Microsoft Edge kunngjør overgangen til "tvungne farger" med høykontrast-temastyling
2 min. lese
Publisert på
Les vår avsløringsside for å finne ut hvordan du kan hjelpe MSPoweruser opprettholde redaksjonen Les mer
Viktige merknader
- Microsoft Edge vil slutte å støtte eldre kode for temaer med høy kontrast som brukes for å forbedre tilgjengeligheten.
- Nettsteder oppfordres til å bytte til den nye "tvungne farger"-standarden for bedre kompatibilitet.
- En gradvis avskrivning med utviklerressurser er planlagt for å lette overgangen.

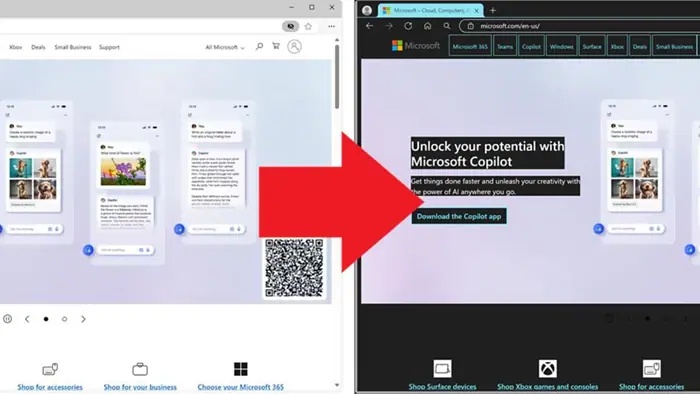
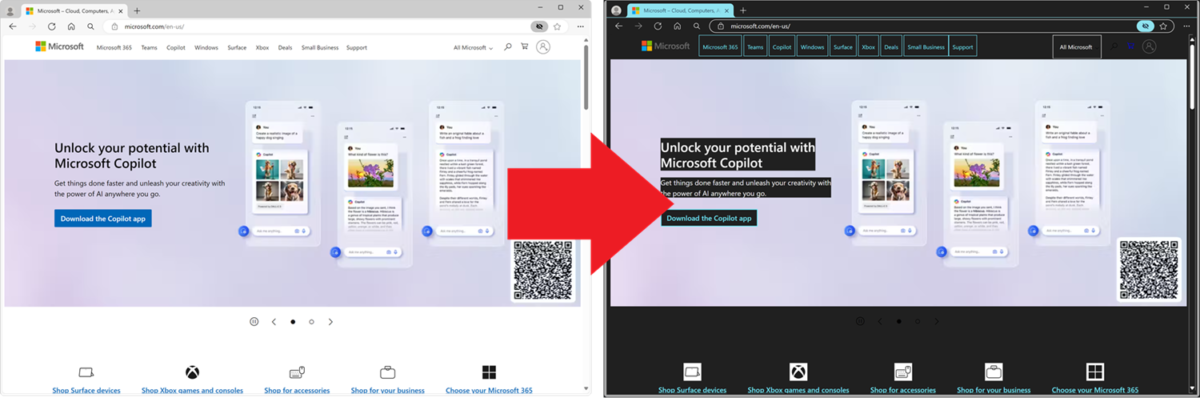
Microsoft Edge kunngjør avviklingen av eldre CSS-egenskaper som brukes til styling av nettsteder i temaer med høy kontrast. Disse eldre egenskapene, «-ms-high-contrast»-mediespørringen og «-ms-high-contrast-adjust»-egenskapen, vil fases ut for å gi plass til den mer utbredte «forced colors»-standarden.
Temaer med høy kontrast er en tilgjengelighetsfunksjon som forbedrer tekstsynlighet for brukere med synshemming. Tidligere brukte Internet Explorer og Edge, med EdgeHTML-motoren, de eldre egenskapene til å justere nettstedets utseende basert på brukerens høykontrast-temainnstilling.

I 2020 introduserte Microsoft Edge (som nå er Chromium-basert) støtte for "tvungne farger", en standardisert tilnærming for temaer med høy kontrast på tvers av nettlesere. Denne avskrivningen betyr å overføre nettsteder til standarden "tvungen farger" for bedre kompatibilitet og fremtidssikring.
Avviklingen vil skje gradvis, med fullstendig fjerning planlagt for Microsoft Edge versjon 138, men tidslinjen kan endres basert på tilbakemelding. For å hjelpe utviklere med å forberede seg, vil Microsoft Edge:
- Vis advarsler i DevTools for nettsteder som fortsatt bruker eldre egenskaper (fra og med Edge versjon 126).
- Tilby en originalprøveversjon i Edge 132 for å teste nettsidens funksjonalitet med den nye standarden.
- Gi ressurser og veiledning for migrering til «tvungne farger».
De artikkel postet av Microsoft har en tabell som skisserer hvordan du konverterer eldre egenskaper til deres "tvungne farger"-ekvivalenter. Den viser også potensielle forskjeller som utviklere bør vurdere under migrering, inkludert endringer i stilkaskade, systemfargenøkkelord og innfødt formkontrolldesign.
For nettstedstesting kan brukere enten aktivere temaer med høy kontrast i Windows-innstillinger eller bruke emuleringsfunksjonene i Microsoft Edge DevTools.
Mens avviklingen hovedsakelig tar sikte på kompatibilitet med eldre nettlesere, vil Microsoft Edge fortsette å støtte både eldre og standardegenskaper i overgangsperioden for nettsteder som krever støtte for eldre nettlesere.