Znanost dokazuje, da je bil Flat Design napaka
3 min. prebrati
Objavljeno dne
Preberite našo stran za razkritje, če želite izvedeti, kako lahko pomagate MSPoweruser vzdrževati uredniško skupino Preberi več

Microsoft je predstavil Flat Design z operacijskim sistemom Windows Phone in nato Windows 8 in seveda sta bili obe platformi na koncu slabo sprejeti in od takrat mnogi za težave krivijo Metro in njegove naslednike.
Zdaj študija raziskovalcev na Normalna skupina Nielsen je dokazal, da Flat Design novim uporabnikom res otežuje navigacijo in dokončanje nalog.
Za izvedbo študije so spremenili spletne strani tako, da uporabljajo tako imenovane močne in šibke označevalnike elementov uporabniškega vmesnika, npr. barvne gumbe v primerjavi z gumbi samo z besedilom ali modro podčrtano besedilo v primerjavi z neoznačenim, a na klikanje besedilom, ter uporabili časovnike in programsko opremo za sledenje očem za merjenje časa. 71 uporabnikov spleta je opravilo določena opravila, npr. preklic rezervacije ali iskanje artikla iz kataloga.
Običajna proti ravna zasnova
Ugotovili so, da so uporabniki porabili 22 % več časa za dokončanje nalog in si ogledali 25 % več predmetov, tj. so morali pogledati več predmetov, da bi ugotovili, kateri so navigacijski elementi, in so bili manj samozavestni, tudi ko so jih locirali.
Običajna proti ravna zasnova
S ploščatim dizajnom na desni so bili uporabniki tako izgubljeni, da so čas iskali po nogi strani, medtem ko so se na levi strani, ki je uporabljala 3D dizajn, uporabniki osredotočili na pomemben del spletne strani.
Raziskovalci ugotavljajo:
Našim uporabnikom želimo, da imajo izkušnje, ki so enostavne, brezhibne in prijetne. Uporabniki morajo imeti možnost, da si ogledajo stran in takoj razumejo svoje možnosti. Morajo imeti možnost pogledati, kaj iščejo, in takoj vedeti: "Ja, to je to."
Težava ni v tem, da uporabniki nikoli ne vidijo slabo označenega elementa uporabniškega vmesnika. Gre za to, da tudi ko vidijo šibki element, niso prepričani, da je to tisto, kar hočejo, zato kar naprej brskajo po strani.
Zasnovi s šibkimi označevalci klikanja izgubljajo čas uporabnikov: ljudje si morajo ogledati več elementov uporabniškega vmesnika in preživeti več časa na strani, kot je zajeto s toplotnimi zemljevidi, povprečnim številom popravkov in povprečnim časom opravila. Vse te ugotovitve kažejo, da s šibkimi označevalci uporabniki dobijo manj tega občutka opolnomočenja in odločnosti. Doživljajo negotovost klikov.
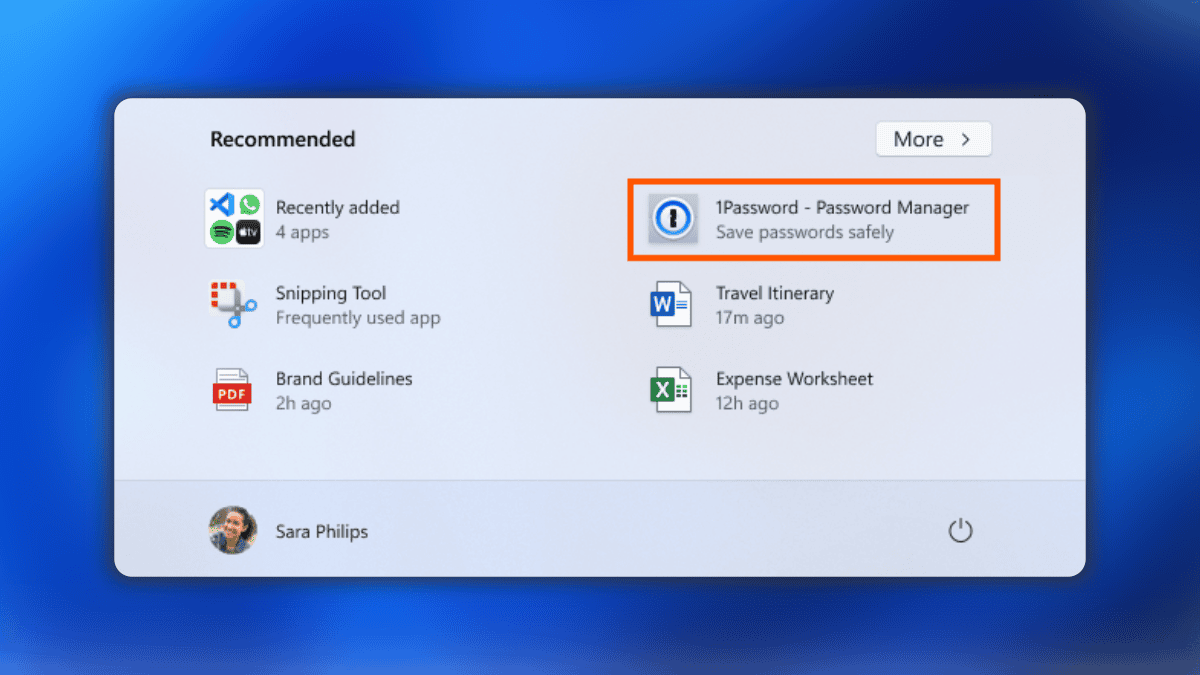
Občutek nemoči in negotovosti zagotovo ni način, na katerega želite pritegniti uporabnike k nadgradnji na vaš novi OS. Medtem ko se zdi, da se Microsoft z novim Fluent Design počasi odmika od ravnega uporabniškega vmesnika, velik del operacijskega sistema ostaja nespremenjen, kot je razvidno iz zgornjega posnetka zaslona, kjer na primer ni jasno, ali je na črke mogoče klikniti.
Je čas, da se dizajn spet umakne in deluje? Sporočite nam spodaj.