Window Controls Overlay 機能により、Web アプリのルック アンド フィールをよりネイティブなデスクトップ アプリに近づけることができるようになりました
2分。 読んだ
上で公開
MSPoweruser の編集チームの維持にどのように貢献できるかについては、開示ページをお読みください。 続きを読む

Web アプリは、携帯電話だけでなく、ネイティブ デスクトップ アプリの優れた代替手段としても機能します。 Web アプリとネイティブ デスクトップ アプリの間のギャップをさらに埋めるために、Microsoft はウィンドウ コントロール オーバーレイ機能を発表しました。
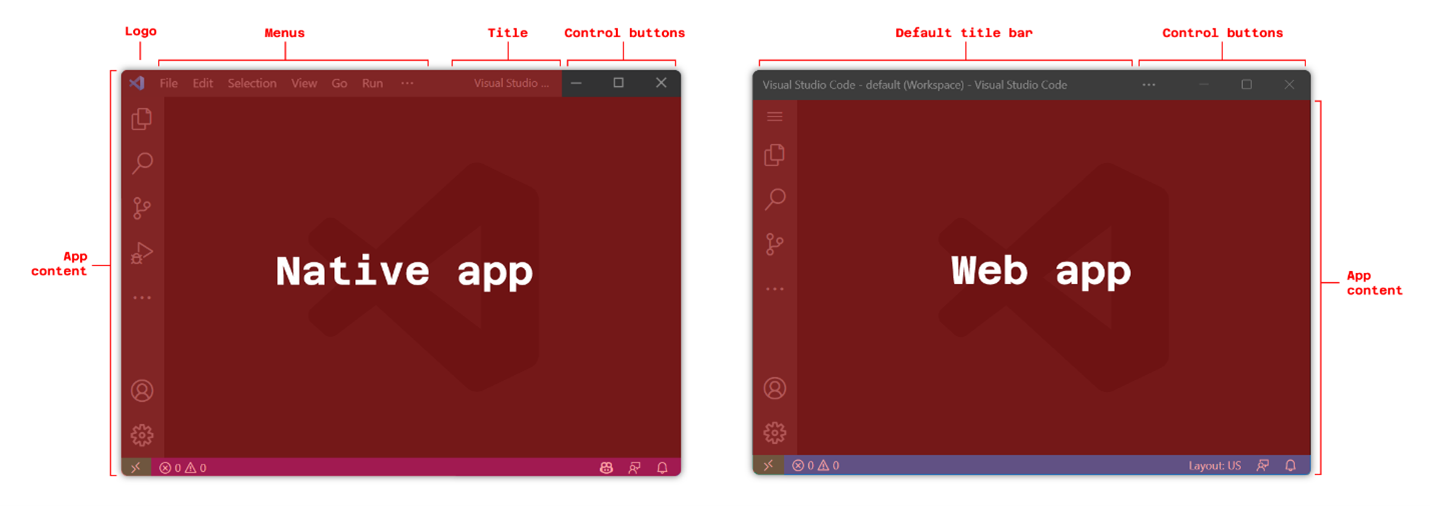
Web アプリとネイティブ デスクトップ アプリは、Web サイトの名前やその他のコントロール ボタンに関連する情報を含む既定のタイトル バー エクスペリエンスを使用することを除いて、最近では似ています。 そして今、ウィンドウ コントロール オーバーレイの組み込みにより、開発者はデフォルトのタイトル バーが通常表示される領域全体を使用できます。 ただし、システム クリティカルなウィンドウ ボタンは変更されません。

開発者は、この余分なスペースを使用して、カスタム タイトル、メニュー バー、一部のアカウント情報、ナビゲーション タブなどを Web アプリに表示して、ネイティブ デスクトップ アプリのような外観にすることができます。 Microsoft が投稿した上記の画像は、ソリューションを使用すると Window Controls Overlay がもたらす変化をよく説明しています。
Microsoft は 2022 年 105 月に Window Control Overlay を提案しましたが、Chromium での初期実装の構築にはさらに時間がかかりました。 そして今、91 年以上の歳月を経て、Microsoft は最終的にバージョン XNUMX の Microsoft Edge Google Chrome ですべてのユーザーがデフォルトで使用できるようにします。これは Opera XNUMX でも利用できます。
この機能の使用をオプトインするには、開発者は ディスプレイオーバーライド メンバーをマニフェストし、その値を [“ウィンドウ コントロール オーバーレイ」]。 また、新しい タイトルバーエリア* CSS 環境変数と新しい navigator.windowControlsOverlay JavaScript API。 Microsoft は、開発者が以下を確認することを推奨しています。 技術文書 など Mozillaデベロッパーネットワーク 新しいソリューションを Web アプリに組み込む方法の詳細については、ドキュメントを参照してください。









ユーザーフォーラム
0メッセージ