Microsoft подтверждает планы разрешить разработчикам PWA изменять строку заголовка в Windows
2 минута. читать
Опубликовано
Прочтите нашу страницу раскрытия информации, чтобы узнать, как вы можете помочь MSPoweruser поддержать редакционную команду. Читать далее

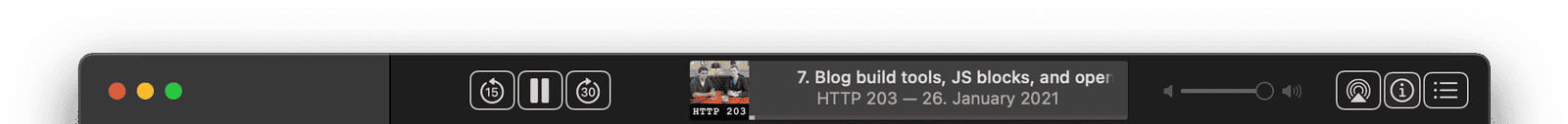
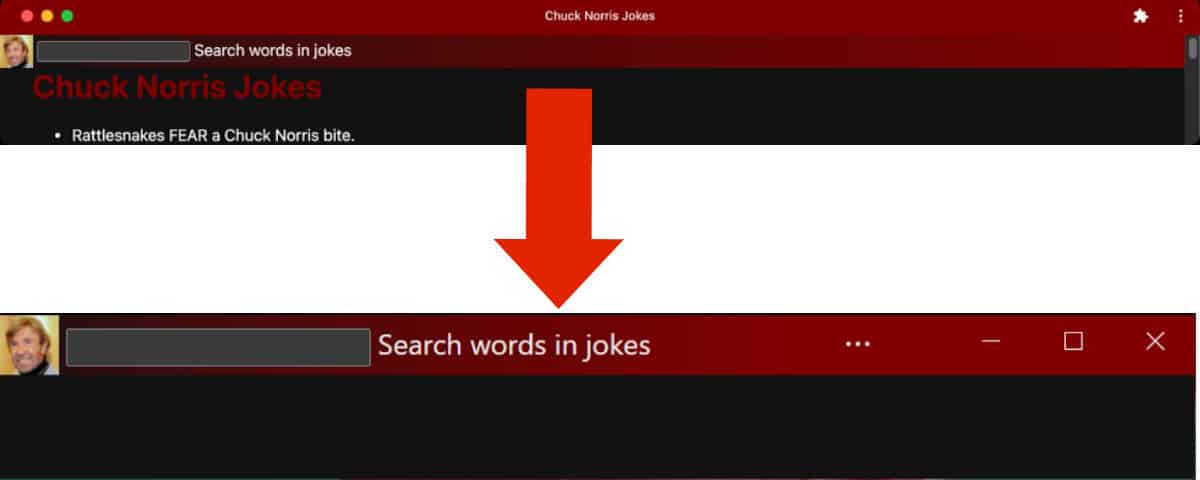
Мы писали в марте, что Microsoft планирует помочь сделать PWA неотличимыми от обычных приложений позволяя разработчикам изменять строку заголовка окна, позволяя им создать строку заголовка, например, как показано ниже.
Теперь, написав на web.dev, Microsoft и команда Chromium подтвердили планы, заявив:
Область строки заголовка относится к пространству слева или справа от элементов управления окна (то есть кнопок для свертывания, развертывания, закрытия и т. д.) и часто содержит заголовок приложения. Оверлей оконных элементов управления позволяет прогрессивным веб-приложениям (PWA) создавать более похожие на приложения ощущения, заменяя существующую полноразмерную строку заголовка небольшим оверлеем, содержащим элементы управления окном. Это позволяет разработчикам размещать пользовательский контент в том, что ранее было областью строки заголовка, контролируемой браузером.
Microsoft объявила о пробной версии этой функции. Оверлей Window Controls будет доступен в виде исходной пробной версии, начиная с Chrome 92. Ожидается, что исходная пробная версия завершится в Chrome 94 (ожидается в июле 2021 г.).
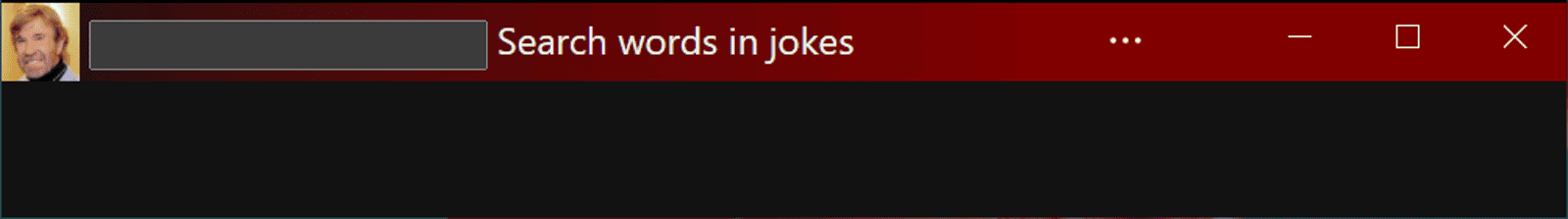
Текущие мокапы не такие причудливые, как первый пример, но, по-видимому, лучшие разработчики могут сделать намного больше.
Разработчики могут поэкспериментировать с наложением элементов управления окна локально, включив флаг #enable-desktop-pwas-window-controls-overlay в chrome://flags.
Узнайте больше о технология здесь.