علم ثابت می کند که طراحی تخت یک اشتباه بوده است
3 دقیقه خواندن
منتشر شده در
صفحه افشای ما را بخوانید تا بدانید چگونه می توانید به MSPoweruser کمک کنید تا تیم تحریریه را حفظ کند ادامه مطلب

مایکروسافت Flat Design را با ویندوز فون و سپس ویندوز 8 معرفی کرد و البته در نهایت هر دو پلتفرم با استقبال ضعیفی مواجه شدند و از آن زمان بسیاری مترو و جانشینان آن را مقصر این مشکلات می دانند.
اکنون یک مطالعه توسط محققان در نرمال گروه نیلسن نشان داده است که طراحی مسطح در واقع مسیریابی و تکمیل وظایف را برای کاربران جدید دشوارتر می کند.
برای انجام این مطالعه، آنها صفحات وب را تغییر دادند تا از نشانههای به اصطلاح قوی و ضعیف عناصر رابط کاربری استفاده کنند، مثلاً دکمههای رنگی در مقابل دکمههای متنی یا متن زیر خط آبی در مقابل متن بدون علامت اما قابل کلیک، و از تایمرها و نرمافزار ردیابی چشم برای اندازهگیری مدت زمان استفاده کردند. 71 کاربر وب برای تکمیل وظایف خاص به عنوان مثال لغو رزرو یا یافتن یک مورد از یک کاتالوگ تلاش کردند.
طراحی معمولی در مقابل تخت
آنها دریافتند که کاربران 22٪ زمان بیشتری را برای تکمیل وظایف صرف می کنند و 25٪ موارد بیشتری را بررسی کردند. مجبور بودند موارد بیشتری را بررسی کنند تا مشخص کنند کدام یک از عناصر ناوبری هستند و حتی زمانی که آنها را پیدا می کردند اعتماد به نفس کمتری داشتند.
طراحی معمولی در مقابل تخت
با طراحی مسطح در سمت راست، کاربران به قدری گم شده بودند که وقت خود را صرف جستجو در پاورقی صفحه می کردند، در حالی که در سمت چپ، که از طراحی سه بعدی استفاده می کرد، کاربران بر روی قسمت مهم صفحه وب تمرکز می کردند.
محققان متذکر می شوند:
ما میخواهیم کاربرانمان تجربیاتی داشته باشند که آسان، یکپارچه و لذتبخش باشد. کاربران باید بتوانند به یک صفحه نگاه کنند و فوراً گزینه های خود را درک کنند. آنها باید بتوانند به چیزی که به دنبال آن هستند نگاهی بیندازند و فورا بدانند: "بله، همین است."
مشکل این نیست که کاربران هرگز یک عنصر رابط کاربری ضعیف را نمی بینند. این است که حتی وقتی عنصر ضعیف را میبینند، مطمئن نیستند که آن چیزی است که میخواهند، بنابراین همچنان به اطراف صفحه نگاه میکنند.
طرحهایی با نشانههای کلیکپذیری ضعیف، وقت کاربران را تلف میکنند: افراد باید به عناصر رابط کاربری بیشتری نگاه کنند و زمان بیشتری را در صفحه بگذرانند، همانطور که توسط نقشههای حرارتی، تعداد متوسط تثبیتها و میانگین زمان کار ثبت شده است. همه این یافتهها نشان میدهند که با دالهای ضعیف، کاربران کمتر از آن احساس توانمندی و قاطعیت برخوردار میشوند. آنها در حال تجربه عدم قطعیت کلیک هستند.
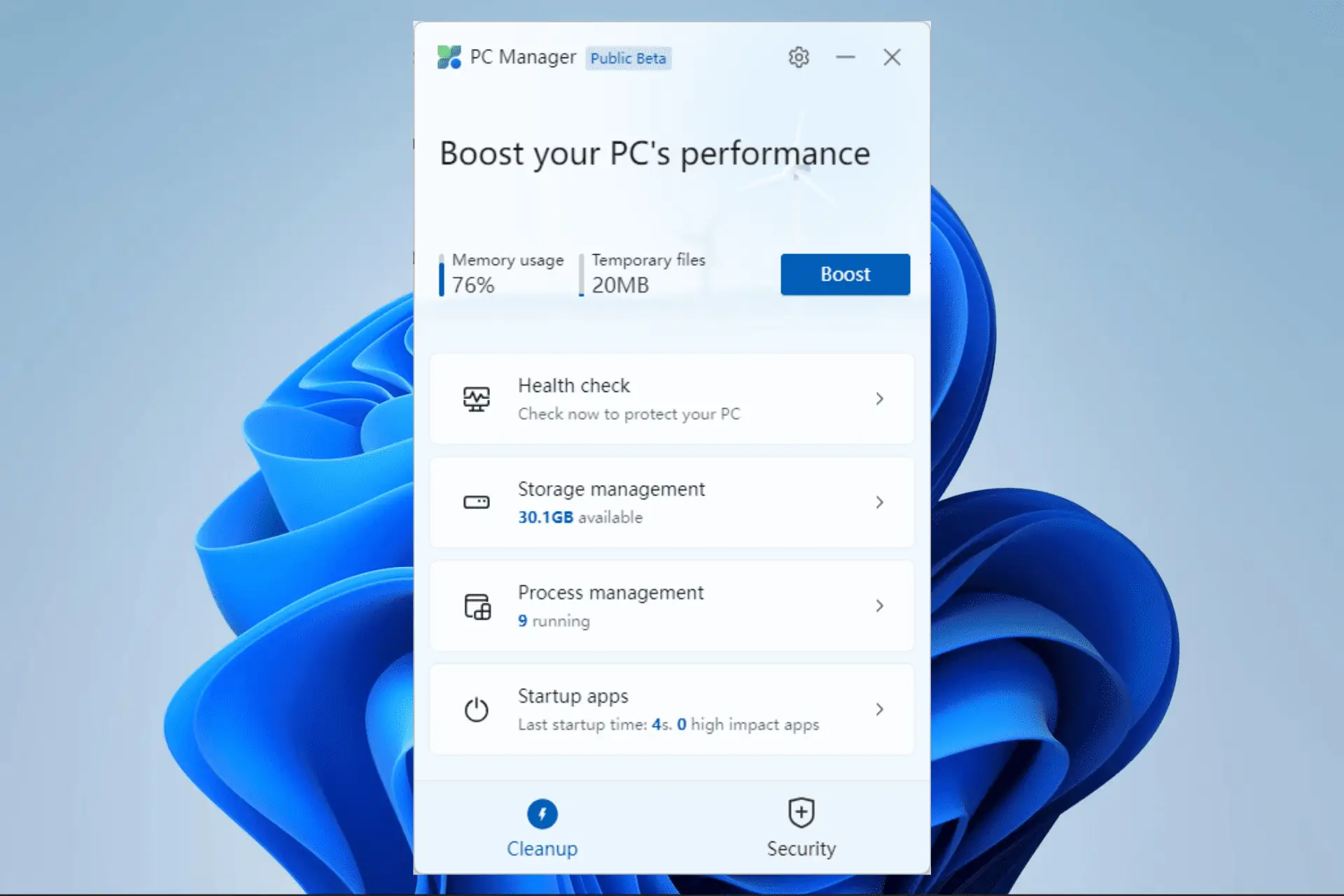
احساس ناتوانی و عدم اطمینان مطمئناً راهی نیست که می خواهید کاربران را برای ارتقا به سیستم عامل جدید خود جذب کنید. در حالی که به نظر می رسد مایکروسافت با طراحی جدید فلوئنت به آرامی از رابط کاربری مسطح فاصله می گیرد، بسیاری از سیستم عامل مسطح باقی می ماند، همانطور که در تصویر بالا مشاهده می شود، به عنوان مثال مشخص نیست که حروف نیز قابل کلیک هستند.
آیا زمان آن رسیده است که طراحی یک بار دیگر در صندلی عقب بنشیند تا عمل کند؟ در زیر به ما اطلاع دهید.