Visual Studio Code peut désormais indenter automatiquement votre code
1 minute. lis
Publié le
Lisez notre page de divulgation pour savoir comment vous pouvez aider MSPoweruser à soutenir l'équipe éditoriale En savoir plus

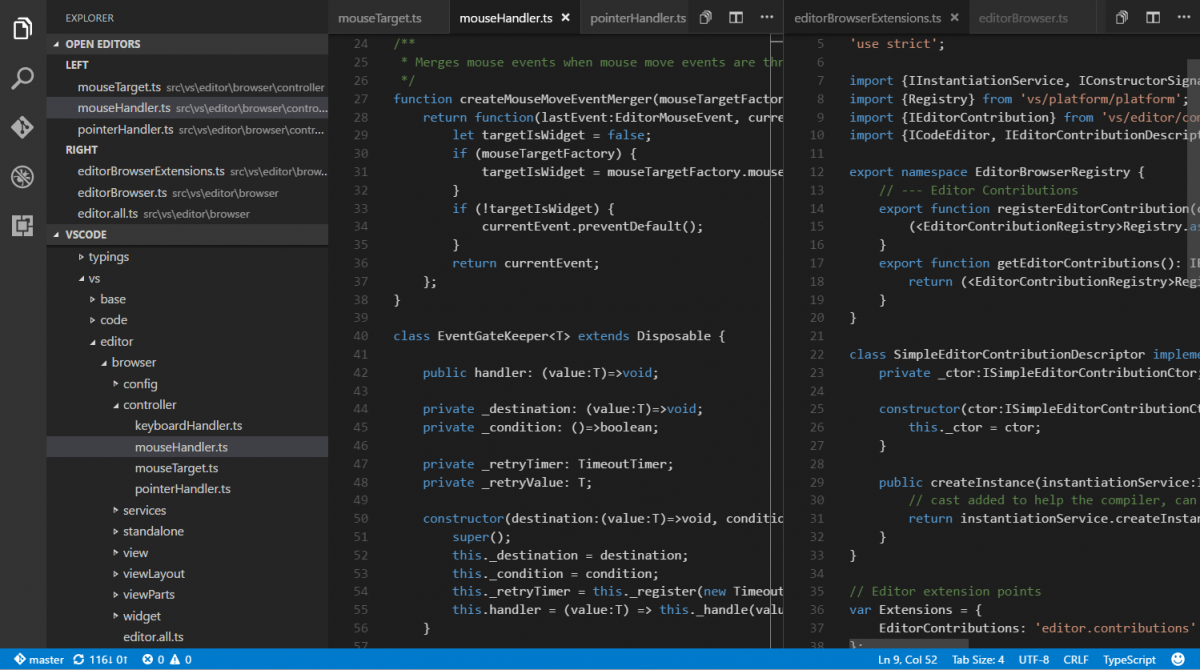
L'éditeur de code multiplateforme de Microsoft, Visual Studio Code, bénéficie aujourd'hui d'une mise à jour majeure. Visual Studio Code inclut désormais une fonctionnalité d'auto-indentation qui, comme son nom l'indique, indentera automatiquement votre code dans l'éditeur.
La fonction d'auto-indentation indentera automatiquement votre code chaque fois que vous déplacerez une ligne ou un ensemble de lignes. Il indentera également automatiquement votre code lorsque vous copiez-collez quelque chose qui sera vraiment utile, en particulier pour ceux qui utilisent beaucoup StackOverflow. L'indentation automatique sur Visual Studio Code est actuellement désactivée par défaut et les utilisateurs peuvent ajouter le editor.autoIndent paramètre à l'éditeur afin de l'activer.

À l'heure actuelle, Visual Studio Code inclut des règles d'auto-indentation pour 5 langages, dont JavaScript, TypeScript, CSS, HTML et JSON. Les développeurs des soi-disant extensions de langage pour Visual Studio Code peuvent également ajouter des règles d'indentation à leurs extensions, ce qui permettra aux utilisateurs de profiter de cette fonctionnalité pour un autre langage comme Python ou Swift.
Il y a quelques autres fonctionnalités intéressantes dans la nouvelle mise à jour de Visual Studio Code, y compris des choses comme une option pour fermer automatiquement les fichiers non édités dans un espace de travail, et vous pouvez retrouvez le changelog complet ici.