Google이 Chrome PWA용 탭 UI를 계획함에 따라 PWA가 완전한 원으로 설정됨
2 분. 읽다
에 게시됨
공개 페이지를 읽고 MSPoweruser가 편집팀을 유지하는 데 어떻게 도움을 줄 수 있는지 알아보세요. 자세히 보기

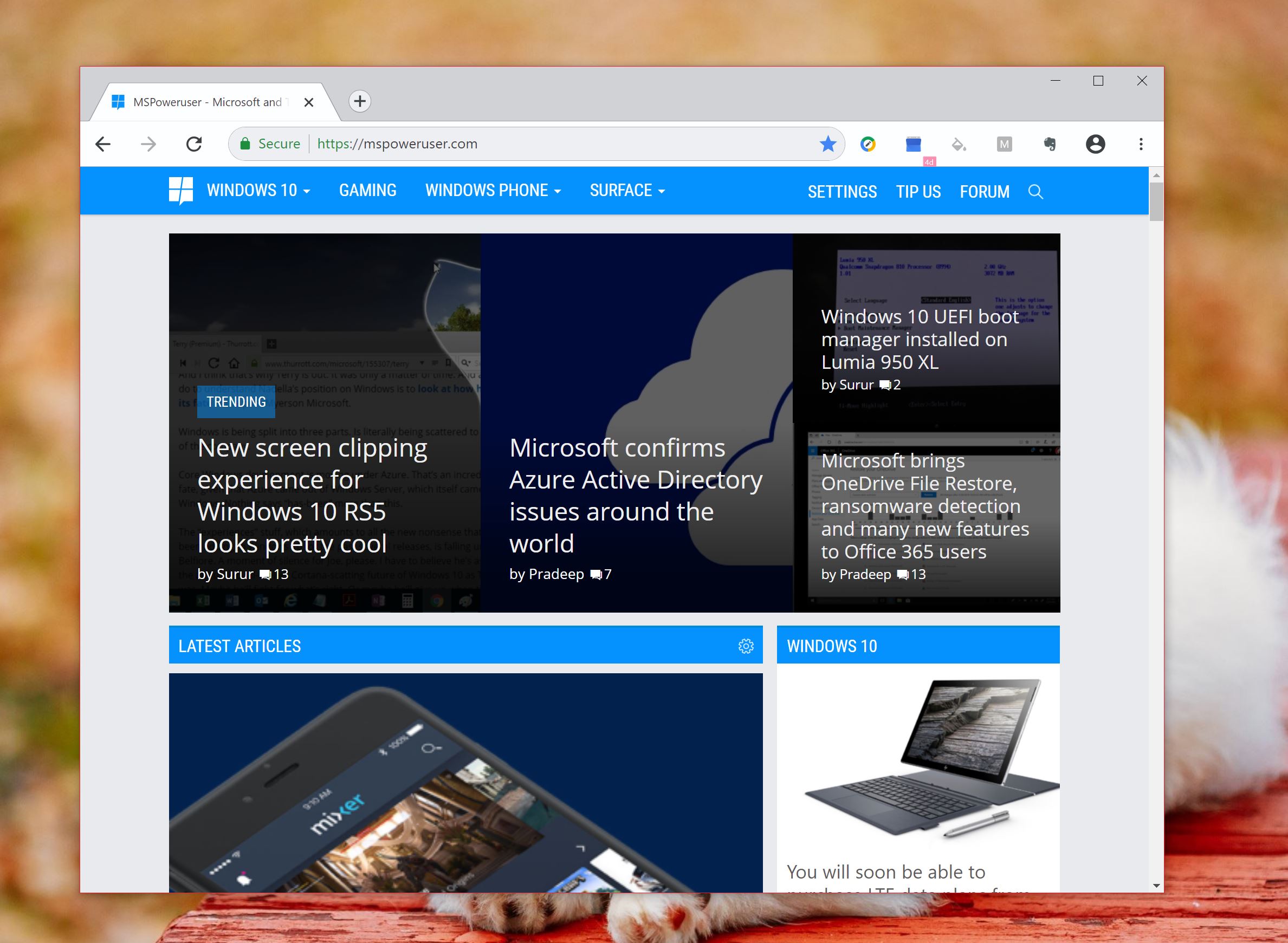
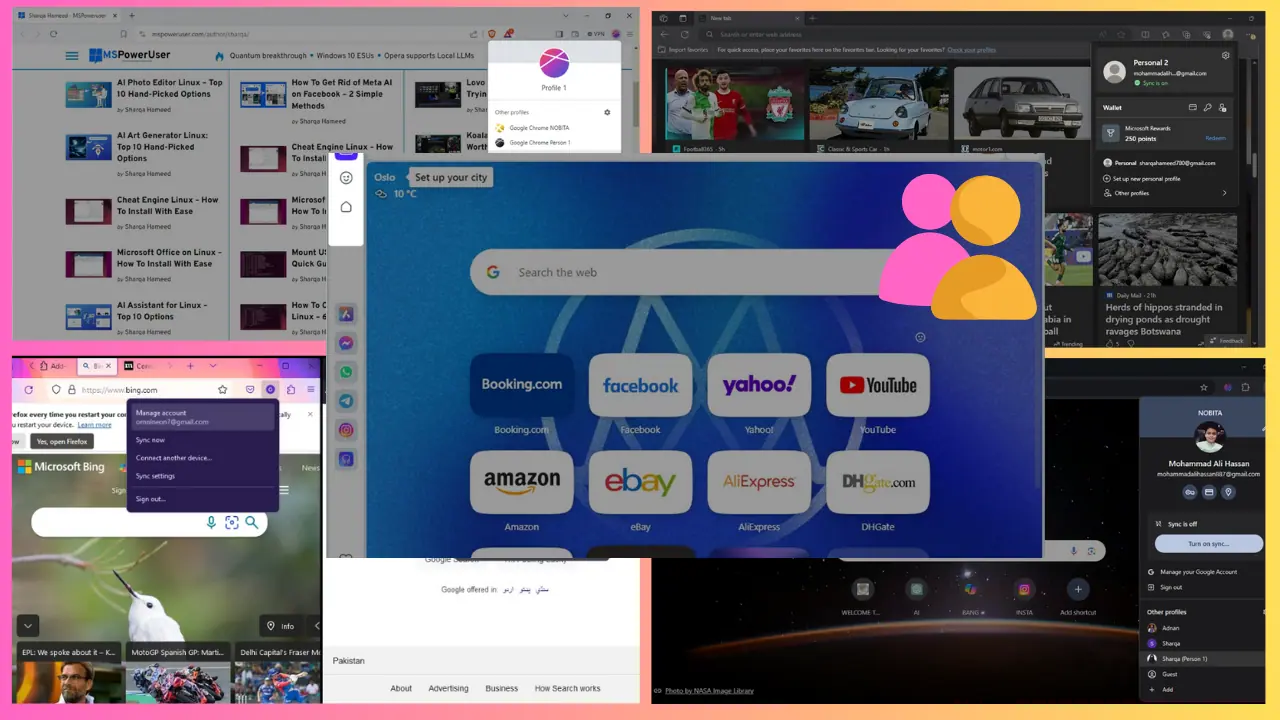
Chrome 브라우저에서 실행되는 프로그레시브 웹 애플리케이션(PWA)에 대한 아이디어가 훨씬 더 직관적이 됩니다. Chrome 개발자( Techdows.com)은 Chrome PWA에 "탭 UI"를 도입할 계획이라고 합니다. 이 새로운 기능을 사용하면 단일 앱 창에서 여러 탭을 생성할 수 있으므로 PWA의 여러 인스턴스를 만들 수 있습니다.
이것은 브라우저의 일반 탭 UI와 매우 유사합니다. 그러나 독립 실행형 브라우저와 브라우저에서 실행되는 PWA는 서로 다른 경험입니다. 예를 들어 URL 표시줄(그러나 메뉴 "..."에서 URL에 액세스할 수 있음), 탐색 버튼 등을 찾을 수 없으며 Chrome에서 PWA에 액세스할 때 숨겨집니다. 또한 탭이 있는 앱 창에는 앱의 제목과 아이콘이 표시됩니다. Chrome에서 PWA를 사용하는 경우 설정이 생소해 보이지 않아야 합니다.
이 기능은 Windows 세트와도 유사합니다. 여기서 유일한 차이점은 단일 앱 창에서 둘 이상의 PWA에 액세스할 수 없다는 것입니다.
이 새로운 "탭이 있는 UI" 기능이 준비되면 Dev 및 Canary 채널을 먼저 공략할 수 있습니다. 그리고 일반 Chrome 브라우저를 사용하는 경우 이 기능을 공개 빌드로 만드는 데 XNUMX년 정도 걸릴 수 있으므로 말을 잡고 있어야 합니다.