Функция наложения элементов управления окнами теперь может сделать веб-приложения более похожими на родные настольные приложения.
2 минута. читать
Опубликовано
Прочтите нашу страницу раскрытия информации, чтобы узнать, как вы можете помочь MSPoweruser поддержать редакционную команду. Читать далее

Веб-приложения хорошо работают не только на мобильных телефонах, они также оказались отличной альтернативой родным настольным приложениям. И чтобы еще больше сократить разрыв между веб-приложениями и родными настольными приложениями, Microsoft анонсировала функцию наложения элементов управления окнами, позволяющую разработчикам создавать свои собственные строки заголовка вместо того, чтобы заставлять их использовать стандартные.
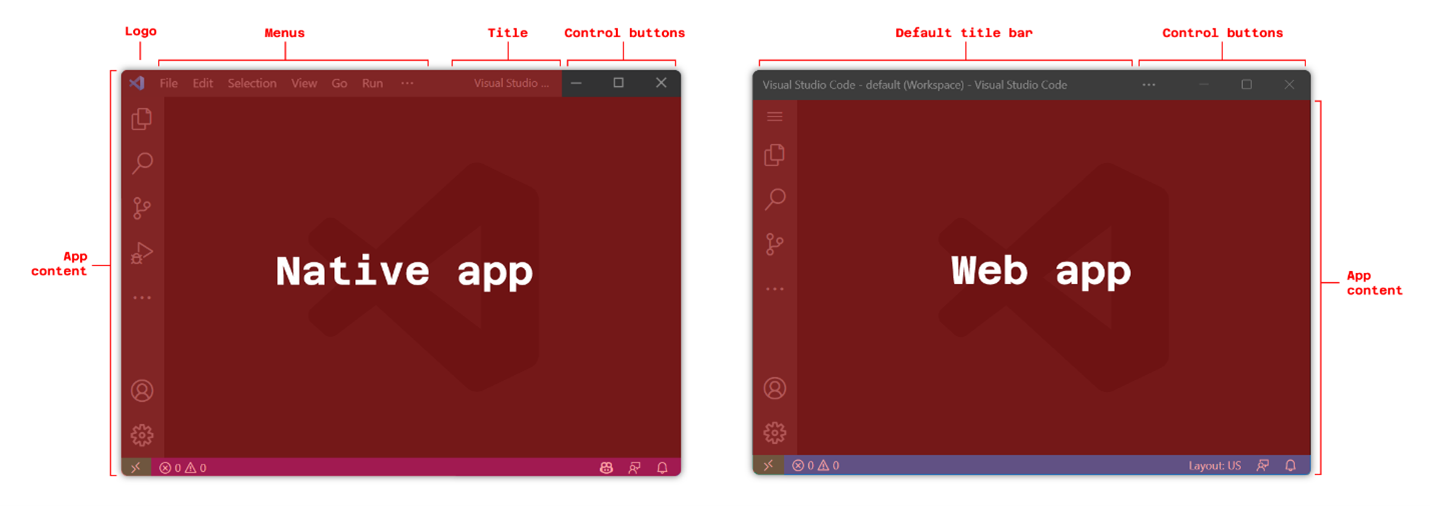
Веб-приложения и родные настольные приложения в настоящее время выглядят одинаково, за исключением того, что первое использует панель заголовка по умолчанию, которая содержит информацию, связанную с названием веб-сайта и другими кнопками управления. И теперь, с включением Window Controls Overlay, разработчики могут использовать всю область, где обычно отображается строка заголовка по умолчанию. Однако критически важные для системы кнопки окон останутся без изменений.

Теперь разработчики могут использовать это дополнительное пространство для отображения настраиваемого заголовка, строки меню, некоторой информации об учетной записи, вкладок навигации и многого другого в своих веб-приложениях, чтобы они выглядели и работали как родные настольные приложения. Приведенное выше изображение, опубликованное Microsoft, хорошо объясняет изменения, которые Window Controls Overlay внесет после использования решения.
Microsoft предложила Window Control Overlay еще в июне 2022 года, но компании потребовалось еще немного времени, чтобы создать раннюю реализацию в Chromium. И теперь, по прошествии более двух лет, Microsoft, наконец, делает его стандартным для всех, чтобы использовать его в Microsoft Edge Google Chrome версии 105. Он также доступен в Opera 91.
Чтобы согласиться на использование этой функции, разработчикам необходимо использовать display_override manifest и установите для него значение [“оконные элементы управления наложением«]. Также потребуется новый область заголовка-* Переменные среды CSS и новый API JavaScript navigator.windowControlsOverlay. Microsoft рекомендует разработчикам ознакомиться с техническая документация так же хорошо как Сеть разработчиков Mozilla справочные документы, чтобы узнать больше о том, как внедрить новое решение в веб-приложения.