이제 VSCode용 Microsoft Edge(Chromium) 도구가 일반 공급됨
2 분. 읽다
에 게시됨
공개 페이지를 읽고 MSPoweruser가 편집팀을 유지하는 데 어떻게 도움을 줄 수 있는지 알아보세요. 자세히 보기

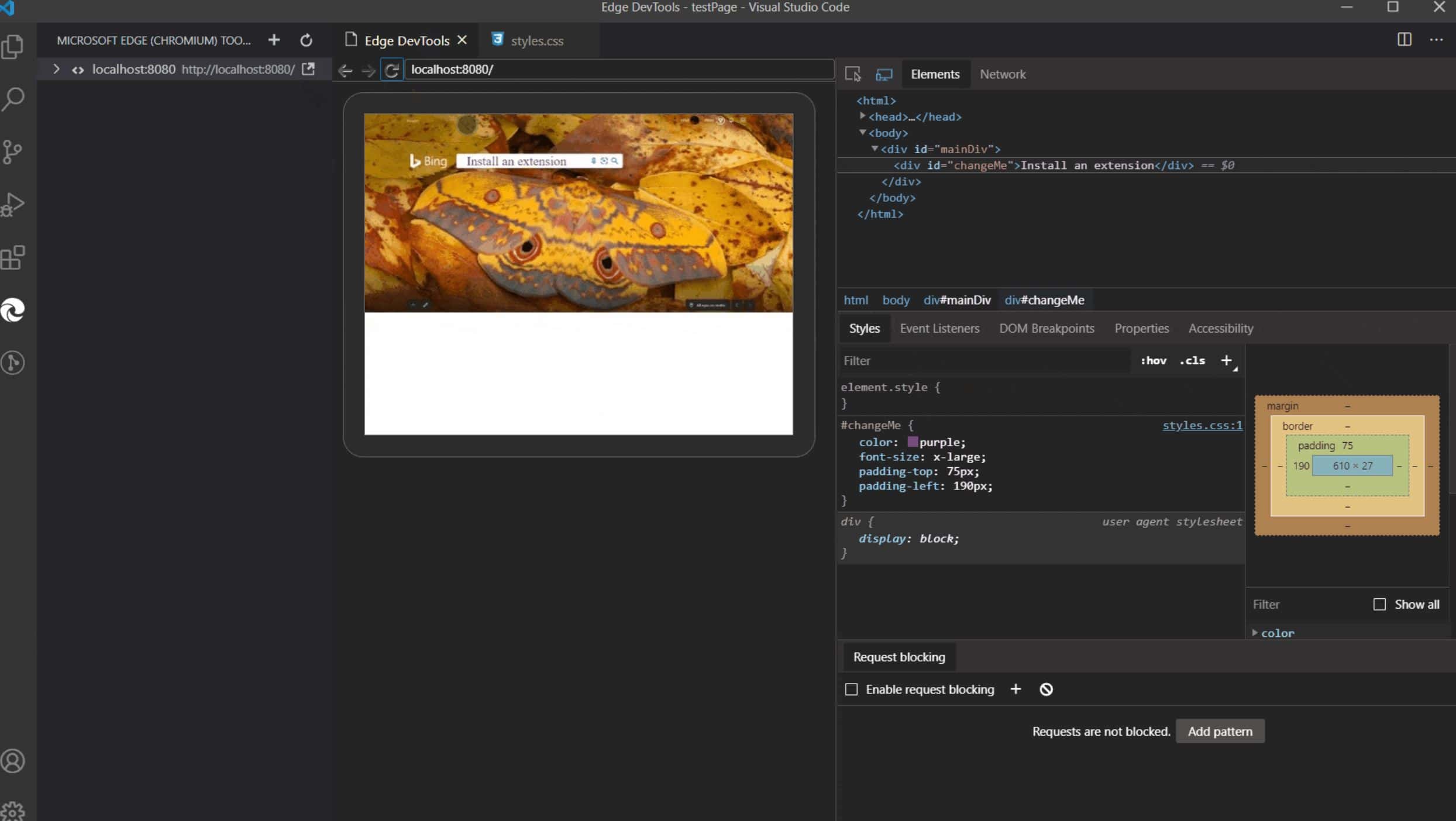
Microsoft는 오늘 새로운 Microsoft Edge의 일반 공급을 발표했습니다. 에VS Code 확장을 위한 ols. 이 확장을 통해 개발자는 VS Code 편집기 내에서 Edge 브라우저의 요소 및 네트워크 도구를 사용할 수 있습니다. DevTools는 Microsoft Edge 인스턴스에 연결하여 VS Code를 벗어나지 않고도 런타임 HTML 구조를 확인하고, 레이아웃을 변경하고, 스타일 문제를 수정하고, 네트워크 요청을 볼 수 있는 기능을 제공합니다.
“편집기와 브라우저를 계속 전환하면 하루 종일 워크플로에 인지 부하가 추가됩니다. 개발 모드에서 디버깅 모드로 한 환경에서 다른 환경으로 변경하고 다시 전환해야 합니다. 그 피드백은 우리가 개발자 도구를 확장에 포함하는 방법을 탐구하도록 촉발하여 "개발" 사고방식에서 벗어나지 않고 코드가 생성하고 디버그할 수 있도록 합니다." – Microsoft Edge 팀.
VS Code용 Microsoft Edge 도구 기능:
- 원격 디버깅 모드에서 Microsoft Edge 브라우저를 시작하고 도구를 자동으로 연결하기 위한 디버그 구성,
- 탭, 확장, 서비스 워커 등을 포함하여 디버그 가능한 모든 대상을 나열하기 위한 사이드 바 보기
- HTML, CSS, 접근성 등에 대한 보기가 있는 완전한 기능을 갖춘 요소 및 네트워크 도구.
- VSCode를 떠나지 않고도 페이지를 볼 수 있는 스크린 캐스팅 기능.
- 요소 도구 내에서 링크 또는 CSS 규칙을 클릭하면 작업 공간의 소스 파일에 대한 줄/열로 직접 이동합니다.
- Microsoft Edge용 디버거 확장으로 디버깅을 시작할 때 Microsoft Edge 도구를 자동으로 연결합니다.
당신은 새로운 다운로드 할 수 있습니다 여기에 확장.
출처: Microsoft









