La science prouve que le Flat Design était une erreur
3 minute. lis
Publié le
Lisez notre page de divulgation pour savoir comment vous pouvez aider MSPoweruser à soutenir l'équipe éditoriale En savoir plus

Microsoft a introduit Flat Design avec Windows Phone puis Windows 8, et bien sûr les deux plates-formes ont finalement été mal accueillies, et depuis lors, beaucoup ont blâmé Metro et ses successeurs pour les problèmes.
Aujourd'hui, une étude menée par des chercheurs du Groupe Nielsen normal a démontré que Flat Design rend en effet plus difficile pour les nouveaux utilisateurs de naviguer et d'accomplir des tâches.
Pour faire l'étude, ils ont modifié des pages Web pour utiliser des signifiants dits forts et faibles d'éléments d'interface utilisateur, par exemple des boutons colorés par rapport à des boutons de texte uniquement ou du texte bleu souligné par rapport à du texte non marqué mais cliquable, et ont utilisé des minuteries et un logiciel de suivi oculaire pour mesurer combien de temps 71 internautes ont effectué des tâches spécifiques, par exemple annuler une réservation ou rechercher un article dans un catalogue.
Conception normale ou plate
Ils ont constaté que les utilisateurs passaient 22 % de temps en plus à effectuer des tâches et examinaient 25 % d'éléments en plus, c'est-à-dire. devaient examiner plus d'éléments pour identifier ceux qui étaient des éléments de navigation et étaient moins confiants même lorsqu'ils les localisaient.
Conception normale ou plate
Avec le design plat sur la droite, les utilisateurs étaient tellement perdus qu'ils passaient du temps à chercher dans le pied de page de la page, tandis que sur le côté gauche, qui utilisait un design 3D, les utilisateurs se concentraient sur la partie importante de la page Web.
Les chercheurs notent :
Nous voulons que nos utilisateurs aient des expériences simples, transparentes et agréables. Les utilisateurs doivent pouvoir consulter une page et comprendre immédiatement leurs options. Ils doivent pouvoir jeter un coup d'œil sur ce qu'ils recherchent et savoir instantanément : "Oui, c'est tout."
Le problème n'est pas que les utilisateurs ne voient jamais un élément d'interface utilisateur faiblement signifié. C'est que même lorsqu'ils voient l'élément faible, ils ne se sentent pas sûrs que c'est ce qu'ils veulent, alors ils continuent à regarder autour de la page.
Les conceptions avec des signifiants de faible cliquabilité font perdre du temps aux utilisateurs : les utilisateurs doivent regarder plus d'éléments de l'interface utilisateur et passer plus de temps sur la page, comme le montrent les cartes thermiques, le nombre moyen de fixations et le temps moyen des tâches. Ces résultats suggèrent tous qu'avec des signifiants faibles, les utilisateurs ressentent moins ce sentiment d'autonomisation et de décision. Ils connaissent l'incertitude des clics.
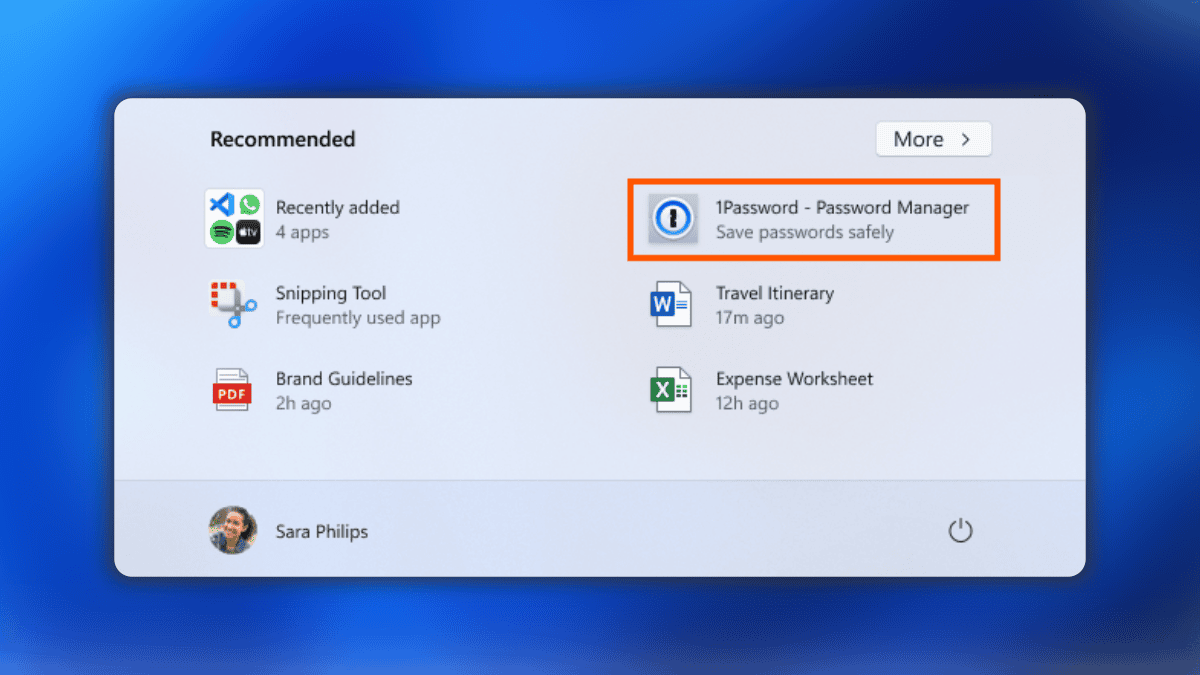
Se sentir impuissant et incertain n'est certainement pas la façon dont vous voulez inciter les utilisateurs à passer à votre nouveau système d'exploitation. Alors que Microsoft semble s'éloigner lentement de l'interface utilisateur plate avec le nouveau Fluent Design, une grande partie du système d'exploitation reste plate, comme on peut le voir dans la capture d'écran ci-dessus, où il n'est pas clair par exemple que les lettres sont également cliquables.
Est-il temps que le design passe à nouveau au second plan pour fonctionner ? Faites-le nous savoir ci-dessous.