Wilt u het mica-effect van Windows 11 in Chrome zien? We hebben goed nieuws
2 minuut. lezen
Uitgegeven op
Lees onze openbaarmakingspagina om erachter te komen hoe u MSPoweruser kunt helpen het redactieteam te ondersteunen Lees meer

Zoals Google geleidelijk vrijgeeft versie 115 van Chrome naar het stabiele kanaal voor Windows, Mac en Linux, is een van de meest langverwachte functies de Mica-effect op Chrome.
Ondanks dat het Mica-effect standaard is ingeschakeld sinds de vlucht in mei, is het waargenomen door Windows-enthousiastelingen @Leopeva64 dat Chromium-ontwikkelaars ervoor hebben gekozen om het achter een vlag te verbergen. De reden? Welnu, ontwikkelaars hebben naar verluidt hun ongenoegen geuit over het drastische stroomverbruik terwijl het mica-effect aan is.
https://twitter.com/Leopeva64/status/1660736764737204224?s=20
Mica-materiaal is een ontwerptechniek die de achtergrondkleuren van het bureaublad door de body van de app laat schijnen met een semi-transparant vervagingseffect (zoals een mat venster). In het geval van Chrome ziet u het nieuwe materiaal in de titelbalk.
Op dit moment is de zichtbaarheid van het Mica-effect in Chrome beperkt tot het standaard Chrome-thema. Er zijn echter plannen om de zichtbaarheid in de toekomst uit te breiden.
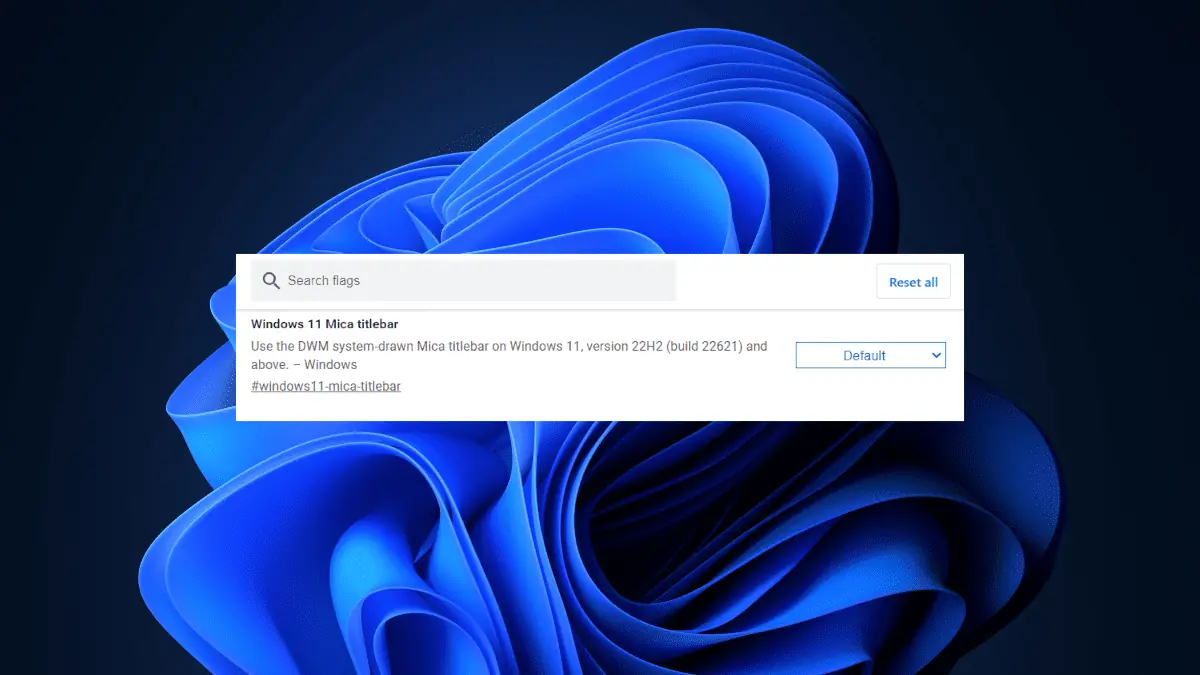
U kunt de Chrome-vlaggenpagina openen door 'chrome: // flags /” in de adresbalk en druk op Enter. Zodra u op de vlaggenpagina bent, scrolt u naar beneden totdat u de "#windows11-mica-titelbalk”vlag. Klik op het vervolgkeuzemenu naast de vlag en selecteer "Inschakelen". Start Chrome vervolgens opnieuw. Houd er rekening mee dat deze vlag momenteel alleen beschikbaar is in de bètaversie van Chrome. Het is nog niet beschikbaar in de stabiele versie van Chrome.
Heb je ooit het Mica-effect in Chrome geprobeerd? Hoe is de ervaring? Laat het ons weten in de reacties!