Funkcia prekrytia ovládacích prvkov okien teraz môže spôsobiť, že webové aplikácie budú vyzerať a pôsobiť viac ako natívne desktopové aplikácie
2 min. čítať
Publikované dňa
Prečítajte si našu informačnú stránku a zistite, ako môžete pomôcť MSPoweruser udržať redakčný tím Čítaj viac

Webové aplikácie fungujú dobre nielen na mobilných telefónoch, ale ukázali sa aj ako skvelá alternatíva k natívnym desktopovým aplikáciám. A aby ešte viac preklenul priepasť medzi webovými aplikáciami a natívnymi desktopovými aplikáciami, Microsoft oznámil funkciu Window Controls Overlay, ktorá umožňuje vývojárom vytvárať si vlastné záhlavia namiesto toho, aby ich nútili používať predvolené.
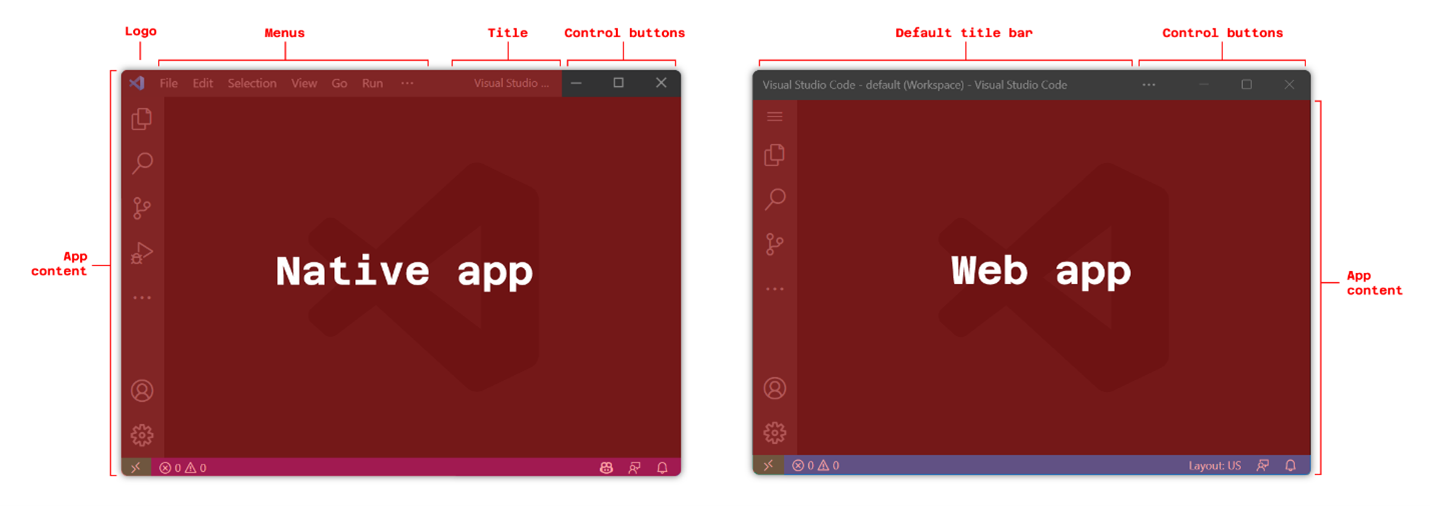
Webové aplikácie a natívne desktopové aplikácie vyzerajú v súčasnosti podobne, až na to, že prvé z nich používajú predvolené prostredie záhlavia, ktoré obsahuje informácie súvisiace s názvom webovej lokality a ďalšími ovládacími tlačidlami. A teraz, so začlenením Window Controls Overlay, môžu vývojári využívať celú oblasť, kde sa bežne zobrazuje predvolený záhlavie. Systémovo dôležité tlačidlá okien však zostanú nezmenené.

Vývojári môžu teraz využiť tento priestor navyše na zobrazenie vlastného nadpisu, panela s ponukami, niektorých informácií o účte, navigačných kariet a ďalších prvkov vo svojich webových aplikáciách, aby vyzerali a pôsobili viac ako natívne desktopové aplikácie. Vyššie uvedený obrázok zverejnený spoločnosťou Microsoft dobre vysvetľuje zmeny, ktoré prinesie prekrytie ovládacích prvkov okna po použití riešenia.
Spoločnosť Microsoft navrhla prekrytie ovládania okien už v júni 2022, ale vybudovanie skorej implementácie v prehliadači Chromium trvalo spoločnosti trochu dlhšie. A teraz, po viac ako dvoch rokoch, z neho Microsoft konečne robí predvolené prostredie, ktoré môže používať každý v prehliadači Microsoft Edge Google Chrome s verziou 105. Je k dispozícii aj v Opere 91.
Ak sa chcete prihlásiť na používanie tejto funkcie, vývojári musia použiť display_override manifest a nastavte jeho hodnotu na [“window-controls-overlay“]. Bude to tiež potrebovať nové oblasť nadpisu-* Premenné prostredia CSS a nové rozhranie JavaScript API navigator.windowControlsOverlay. Spoločnosť Microsoft odporúča vývojárom skontrolovať technická dokumentácia , Ako aj Mozilla Developer Network v referenčných dokumentoch sa dozviete viac o tom, ako začleniť nové riešenie do webových aplikácií.









Používateľské fórum
0 správy