Die Wissenschaft beweist, dass Flat Design ein Fehler war
3 Minute. lesen
Veröffentlicht am
Lesen Sie unsere Offenlegungsseite, um herauszufinden, wie Sie MSPoweruser dabei helfen können, das Redaktionsteam zu unterstützen Lesen Sie weiter

Microsoft hat Flat Design mit Windows Phone und dann Windows 8 eingeführt, und natürlich wurden beide Plattformen letztendlich schlecht angenommen, und seitdem haben viele Metro und seine Nachfolger für die Probleme verantwortlich gemacht.
Jetzt eine Studie von Forschern der Normale Nielsen-Gruppe hat gezeigt, dass Flat Design es neuen Benutzern tatsächlich erschwert, zu navigieren und Aufgaben zu erledigen.
Für die Studie modifizierten sie Webseiten, um sogenannte starke und schwache Signifikatoren von Benutzeroberflächenelementen zu verwenden, z. B. farbige Schaltflächen vs. Nur-Text-Schaltflächen oder blau unterstrichener Text vs. unmarkierter, aber anklickbarer Text, und verwendeten Timer und Eyetracking-Software, um die Dauer zu messen 71 Webnutzer nahmen sich Zeit, um bestimmte Aufgaben zu erledigen, z. B. eine Reservierung zu stornieren oder einen Artikel aus einem Katalog zu finden.
Normales vs. flaches Design
Sie fanden heraus, dass Benutzer 22 % mehr Zeit für die Erledigung von Aufgaben aufwenden und sich 25 % mehr Elemente ansehen, z. mussten sich mehr Elemente ansehen, um herauszufinden, welche Navigationselemente waren, und waren weniger zuversichtlich, selbst wenn sie sie lokalisierten.
Normales vs. flaches Design
Mit dem flachen Design auf der rechten Seite waren die Benutzer so verloren, dass sie Zeit damit verbrachten, die Fußzeile der Seite zu durchsuchen, während sich die Benutzer auf der linken Seite, die ein 3D-Design verwendete, auf den wichtigen Teil der Webseite konzentrierten.
Die Forscher stellen fest:
Wir möchten, dass unsere Benutzer Erfahrungen machen, die einfach, nahtlos und angenehm sind. Benutzer müssen in der Lage sein, sich eine Seite anzusehen und ihre Optionen sofort zu verstehen. Sie müssen in der Lage sein, einen Blick auf das zu werfen, wonach sie suchen, und sofort wissen: „Ja, das ist es.“
Das Problem ist nicht, dass Benutzer niemals ein schwach gekennzeichnetes UI-Element sehen. Selbst wenn sie das schwache Element sehen, fühlen sie sich nicht sicher, ob es das ist, was sie wollen, also schauen sie sich weiter auf der Seite um.
Designs mit schwach anklickbaren Signifikanten verschwenden die Zeit der Benutzer: Benutzer müssen sich mehr UI-Elemente ansehen und mehr Zeit auf der Seite verbringen, was durch Heatmaps, durchschnittliche Anzahl von Fixierungen und durchschnittliche Aufgabenzeit erfasst wird. Diese Ergebnisse deuten alle darauf hin, dass Benutzer mit schwachen Signifikanten weniger von diesem Gefühl der Ermächtigung und Entschlossenheit bekommen. Sie erleben Klick-Unsicherheit.
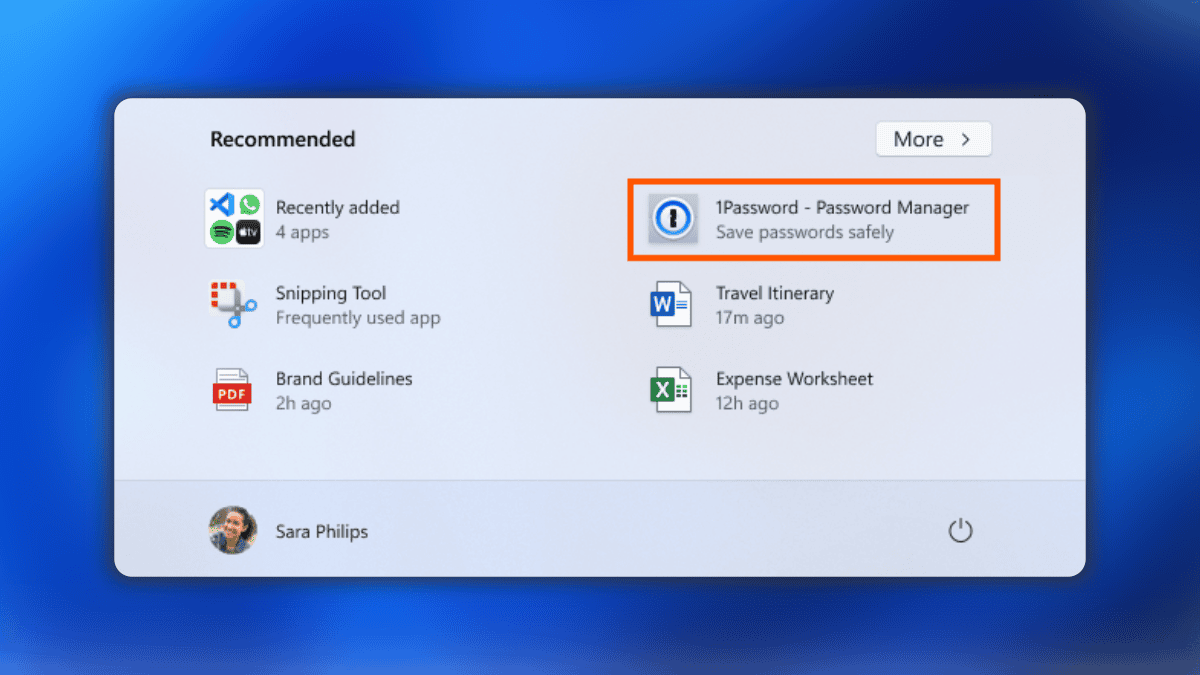
Sich machtlos und unsicher zu fühlen, ist sicherlich nicht die Art und Weise, wie Sie Benutzer dazu bringen möchten, auf Ihr neues Betriebssystem umzusteigen. Während sich Microsoft mit dem neuen Fluent Design langsam von der flachen Benutzeroberfläche zu entfernen scheint, bleibt ein Großteil des Betriebssystems flach, wie im obigen Screenshot zu sehen ist, wo beispielsweise nicht klar ist, dass die Buchstaben auch anklickbar sind.
Ist es an der Zeit, dass das Design wieder hinter der Funktion zurücktritt? Lassen Sie es uns unten wissen.