Microsoft anuncia atualizações do Fluent Design para desenvolvedores e usuários
4 minutos. ler
Publicado em
Leia nossa página de divulgação para descobrir como você pode ajudar o MSPoweruser a sustentar a equipe editorial Saiba mais

Em uma postagem no blog, a Microsoft anunciou novas melhorias na experiência do Fluent Design para desenvolvedores e usuários.
Atualmente, a estrutura de design é usada em aplicativos como Outlook, Teams e OneDrive e Microsoft UI fluente anunciada recentemente, unificando suas bibliotecas de IU da Web e de dispositivos móveis em uma licença compartilhada.
A Microsoft anunciou uma evolução de suas estruturas de desenvolvimento, com contribuições de designers, desenvolvedores, especialistas em acessibilidade e internacionalização e escritores. Eles identificaram áreas de melhoria e, este ano, pretendem fechar a lacuna entre design e código, começando com um sistema de token de design.
Nova biblioteca multiplataforma
Fluent UI é uma coleção de frameworks UX para criar aplicativos web e móveis que compartilham código, design e comportamento de interação.
Usando componentes da Microsoft Fluente UI React (rede), IU Fluente Apple (iOS e macOS) e IU Fluente Android As bibliotecas do GitHub garantem que seus aplicativos e serviços do Microsoft 365 permaneçam como ferramentas poderosas, ao mesmo tempo em que parecem mais intuitivos e coerentes entre as plataformas. Com a adição de seus novos Fluente UI React Native biblioteca, a Microsoft está criando componentes de plataforma cruzada, tornando mais fácil para os desenvolvedores de JavaScript fornecer experiências em dispositivos para os clientes com mais rapidez.
Para desenvolvedores que criam experiências nativas do Windows, WinUI continua a incorporar o Fluent Design System.
Nativo de cada dispositivo, ainda exclusivamente Fluente
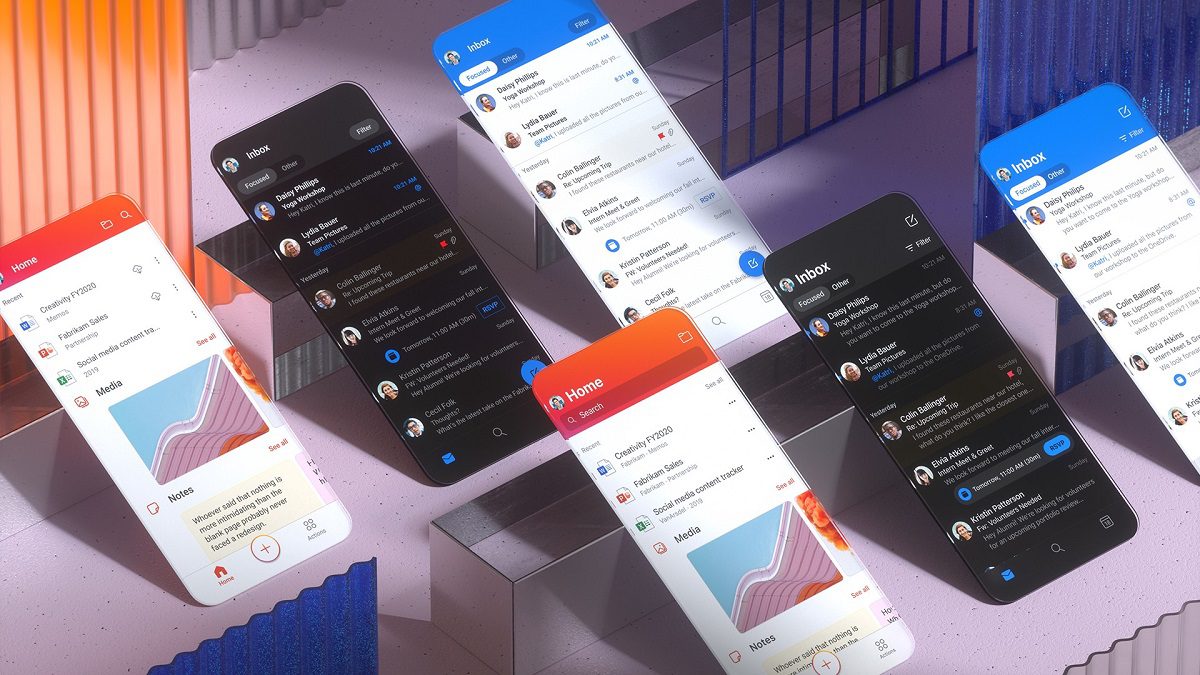
A Microsoft diz acreditar que seus elementos Fluent Design, como a barra de navegação personalizada, fazem com que os aplicativos pareçam exclusivamente Fluent e coerentes entre plataformas, enquanto ainda se encaixam nas plataformas nativas iOS e Android.
Entregando uma experiência mais coerente e produtiva
Usar a mesma linguagem de design para todos os aplicativos do Microsoft 365 também permite que os usuários passem facilmente de um aplicativo para outro e tenham uma boa ideia de como navegar e fazer as coisas. O mesmo vale para as plataformas. A Microsoft observa que as pessoas geralmente iniciam uma tarefa em um dispositivo e a terminam em outro, portanto, criar experiências coerentes entre plataformas reduz a sobrecarga cognitiva de seus clientes.
Modernizando a arquitetura de temas da Microsoft
Atualmente, todos os produtos da Microsoft usam abordagens de temas desconectados.
A Microsoft está procurando modernizar sua arquitetura de temas para criar um sistema de design escalável e à prova de futuro. Os temas futuros tornarão mais fácil e rápido atualizar os valores de design em todas as plataformas usando uma infraestrutura de temas comum, taxonomia e um conjunto centralizado de bibliotecas de estilo multiplataforma nas estruturas da Microsoft.
Para fazer isso, eles estão se afastando de valores fixos e em direção a variáveis mais agnósticas, ou tokens de design. Os tokens de design definem os atributos visuais de uma superfície de interface do usuário e vinculam o design ao código usando uma sintaxe comum. Bibliotecas de estilos centralizadas, acessíveis por ferramentas de design e desenvolvimento, servirão como o local para fazer atualizações sem ter que revisar componentes codificados.
Para expor o poder dos tokens e mitigar sua complexidade, a Microsoft explora maneiras de encontrar designers dentro de suas ferramentas de design existentes. Como a maioria dos designers da Microsoft usa o Figma, a Microsoft procurou maneiras de estender os recursos dessa ferramenta para oferecer suporte a seus tokens de design com pouco ou nenhum atrito.
O resultado foi um plug-in Figma que substituirá o painel de propriedades nativas. Em vez de criar designs atribuindo cores ou larguras de traço por meio do painel de propriedades, os designers atribuirão tokens às suas camadas. Eles podem remapear esses tokens para um valor diferente, se necessário, permitindo que quaisquer alterações se propaguem por todo o design. A Microsoft também está construindo o pipeline de desenvolvimento que traduz esses tokens de design em valores específicos da plataforma.
Juntos, esses esforços ajudam a distribuir valores de design diretamente na base de código, oferecendo aos designers e desenvolvedores de produtos um fluxo de trabalho de design para código completamente integrado.
Isso tem um efeito indireto para os usuários finais. As pessoas poderão ativar facilmente as bibliotecas de temas para os aplicativos que criarem. Eles poderiam então personalizar essas bibliotecas para refletir melhor a marca ou serviço de seus produtos e se sentirem mais coerentes em todo o ecossistema.
https://vimeo.com/417688279
Os desenvolvedores que procuram um sistema de design que respeite a aparência nativa e inclua componentes UX que centenas de desenvolvedores e milhões de consumidores usam todos os dias, podem experimente o Fluent aqui. Desenvolvedores internos e externos podem mergulhar no Organização do Microsoft GitHub de interface do usuário fluente e comece a criar.
A Microsoft falará mais sobre a Fluent UI e suas futuras aspirações para o Fluent Design System no site Conferência Microsoft Build 2020 de 19 a 20 de maio, que é gratuito e aberto a todos.