O design em torno dos ícones da barra de aplicativos do Windows Phone explicado
2 minutos. ler
Publicado em
Leia nossa página de divulgação para descobrir como você pode ajudar o MSPoweruser a sustentar a equipe editorial Saiba mais


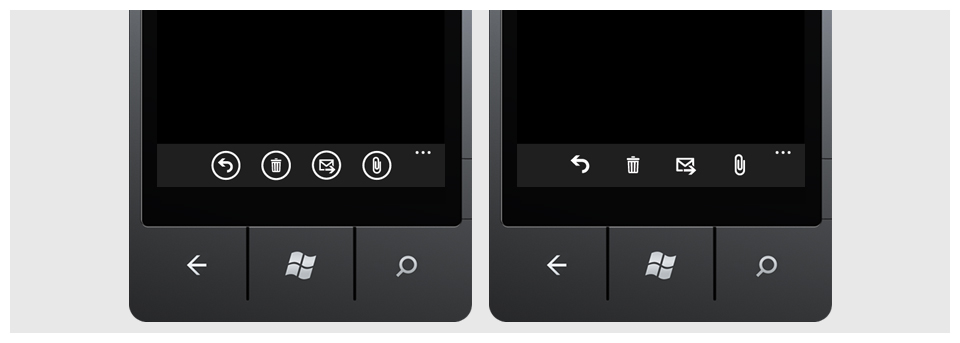
Aqui está a resposta da Microsoft às afirmações de Arturo Toledo, UX Designer da Microsoft. A Microsoft tem duas coisas gráficas em seu design, botões de ícones (circulados) e ícones.
Usamos botões de ícones para permitir a interatividade e ícones para comunicar uma mensagem unidirecional.
Por exemplo, o aplicativo de telefone pronto para uso usa botões de ícone com um ícone de telefone próximo às chamadas na lista do histórico de chamadas. Esses são botões, não ícones. Outro exemplo do uso de botões de ícone, no texto aplicativo de mensagens: quando você deseja adicionar uma nova pessoa para enviar uma mensagem de texto, você recebe um pequeno botão com um ícone de sinal de mais, mas, novamente, este é um botão, não apenas um ícone.
Usamos ícones como gráficos que fornecem informações unidirecionais ao usuário (eles não são interativos e, portanto, não são botões). Â Por exemplo, na barra de status, esses são verdadeiros ícones de notificação e não usam um círculo (não são botões). Por exemplo, no aplicativo de e-mail, usamos pequenos ícones (não botões) para comunicar ao usuário que há é um anexo em um e-mail ou que há um e-mail de alta prioridade (sinalização).
Você pode ler mais sobre isso Aqui.
É sempre emocionante ver o nível de detalhe do design do Windows Phone! !








