Microsoft annonce des mises à jour de Fluent Design pour les développeurs et les utilisateurs
4 minute. lis
Publié le
Lisez notre page de divulgation pour savoir comment vous pouvez aider MSPoweruser à soutenir l'équipe éditoriale En savoir plus

Dans un blog, Microsoft a annoncé de nouvelles améliorations de l'expérience Fluent Design pour les développeurs et les utilisateurs.
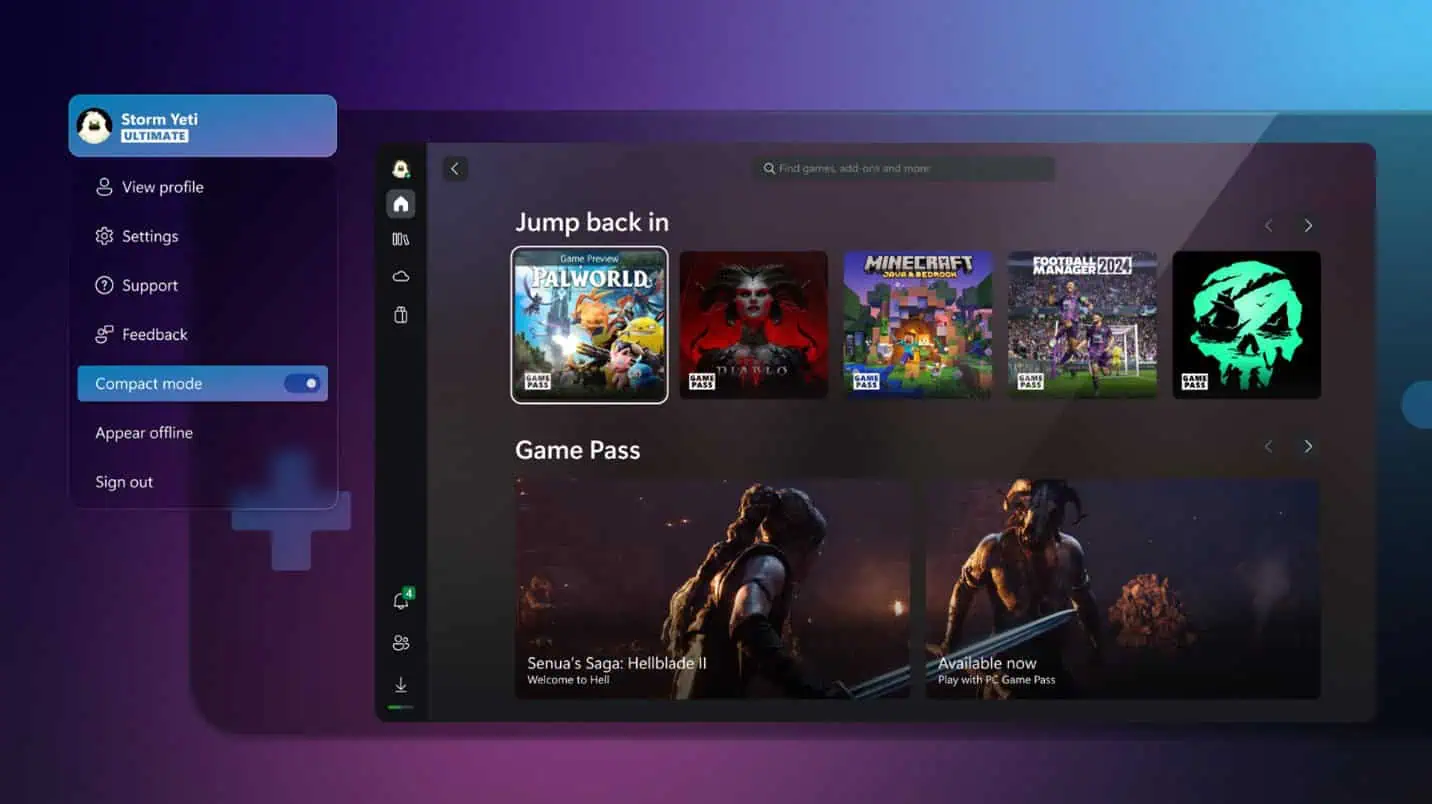
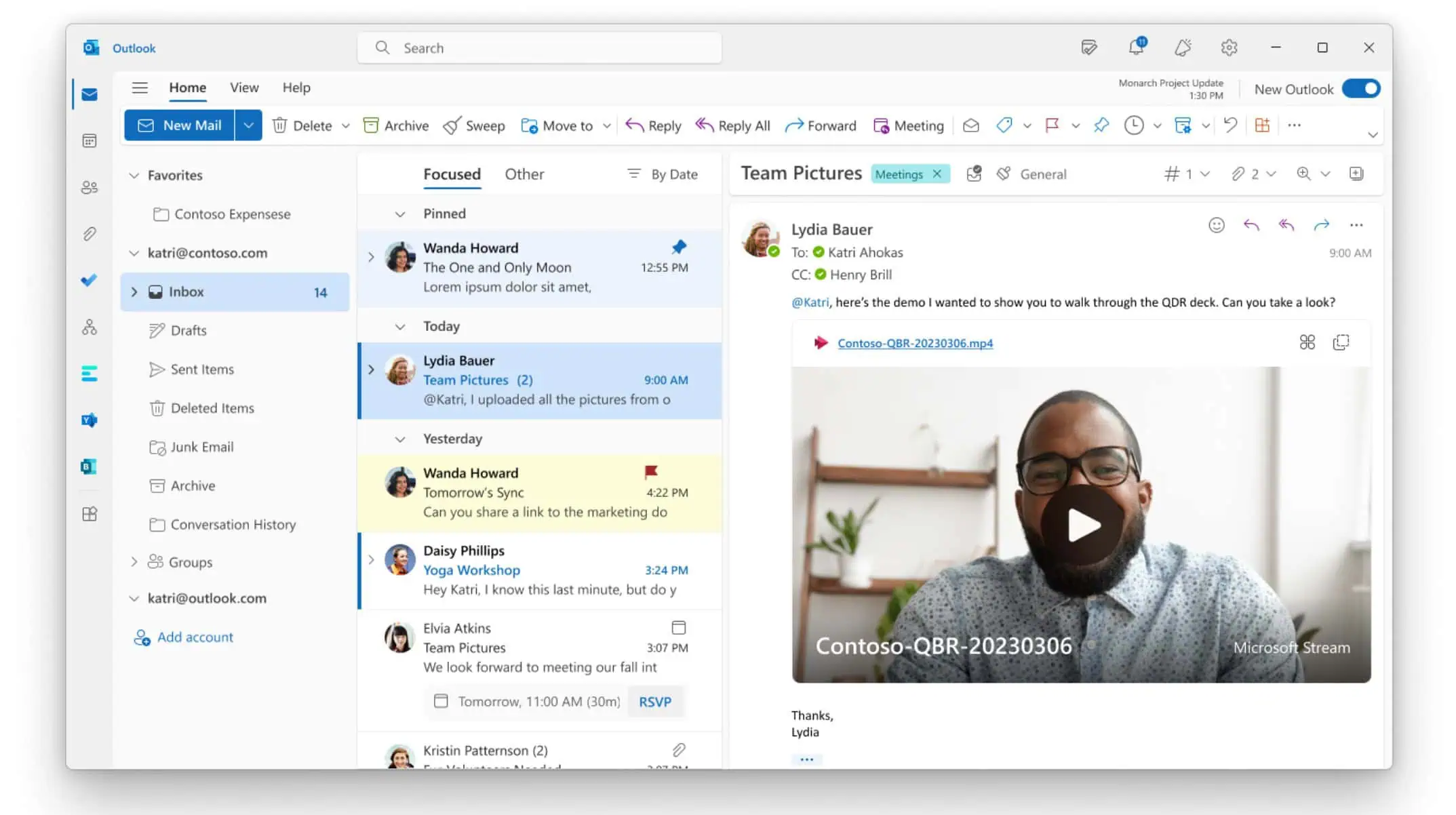
Le cadre de conception est actuellement utilisé dans des applications telles qu'Outlook, Teams et OneDrive, et Microsoft interface utilisateur Fluent récemment annoncée, unifiant leurs bibliothèques d'interfaces utilisateur Web et mobiles sous une charte commune.
Microsoft a annoncé une évolution de ses frameworks de développement, avec la contribution de concepteurs, de développeurs, d'experts en accessibilité et en internationalisation et de rédacteurs. Ils ont identifié des domaines d'amélioration et, cette année, visent à combler l'écart entre la conception et le code, en commençant par un système de jetons de conception.
Nouvelle bibliothèque multiplateforme
Fluent UI est une collection de cadres UX pour créer des applications Web et mobiles qui partagent le code, la conception et le comportement d'interaction.
Utilisation de composants de Microsoft Interface utilisateur fluide (la toile), Interface utilisateur fluide Apple (iOS et macOS), et Interface utilisateur fluide Android Les bibliothèques GitHub garantissent que leurs applications et services Microsoft 365 restent des outils puissants tout en étant plus intuitifs et cohérents sur toutes les plateformes. Avec l'ajout de leur nouveau Interface utilisateur fluide React Native bibliothèque, Microsoft crée des composants multiplateformes, ce qui permet aux développeurs JavaScript de proposer plus rapidement aux clients des expériences sur tous les appareils.
Pour les développeurs qui créent des expériences Windows natives, WinUI continue d'incarner le Fluent Design System.
Natif à chaque appareil, toujours uniquement Fluent
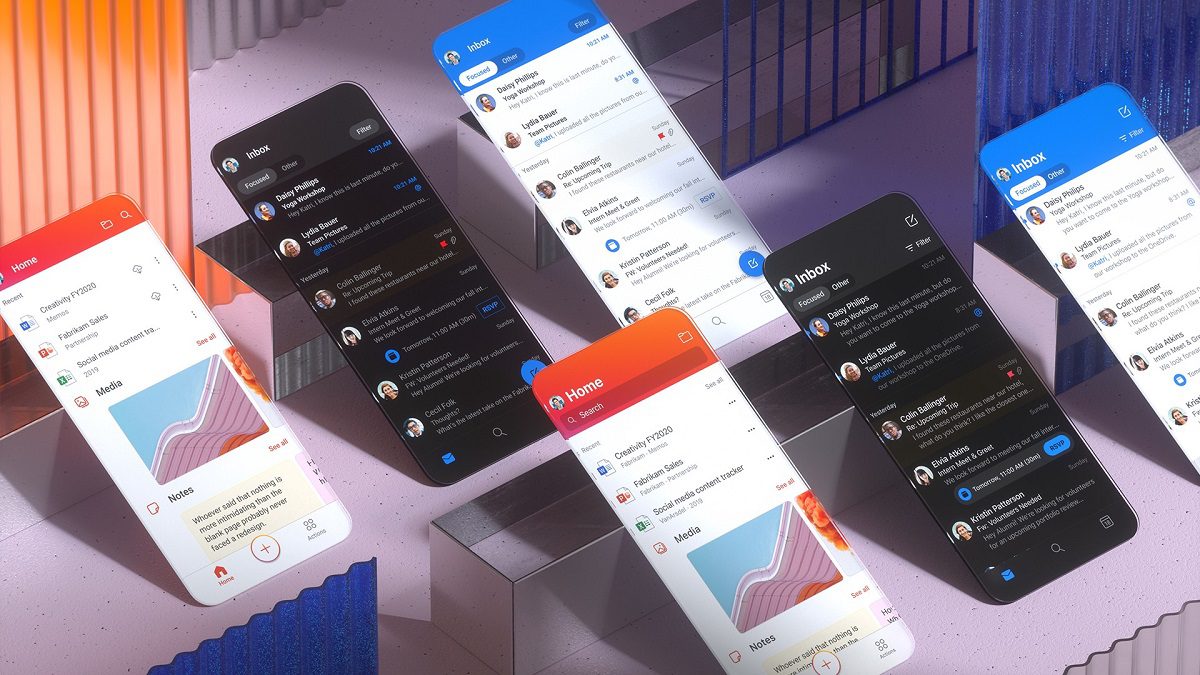
Microsoft dit qu'ils croient que leurs éléments Fluent Design, tels que la barre de navigation personnalisée, rendent les applications uniques et cohérentes sur toutes les plates-formes tout en s'intégrant aux plates-formes natives iOS et Android.
Offrir une expérience plus cohérente et plus productive
L'utilisation du même langage de conception pour toutes les applications Microsoft 365 permet également aux utilisateurs de passer facilement d'une application à une autre et d'avoir une assez bonne idée de la façon de naviguer et de faire avancer les choses. Il en va de même pour les plates-formes. Microsoft note que les gens commencent souvent une tâche sur un appareil et la terminent sur un autre, donc la création d'expériences cohérentes sur toutes les plateformes réduit la surcharge cognitive pour leurs clients.
Modernisation de l'architecture de thème de Microsoft
Actuellement, les produits Microsoft utilisent tous des approches thématiques déconnectées.
Microsoft cherche à moderniser son architecture de thème pour créer un système de conception évolutif et évolutif. Les futurs thèmes faciliteront et accéléreront la mise à jour des valeurs de conception sur toutes les plates-formes à l'aide d'une infrastructure de thème commune, d'une taxonomie et d'un ensemble centralisé de bibliothèques de styles multiplateformes sur les frameworks Microsoft.
Pour ce faire, ils s'éloignent des valeurs fixes et se tournent vers des variables plus agnostiques, ou des jetons de conception. Les jetons de conception définissent les attributs visuels d'une surface d'interface utilisateur et relient la conception au code à l'aide d'une syntaxe commune. Des bibliothèques de styles centralisées, accessibles à la fois par les outils de conception et de développement, serviront de lieu pour effectuer des mises à jour sans avoir à réviser les composants codés.
Pour exposer la puissance des jetons et atténuer leur complexité, Microsoft explore les moyens de rencontrer les concepteurs au sein de leurs outils de conception existants. Étant donné que la plupart des concepteurs de Microsoft utilisent Figma, Microsoft a cherché des moyens d'étendre les capacités de cet outil pour prendre en charge leurs jetons de conception avec peu ou pas de friction.
Le résultat a été un plug-in Figma qui remplacera le panneau de propriétés natif. Au lieu de créer des conceptions en attribuant des couleurs ou des largeurs de trait via le panneau des propriétés, les concepteurs attribueront des jetons à leurs calques. Ils peuvent remapper ces jetons à une valeur différente si nécessaire, permettant à toute modification de se propager tout au long de la conception. Microsoft construit également le pipeline de développement qui traduit ces jetons de conception en valeurs spécifiques à la plate-forme.
Ensemble, ces efforts aident à distribuer les valeurs de conception directement dans la base de code, offrant aux concepteurs de produits et aux développeurs un flux de travail entièrement intégré de la conception au code.
Cela a un effet d'entraînement sur les utilisateurs finaux. Les utilisateurs pourront facilement s'inscrire aux bibliothèques de thèmes pour les applications qu'ils créent. Ils pourraient ensuite personnaliser ces bibliothèques pour mieux refléter la marque ou le service de leur produit et se sentir plus cohérents dans l'écosystème.
https://vimeo.com/417688279
Les développeurs à la recherche d'un système de conception qui respecte l'apparence native et inclut des composants UX que des centaines de développeurs et des millions de consommateurs utilisent chaque jour, peuvent essayez Fluent ici. Les développeurs internes et externes peuvent plonger dans le Interface utilisateur fluide Organisation Microsoft GitHub et commencez à créer.
Microsoft parlera davantage de Fluent UI et de ses aspirations futures pour le Fluent Design System lors de la conférence en ligne Conférence Microsoft Build 2020 les 19 et 20 mai qui est gratuit et ouvert à tous.