microsoft, dobro pojasnjuje spremembe, ki jih bo Window Controls Overlay prinesel, ko boste uporabili rešitev.
Microsoft je predlagal Window Control Overlay že junija 2022, vendar si je podjetje vzelo nekaj več časa za izdelavo zgodnje implementacije v Chromiumu. In zdaj, po več kot dveh letih, je Microsoft končno postavil privzeto izkušnjo za vsakogar v brskalniku Microsoft Edge Google Chrome z različico 105. Na voljo je tudi v Operi 91.
Če se želijo odločiti za uporabo te funkcije, morajo razvijalci uporabiti display_override manifestni član in nastavite njegovo vrednost na [“okno-kontrole-prekrivanje“]. Potreboval bo tudi novo območje naslovne vrstice-* Spremenljivke okolja CSS in novi JavaScript API navigator.windowControlsOverlay. Microsoft razvijalcem priporoča, da preverijo tehnično dokumentacijo kot tudi Mozilla Developer Network referenčne dokumente, če želite izvedeti več o tem, kako vključiti novo rešitev v spletne aplikacije.









Uporabniški forum
Sporočila 0