Gli strumenti Microsoft Edge (Chromium) per VSCode ora sono generalmente disponibili
2 minuto. leggere
Edizione del
Leggi la nostra pagina informativa per scoprire come puoi aiutare MSPoweruser a sostenere il team editoriale Per saperne di più

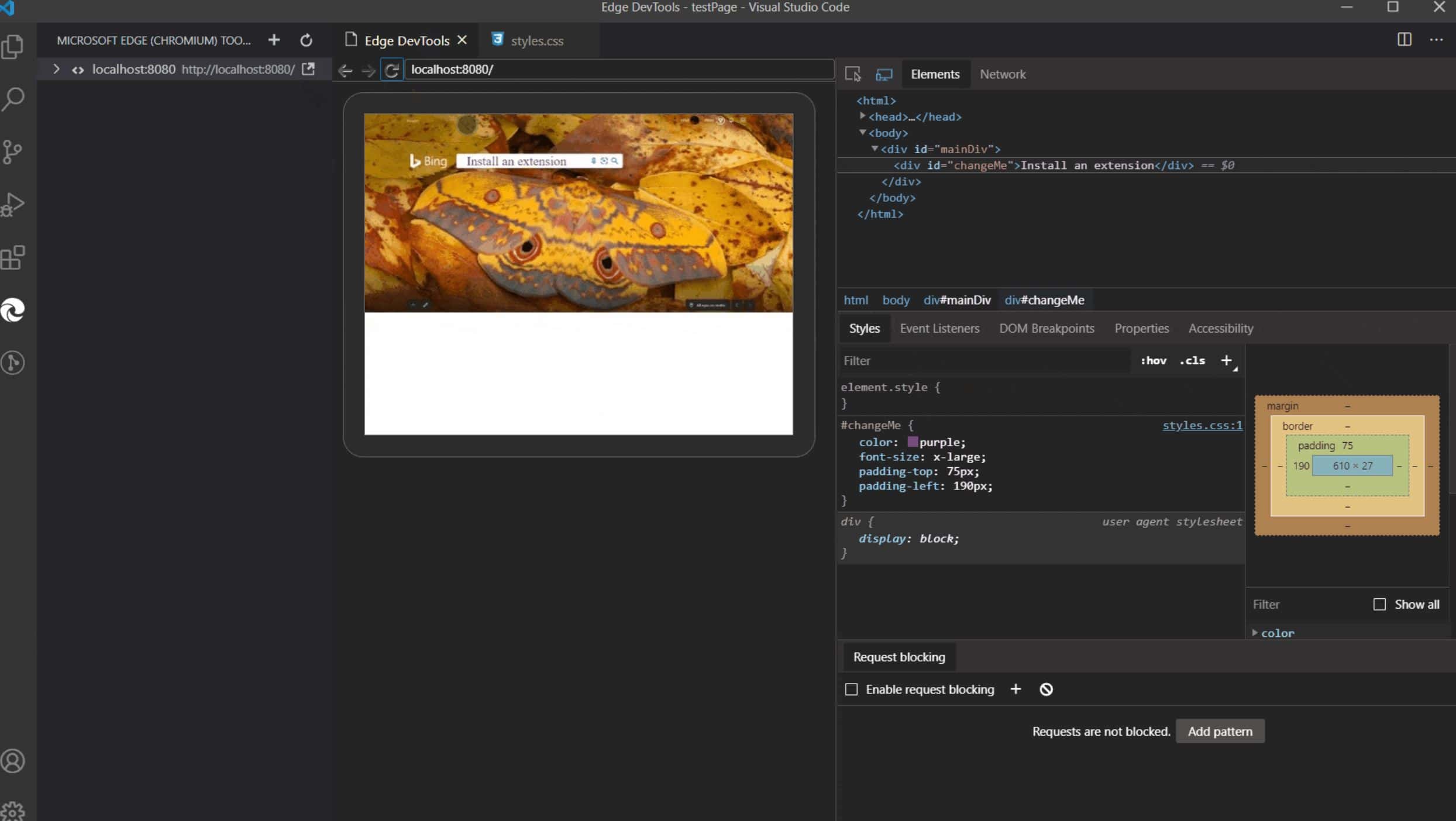
Microsoft ha annunciato oggi la disponibilità generale del nuovo Microsoft Edge Aols per l'estensione VS Code. Questa estensione consentirà agli sviluppatori di utilizzare lo strumento Elements and Network del browser Edge dall'editor VS Code. DevTools si collegherà a un'istanza di Microsoft Edge dandoti la possibilità di vedere la struttura HTML di runtime, modificare il layout, risolvere problemi di stile e visualizzare le richieste di rete senza uscire da VS Code.
“Il continuo passaggio tra editor e browser aggiunge carico cognitivo al flusso di lavoro durante il giorno. Passi da un ambiente all'altro, dalla modalità di sviluppo alla modalità di debug, e devi tornare indietro. Questo feedback è ciò che ci ha spinto a esplorare l'incorporamento degli strumenti di sviluppo in un'estensione, consentendoti così di vedere cosa genera il tuo codice ed eseguirne il debug senza abbandonare la tua mentalità di "sviluppo". – Team Microsoft Edge.
Funzionalità di Microsoft Edge Tools per VS Code:
- Configurazioni di debug per avviare il browser Microsoft Edge in modalità di debug remoto e collegare automaticamente gli strumenti,
- Visualizzazione della barra laterale per elencare tutte le destinazioni di cui è possibile eseguire il debug, incluse schede, estensioni, addetti ai servizi, ecc.
- Strumento completo di elementi e rete con viste per HTML, CSS, accessibilità e altro.
- Funzione di trasmissione dello schermo per consentirti di vedere la tua pagina senza uscire da VSCode.
- Vai direttamente alla riga/colonna per i file di origine nel tuo spazio di lavoro quando fai clic su un collegamento o una regola CSS all'interno dello strumento Elementi.
- Collega automaticamente gli strumenti di Microsoft Edge all'avvio del debug con l'estensione Debugger per Microsoft Edge.
Puoi scaricare il nuovo estensione qui.
Fonte: Microsoft