Microsoft는 PWA 개발자가 Windows에서 제목 표시줄을 수정할 수 있도록 할 계획을 확인했습니다.
2 분. 읽다
에 게시됨
공개 페이지를 읽고 MSPoweruser가 편집팀을 유지하는 데 어떻게 도움을 줄 수 있는지 알아보세요. 자세히 보기

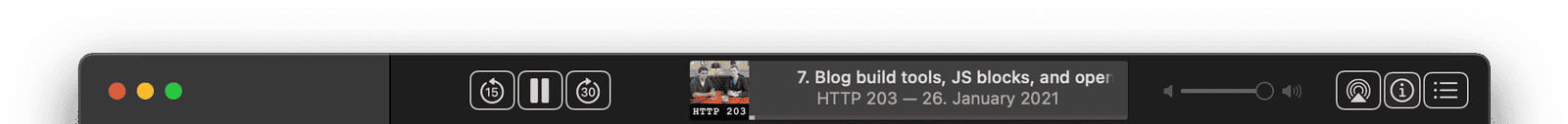
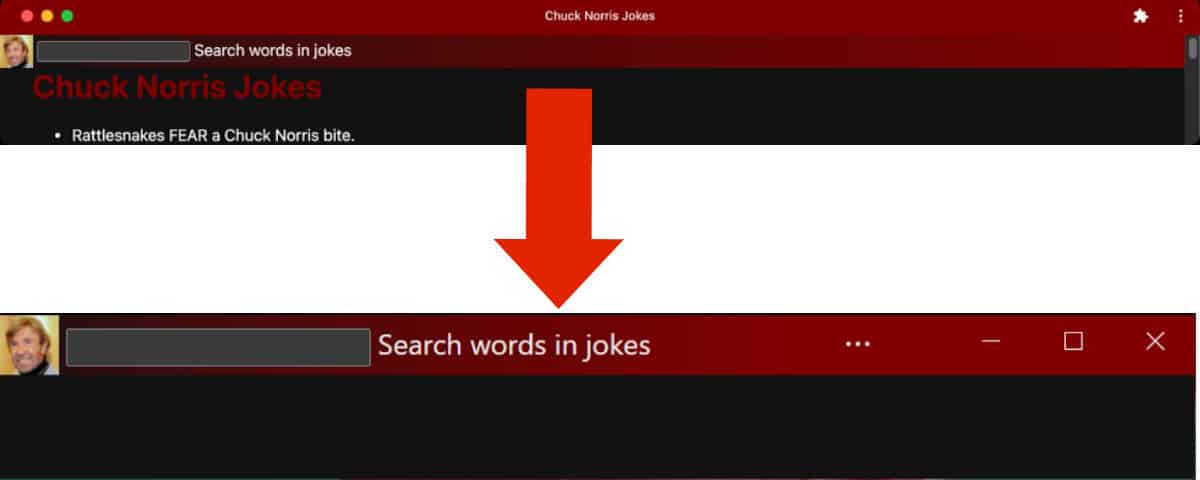
우리는 XNUMX월에 다음과 같이 썼습니다. Microsoft는 PWA를 일반 앱과 구별할 수 없도록 만들 계획입니다. 개발자가 창의 제목 표시줄을 수정하도록 하여 예를 들어 아래와 같은 제목 표시줄을 만들 수 있습니다.
이제 web.dev에 글을 작성하여 Microsoft와 Chromium 팀은 다음과 같이 계획을 확인했습니다.
제목 표시줄 영역은 창 컨트롤의 왼쪽 또는 오른쪽에 있는 공간(즉, 최소화, 최대화, 닫기 등의 버튼)을 말하며 종종 응용 프로그램의 제목을 포함합니다. 창 제어 오버레이를 사용하면 PWA(프로그레시브 웹 응용 프로그램)에서 기존 전체 너비 제목 표시줄을 창 제어가 포함된 작은 오버레이로 교체하여 보다 앱과 같은 느낌을 제공할 수 있습니다. 이를 통해 개발자는 이전에 브라우저로 제어되는 제목 표시줄 영역에 사용자 지정 콘텐츠를 배치할 수 있습니다.
Microsoft는 이 기능의 원본 평가판을 발표했습니다. Window Controls Overlay는 Chrome 92부터 원본 평가판으로 사용할 수 있습니다. 원본 평가판은 Chrome 94에서 종료될 예정입니다(2021년 XNUMX월 예정).
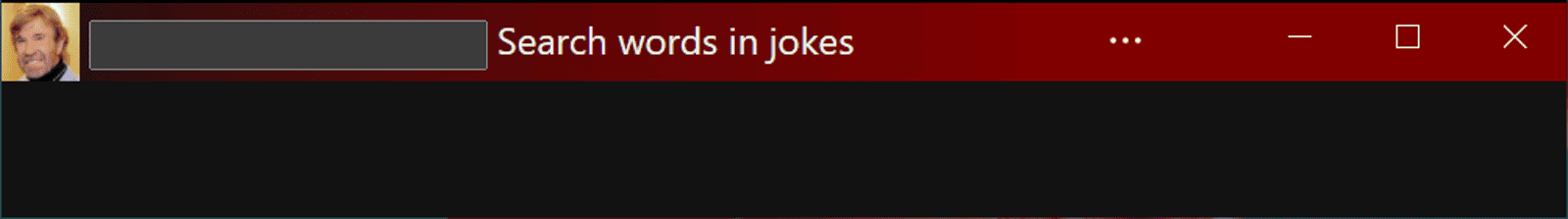
현재 모형은 첫 번째 예만큼 화려하지는 않지만 아마도 더 나은 개발자가 훨씬 더 많은 일을 할 수 있을 것입니다.
개발자는 chrome://flags에서 #enable-desktop-pwas-window-controls-overlay 플래그를 활성화하여 로컬에서 창 제어 오버레이를 실험할 수 있습니다.
에 관해 더 알아보기 여기에 기술.