תכונת כיסוי פקדי החלון יכולה כעת לגרום לאפליקציות אינטרנט להיראות ולהרגיש יותר כמו אפליקציות שולחן עבודה מקוריות
2 דקות לקרוא
פורסם ב
קרא את דף הגילויים שלנו כדי לגלות כיצד תוכל לעזור ל-MSPoweruser לקיים את צוות העריכה קראו עוד

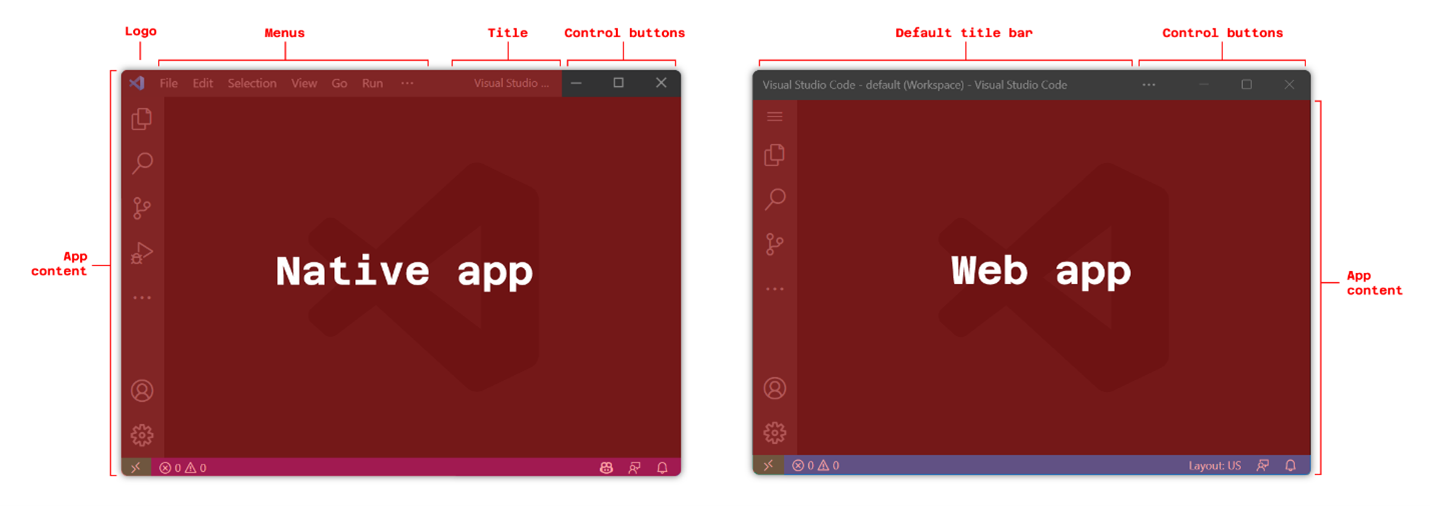
אפליקציות אינטרנט פועלות היטב לא רק בטלפונים ניידים, אלא שהן גם התבררו כאלטרנטיבה מצוינת ליישומי שולחן עבודה מקומיים. וכדי לגשר עוד יותר על הפער בין אפליקציות אינטרנט ליישומי שולחן עבודה מקוריים, מיקרוסופט הכריזה על תכונת Window Controls Overlay, המאפשרת למפתחים ליצור סרגלי כותרת משלהם במקום לאלץ אותם ללכת עם ברירת המחדל.
אפליקציות אינטרנט ויישומי שולחן עבודה מקוריים נראים דומים בימינו, אלא שהראשון משתמש בחוויית ברירת מחדל של שורת הכותרת, המכילה מידע הקשור לשם האתר ולחצני בקרה אחרים. ועכשיו, עם השילוב של Window Controls Overlay, מפתחים יכולים להשתמש בכל האזור שבו מוצגת בדרך כלל שורת הכותרת המוגדרת כברירת מחדל. לחצני החלון הקריטיים למערכת, לעומת זאת, יישארו ללא שינוי.

מפתחים יכולים כעת להשתמש בשטח הנוסף הזה כדי להציג כותרת מותאמת אישית, שורת תפריטים, קצת פרטי חשבון, כרטיסיות ניווט ועוד באפליקציות האינטרנט שלהם כדי לגרום להם להיראות ולהרגיש יותר כמו אפליקציות שולחן עבודה מקוריות. התמונה שלמעלה שפורסמה על ידי מיקרוסופט מסבירה היטב את השינויים ש-Wow Controls Overlay יביא לאחר שתשתמש בפתרון.
מיקרוסופט הציעה את שכבת ה-Window Control עוד ביוני 2022, אך לחברה לקח עוד זמן לבנות את היישום המוקדם ב-Chromium. ועכשיו, אחרי יותר משנתיים, מיקרוסופט סוף סוף הופכת אותה לחוויית ברירת מחדל לשימוש כולם ב-Microsoft Edge Google Chrome עם גרסה 105. היא זמינה גם ב-Opera 91.
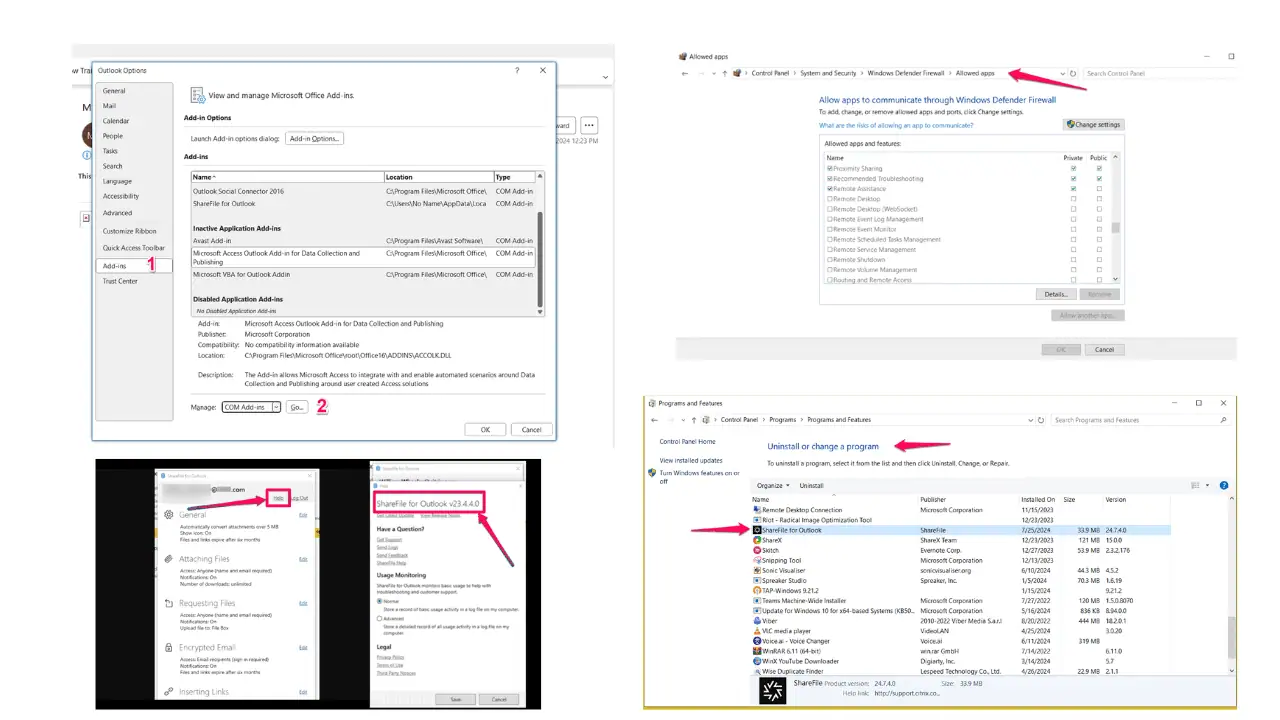
כדי להצטרף לשימוש בפונקציונליות זו, מפתחים צריכים להשתמש ב- display_override חבר מניפסט והגדר את הערך שלו ל-["חלון-בקרות-על"]. זה גם יצטרך את החדש שורת הכותרת-אזור-* משתני סביבת CSS והממשק החדש של navigator.windowControlsOverlay JavaScript API. מיקרוסופט ממליצה למפתחים לבדוק את תיעוד טכני כמו גם רשת המפתחים של מוזילה מסמכי עזר למידע נוסף על אופן שילוב הפתרון החדש באפליקציות אינטרנט.









פורום משתמשים
0 הודעות