A Window Controls Overlay funkcióval a webalkalmazások jobban hasonlítanak a natív asztali alkalmazásokhoz
2 perc olvas
Publikálva
Olvassa el közzétételi oldalunkat, hogy megtudja, hogyan segítheti az MSPowerusert a szerkesztői csapat fenntartásában Tovább

A webes alkalmazások nemcsak mobiltelefonokon működnek jól, hanem a natív asztali alkalmazások nagyszerű alternatívájának is bizonyultak. A webalkalmazások és a natív asztali alkalmazások közötti szakadék még inkább áthidalása érdekében a Microsoft bejelentette a Window Controls Overlay funkciót, amely lehetővé teszi a fejlesztők számára, hogy saját címsorokat hozzanak létre, ahelyett, hogy az alapértelmezettre kényszerítenék őket.
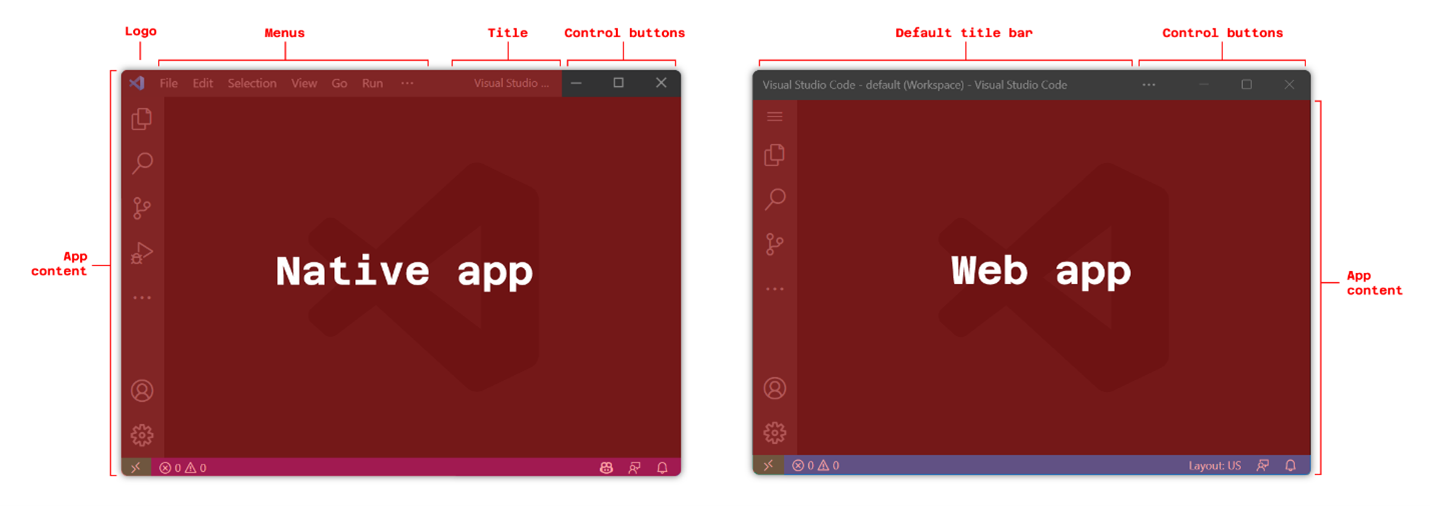
A webalkalmazások és a natív asztali alkalmazások manapság hasonlóan néznek ki, kivéve, hogy az előbbi alapértelmezett címsort használ, amely a webhely nevével és más vezérlőgombokkal kapcsolatos információkat tartalmaz. És most, a Window Controls Overlay beépítésével a fejlesztők használhatják a teljes területet, ahol az alapértelmezett címsor általában megjelenik. A rendszerkritikus ablakgombok azonban változatlanok maradnak.

A fejlesztők ezt az extra helyet mostantól egyéni cím, menüsáv, fiókinformációk, navigációs lapok és egyebek megjelenítésére használhatják webalkalmazásaikon, így azok jobban hasonlítanak a natív asztali alkalmazásokhoz. A Microsoft által közzétett fenti kép jól elmagyarázza, hogy a Window Controls Overlay milyen változtatásokat fog hozni a megoldás használata után.
A Microsoft még 2022 júniusában javasolta a Window Control Overlay alkalmazást, de a vállalatnak több időbe telt a Chromium korai megvalósításának elkészítése. És most, több mint két év után, a Microsoft végre mindenki számára alapértelmezettvé teszi a Microsoft Edge Google Chrome 105-ös verziójának használatát. Az Opera 91-ben is elérhető.
A funkció használatához a fejlesztőknek a következőt kell használniuk display_override manifeszt tag, és állítsa be értékét ["ablak-vezérlők-átfedés“]. Az új is kell hozzá titlebar-area-* CSS környezeti változók és az új navigator.windowControlsOverlay JavaScript API. A Microsoft azt javasolja a fejlesztőknek, hogy nézzék meg a technikai dokumentáció valamint Mozilla fejlesztői hálózat referenciadokumentumokból többet megtudhat arról, hogyan építheti be az új megoldást a webalkalmazásokba.









Felhasználói fórum
0 üzenetek