Microsoft confirme son intention de laisser les développeurs PWA modifier la barre de titre sous Windows
2 minute. lis
Publié le
Lisez notre page de divulgation pour savoir comment vous pouvez aider MSPoweruser à soutenir l'équipe éditoriale En savoir plus

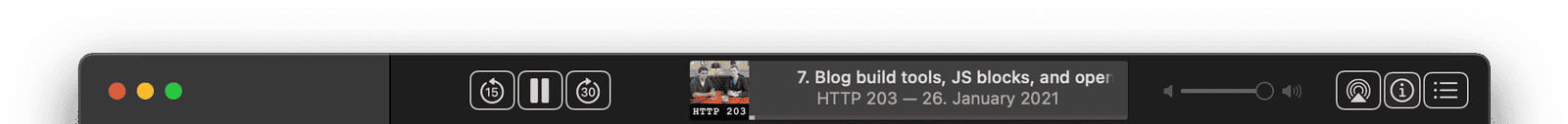
Nous avons écrit en mars que Microsoft prévoit d'aider à rendre les PWA indiscernables des applications régulières en laissant les développeurs modifier la barre de titre de la fenêtre, leur permettant de créer une barre de titre comme ci-dessous par exemple.
Maintenant, écrivant sur web.dev, Microsoft et l'équipe Chromium ont confirmé les plans, en disant :
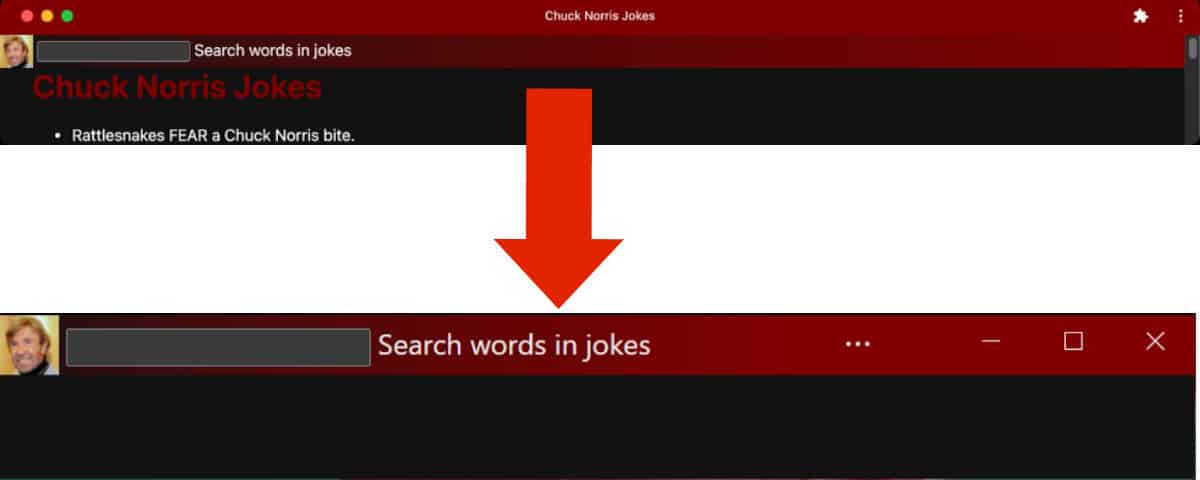
La zone de la barre de titre fait référence à l'espace à gauche ou à droite des contrôles de la fenêtre (c'est-à-dire les boutons pour réduire, agrandir, fermer, etc.) et contient souvent le titre de l'application. La superposition des commandes de fenêtre permet aux applications Web progressives (PWA) de fournir une sensation plus semblable à celle d'une application en remplaçant la barre de titre pleine largeur existante par une petite superposition contenant les commandes de la fenêtre. Cela permet aux développeurs de placer du contenu personnalisé dans ce qui était auparavant la zone de barre de titre contrôlée par le navigateur.
Microsoft a annoncé un essai d'origine pour la fonctionnalité. Window Controls Overlay sera disponible en tant qu'essai d'origine à partir de Chrome 92. L'essai d'origine devrait se terminer dans Chrome 94 (prévu en juillet 2021).
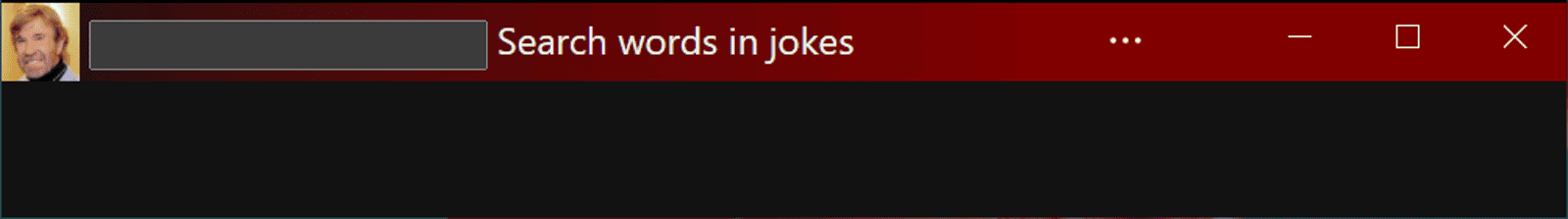
Les maquettes actuelles ne sont pas aussi sophistiquées que le premier exemple, mais on peut supposer que les meilleurs développeurs peuvent faire beaucoup plus.
Les développeurs peuvent expérimenter localement la superposition des contrôles de fenêtre en activant l'indicateur #enable-desktop-pwas-window-controls-overlay dans chrome://flags.
En savoir plus sur l' technologie ici.