¿Quieres ver el efecto mica de Windows 11 en Chrome? Tenemos buenas noticias.
2 minuto. leer
Publicado el
Lea nuestra página de divulgación para descubrir cómo puede ayudar a MSPoweruser a sostener el equipo editorial. Leer más

A medida que Google lanza gradualmente Versión 115 de Chrome al canal estable para Windows, Mac y Linux, una de las funciones más esperadas es la efecto mica en Chrome.
A pesar de que el efecto Mica está habilitado de forma predeterminada desde el vuelo de mayo, los entusiastas de Windows lo han observado. @leopeva64 que los desarrolladores de Chromium han optado por ocultarlo detrás de una bandera. ¿La razón? Bueno, según los informes, los desarrolladores han expresado su descontento por el drástico consumo de energía mientras el efecto mica está activado.
https://twitter.com/Leopeva64/status/1660736764737204224?s=20
El material Mica es una técnica de diseño que hace brillar los colores de fondo del escritorio a través del cuerpo de la aplicación con un efecto de desenfoque semitransparente (como una ventana esmerilada). En el caso de Chrome, puedes ver el nuevo material en la barra de título.
Actualmente, la visibilidad del efecto Mica en Chrome está limitada al tema predeterminado de Chrome. Sin embargo, hay planes para ampliar su visibilidad en el futuro.
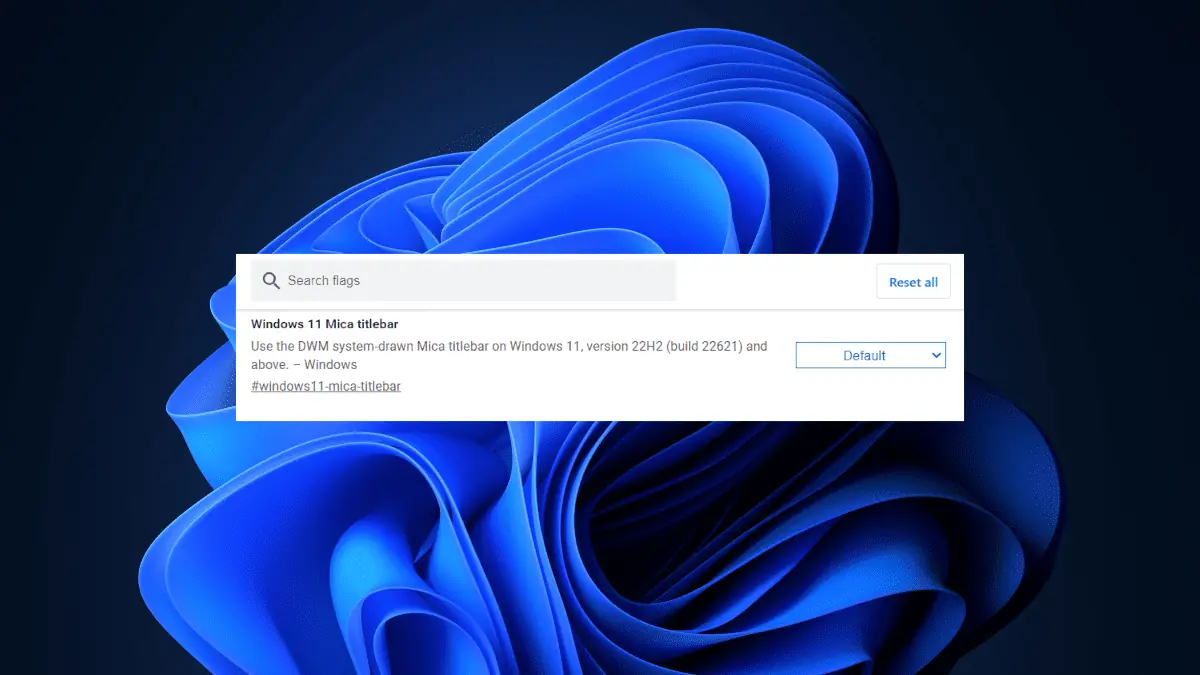
Puede abrir la página de banderas de Chrome escribiendo "chrome: // flags /” en la barra de direcciones y presionando Enter. Una vez que esté en la página de banderas, desplácese hacia abajo hasta que encuentre el "#windows11-mica-barra de título" bandera. Haga clic en el menú desplegable junto a la bandera y seleccione "Activar". Luego, reinicie Chrome. Tenga en cuenta que esta bandera actualmente solo está disponible en la versión Beta de Chrome. Todavía no está disponible en la versión estable de Chrome.
¿Alguna vez has probado el efecto Mica en Chrome? ¿Cómo es la experiencia? ¡Cuéntanos en los comentarios!