Ny webstandard vil understøtte adgangskode gratis login på enhver hjemmeside
3 min. Læs
Udgivet den
Læs vores oplysningsside for at finde ud af, hvordan du kan hjælpe MSPoweruser med at opretholde redaktionen Læs mere


I dag er en stor dag for internettet, da W3C og FIDO Alliance har annonceret en ny måde for webbrowsere at logge ind på onlinetjenester på. Den nye webgodkendelsesstandard vil tilbyde en nemmere og mere krypteret måde at logge ind på hvert websted.
WebAuthn har været op til W3C-godkendelse i næsten to år, men i dag markerer den første store meddelelse til fordel for den nye standard. Standarden understøttes i den nyeste version af Firefox og kommer til Chrome og Edge i løbet af de næste par måneder. Apple har dog ikke delt noget om Safari-understøttelsen endnu, men vi forventer, at de snart deler mere. Opera har også delt deres forpligtelse til at bringe støtte til de nye standarder snart.
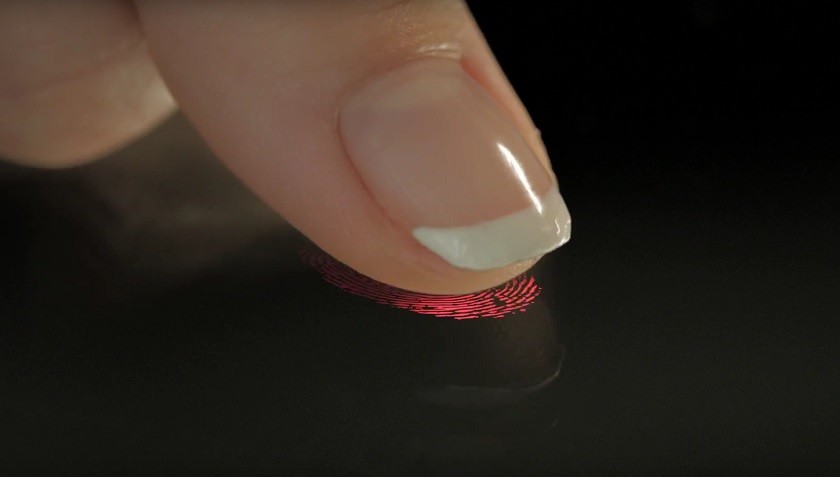
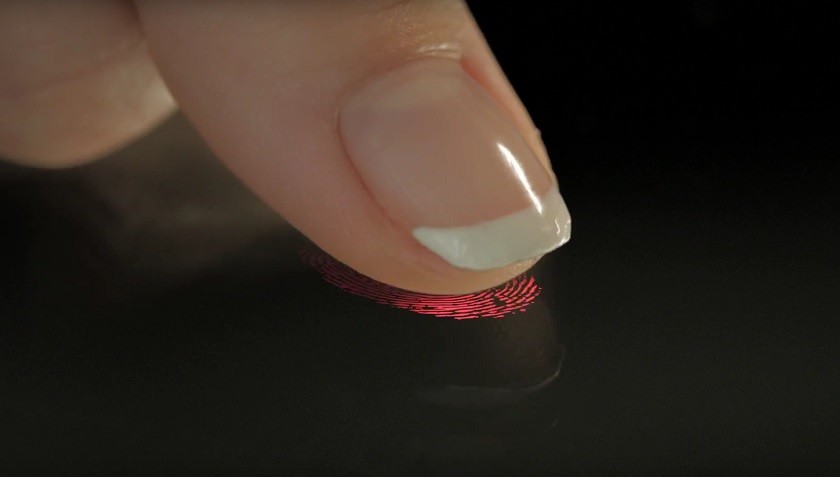
Denne nye ændring vil bane vejen for nye metoder til login som Biometrics og USB-tokens. Den nye standard vil også forhindre phishing i høj grad, hvilket er et andet positivt punkt.
Tidligere foregik arbejdet med at understøtte tokens blandt store virksomheder som Google, Microsoft og Facebook, som ville implementere deres egne drivere. Med WebAuthn vil du være i stand til at bruge almindeligt tilgængelige biblioteker.
– Selena Deckelmann
Sådan vil det fungere:
1.1.1. Registrering
- På en telefon:
- Brugeren navigerer til example.com i en browser og logger ind på en eksisterende konto ved hjælp af den metode, de har brugt (muligvis en ældre metode, såsom en adgangskode), eller opretter en ny konto.
- Telefonen spørger: "Vil du registrere denne enhed med example.com?"
- Brugeren er enig.
- Telefonen beder brugeren om en tidligere konfigureret autorisationsgest (PIN, biometrisk osv.); brugeren giver dette.
- Hjemmesiden viser meddelelsen "Registrering fuldført."
1.1.2. Godkendelse
- På en bærbar eller stationær:
- Brugeren navigerer til example.com i en browser, ser en mulighed for at "Log ind med din telefon."
- Brugeren vælger denne mulighed og får en besked fra browseren, "Fuldfør denne handling på din telefon."
- Dernæst på deres telefon:
- Brugeren ser en diskret prompt eller notifikation, "Log ind på example.com".
- Brugeren vælger denne prompt/meddelelse.
- Brugeren får vist en liste over deres example.com-identiteter, f.eks. "Log ind som Alice / Log ind som Bob."
- Brugeren vælger en identitet, bliver bedt om en autorisationsgest (PIN, biometrisk osv.) og giver dette.
- Nu tilbage på den bærbare computer:
- Websiden viser, at den valgte bruger er logget ind, og navigerer til den loggede ind-side.
Vi er stadig langt fra de dage, hvor du bare skal kigge ind i dit kamera og logge ind på Facebook, men dette er helt sikkert det første skridt i den rigtige retning.